Volt MX Iris Tutorials
Introduction to Forms and Widgets
1. Create a Form

-
Create a flex form using the Forms > New menu item in the project explorer.
-
Turn off the Title Bar for this form.
-
Turn off the App Menu for this form.
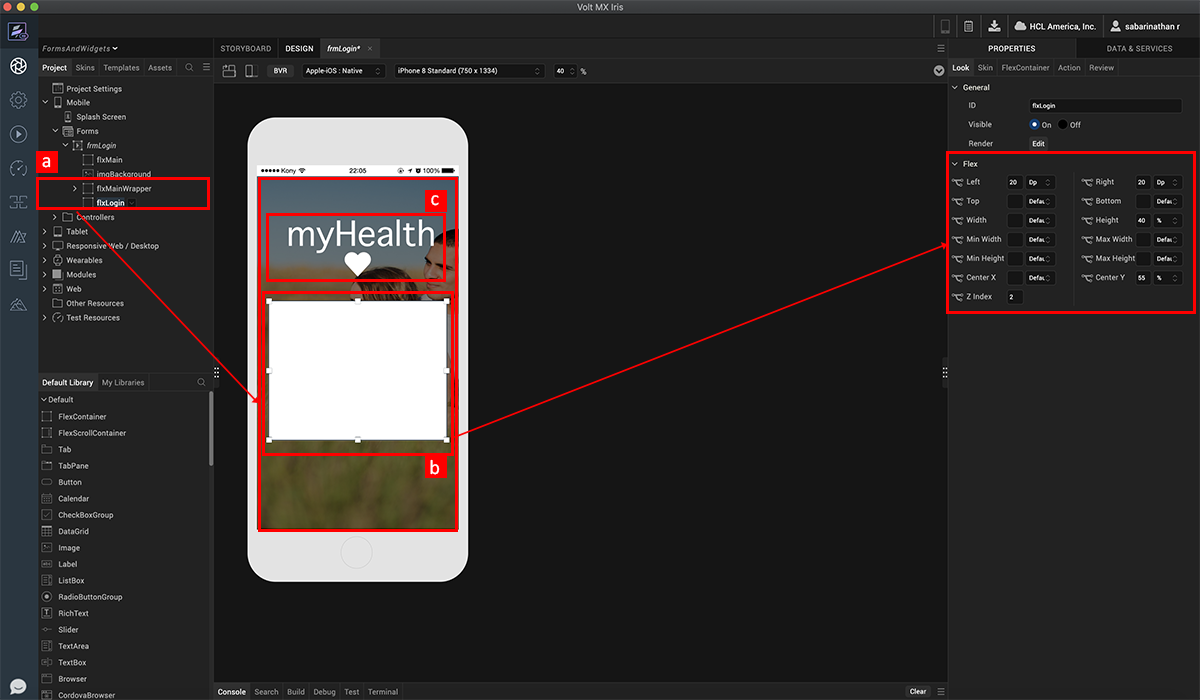
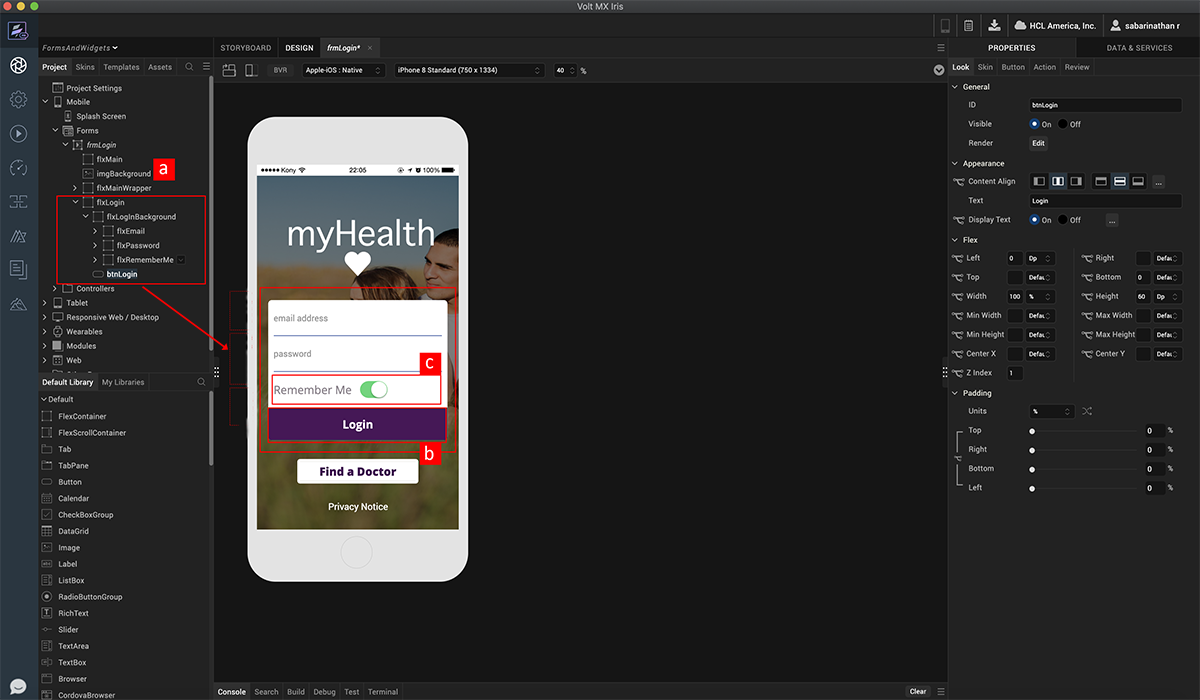
2. Assign Image Background And Layout Login Container

-
Drag drop flex container which we will use for the form background.
-
Drag drop another flex container which we will use for laying out the log in UI elements. Position this container to be at fixed position from left and right edges of form.
-
Place an image on the parent flex container and assign it the logo image.
3. Layout Login Fields

-
Place flex containers on the log in container as holders.
-
Place text fields and button on the these holders, position and skin the widgets.
-
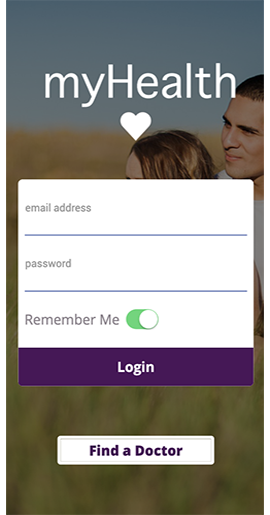
Place a switch widget on the log in container.
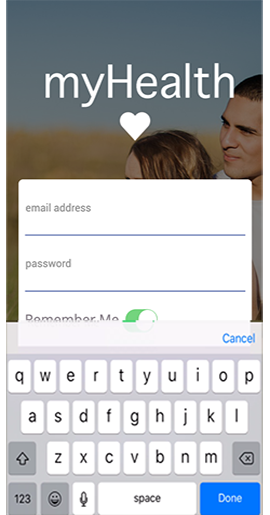
4. View Prototype on Iris Application Preview