Volt MX Iris Tutorials
segment widget - Advanced
1. Assign Data To Segment Through JS API

-
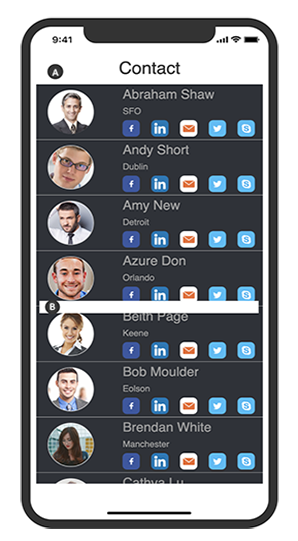
Create a JSON array with data for each row item and the template a row will use to render itself.
-
Use the setData API to set the JSON data to the segment.
-
Invoke this function on the form preshow lifecycle event.
2. Add Interactivity To The Segment

-
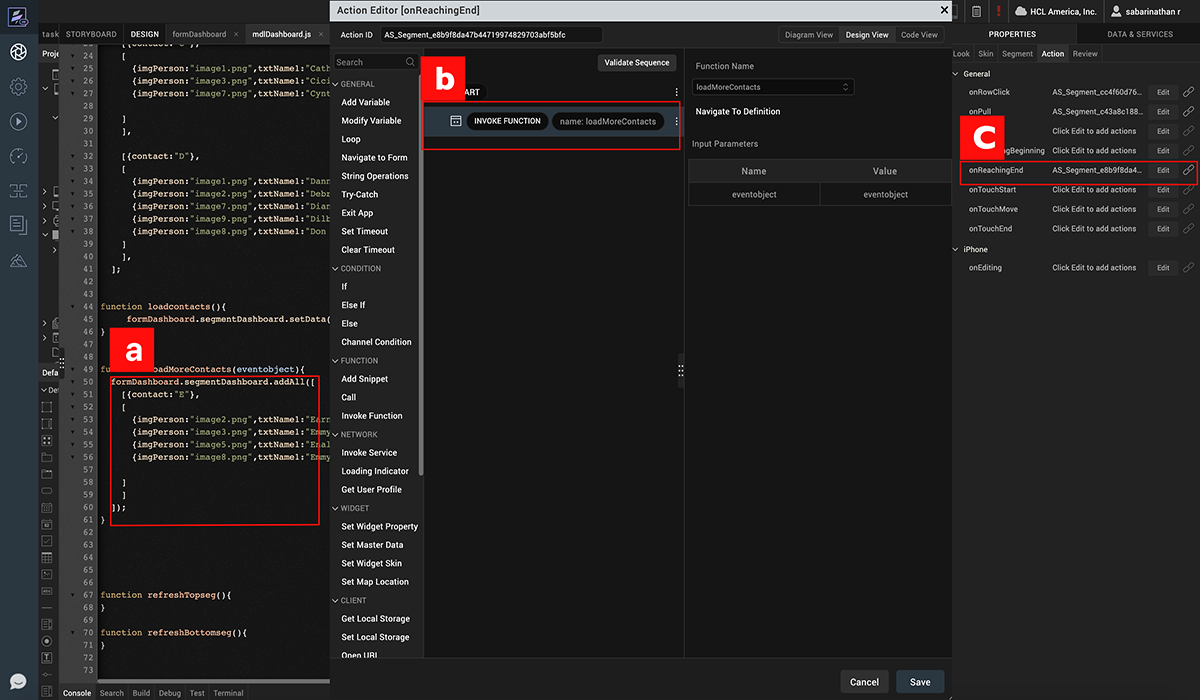
Use addAll API to add append rows to existing segment data.
-
Add interactivity to the segment by using the onReachingEnd scrolling event.
-
On the callback of this event, map the function to append the data.
3. Read, Updated And Delete Data from Segment

-
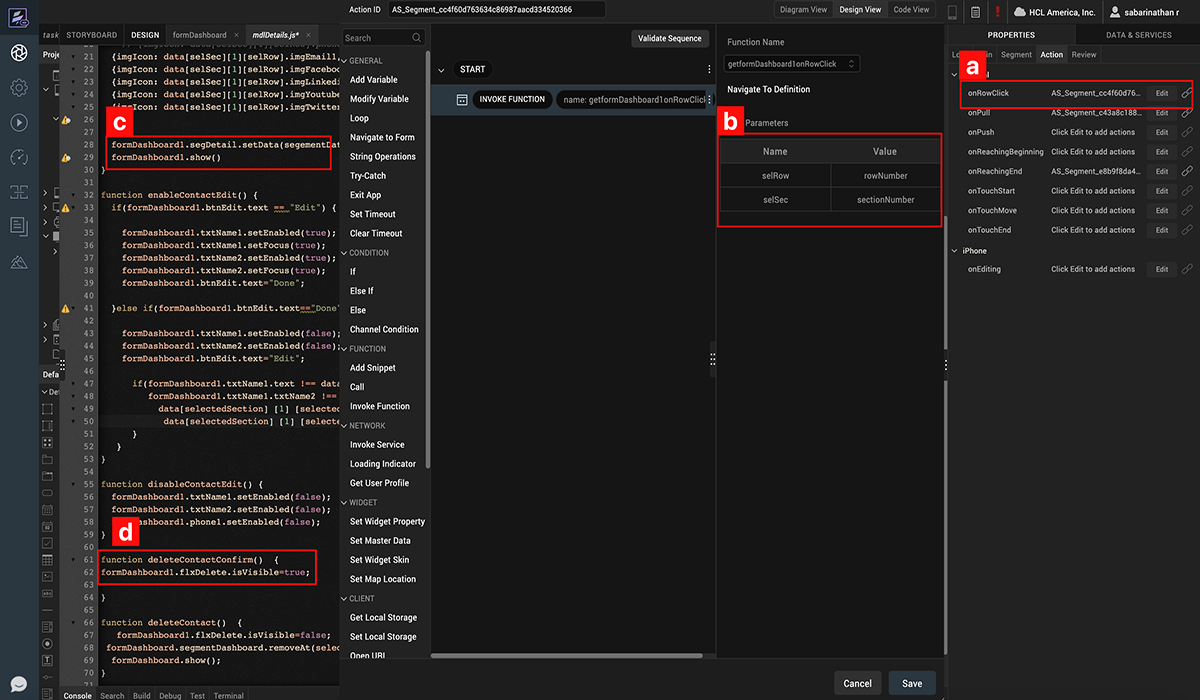
Define onRowClick event of the segment widget and pass row and section index to callback.
-
Use data property with selected row index to fetch the selected row data.
-
Use setDataAt API to update the data at a particular index of the segment data.
-
Use removeAt API to remove the data at a particular index of the segment data.
4. Run The App On Functional Preview