ScrollBox Properties
The basic properties of ScrollBox widget are:
- bounces
- containerHeight
- containerHeightReference
- containerWeight
- contextMenu
- enableCache
- enablesScrollByPage
- id
- info
- isVisible
- layoutAlignment
- margin
- marginInPixel
- orientation
- padding
- paddingInPixel
- percent
- position
- pullToRefreshI18NKey
- pullToRefreshSkin
- pushToRefreshI18NKey
- pushToRefreshSkin
- releaseToPullRefreshI18NKey
- releaseToPushRefreshI18NKey
- scrollArrowConfig
- scrollDirection
- scrollToTop
- showFadingEdges
- showScrollbars
- skin
- viewConfig
a11yIndex
The property helps you define index to each child widget in a container.
You can set indexing keys to the child widgets using integers starting from 1. If any child widget is not defined with any integer value, that child widget is visible after displaying all widgets, for which keys are defined, in sequence.
Suppose multiple widgets in a container are set with same integer value, the displaying order of the widgets is based on the addition of the widgets to the container. That is, the widget added first to the container will be read first and followed by other widgets in sequence.
Syntax
JavaScript: a11yIndex
Type
JavaScript: Number
Read/Write
Read + Write
Example
//Defining properties for a ScrollBox with bounces:true
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, showScrollbars:true, "accessibilityConfig": { "a11yNavigationMode": constants.ACCESSIBILITY_NAVIGATION_PARENT, **"a11yIndex": 1**}};};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {bounces:true };
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Platform Availability
- iOS
a11yNavigationMode
The property helps to specify the type of navigation order that should be used in the ScrollBox.
You can define any one of the following values to the property:
- constants.ACCESSIBILITY_NAVIGATION_MODE_NATIVE: Native accessibility navigation. Applies the platform’s default accessibility navigation order. This is the default value for the property.
- constants.ACCESSIBILITY_NAVIGATION_MODE_PARENT: Applies a custom navigation for widgets based on the a11yIndices set to the child widgets.
- constants.ACCESSIBILITY_NAVIGATION_MODE_DEFAULT: Derives the property value from its immediate parent going all the way to form level.
Syntax
JavaScript: a11yNavigationMode
Type
JavaScript: Number
Read/Write
Read + Write
Example
//Defining properties for a ScrollBox with bounces:true
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, showScrollbars:true, "accessibilityConfig": { **"a11yNavigationMode": constants.ACCESSIBILITY_NAVIGATION_PARENT**, "a11yIndex": 1}};};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {bounces:true };
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Platform Availability
- iOS
bounces
Specifies whether the scroll view bounces past the edge of the content and back again.
Default:true
If set to false, the scroll view bounce is not applied.
If set to true, the scroll view bounce is applied.
Syntax
bounces
Type
Boolean
Read/Write
Yes - (Read and Write)
Example
//Defining properties for a ScrollBox with bounces:true
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, showScrollbars:true};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {**bounces:true** };
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
- iPhone
- iPad
containerHeight
Specifies the available height of the container in terms of percentage. The percentage is with reference to the value of containerHeightReference property.
For example, On a Form you have a ScrollBox with 5 labels and 5 buttons in it and a CloseButton below the ScrollBox. If the containerHeight is set as 100 (percentage) and containerHeightReference is set as SCROLLBOX_HEIGHT_BY_FORM_REFERENCE, then the ScrollBox occupies the height of the Form excluding the height occupied by the CloseButton.
Default: If not configured, the value may vary depending on the platforms.
Additional rules for containerHeight property based on the scrollDirection:
- When the scrollDirection is set to SCROLLBOX_SCROLL_NONE or SCROLLBOX_SCROLL_HORIZONTAL preferred height is determined by the child widget.
- When the scrollDirection is set to SCROLLBOX_SCROLL_BOTH or SCROLLBOX_SCROLL_VERTICAL preferred height is determined as follows:
| containerHeight | containerHeightReference | Result |
|---|---|---|
| Not provided | Not provided | Height determined by its child widgets |
| Not provided | SCROLLBOX_HEIGHT_BY_FORM_REFERENCE / SCROLLBOX_HEIGHT_BY_PARENT_WIDTH | Height determined by its child widgets |
| >=0 | Not provided | Assume containerHeightReference as SCROLLBOX_HEIGHT_BY_FORM_REFERENCE |
| >=0 | SCROLLBOX_HEIGHT_BY_FORM_REFERENCE | Based on containerHeight and containerHeightReference appropriately |
| >=0 | SCROLLBOX_HEIGHT_BY_PARENT_WIDTH | Based on containerHeight and containerHeightReference appropriately |
Syntax
containerHeight
Type
Number
Read/Write
Yes- (Read and Write)
Example
//Defining properties for a ScrollBox with enableScrollByPage:true
var scrollBasic = {id :"scrollBox",skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, enableScrollByPage:true};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], **containerHeight:100**, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible form IDE
No
Platform Availability
Available on all platforms. platforms.
containerHeightReference
This property is enabled when you set the containerHeight. The widget height percentage is calculated based on the following options.
Default: CONTAINER_HEIGHT_BY_FORM_REFERENCE
The container height percentage is calculated based on the below options.
- CONTAINER_HEIGHT_BY_FORM_REFERENCE: The scrollbox height is percentage calculated based on the height of the Form excluding headers and footers. This property doesn’t have any effect if the scrollbox is placed inside a popup or headers/footers.
- CONTAINER_HEIGHT_BY_PARENT_WIDTH: Use this option if the scrollbox is placed inside a Box. The width is calculated based on the width of the Box. The BlackBerry10 platform supports this option only.
Note: To set the value through code, prefix the option with constants. such as _**constants.
Syntax
containerHeightReference
Type
Number
Read/Write
Yes - (Read and Write)
Example
//Defining properties for a ScrollBox with containerHeightReference:constants.SCROLLBOX_HEIGHT_BY_PARENT_WIDTH
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true, **containerHeightReference:constants.CONTAINER_HEIGHT_BY_PARENT_WIDTH**};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);
//Reading the containerHeightReference of the ScrollBox.
alert("ScrollBox containerHeightReference ::"+scrollBox.containerHeightReference); Accessible from IDE
Yes
Platform Availability
Available on all platforms. platforms.
containerWeight
Specifies percentage of width to be allocated by its parent widget. The parent widget space is distributed to its child widgets based on this weight factor. All its child widgets should sum up to 100% of weight except when placed in voltmx.ui.ScrollBox.
Syntax
containerWeight
Type
Number
Read/Write
Yes - (Read and Write)
Example
//Defining properties for a ScrollBox with containerWeight:100
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], **containerWeight:100**, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);
//Reading the containerWeight of the ScrollBox.
alert("ScrollBox containerWeight ::"+scrollBox.containerWeight);Accessible from IDE
Yes
Platform Availability
Available on all platforms. platforms.
contextMenu
Shows the list of actions (appropriate to the widget in focus) as menu items.
Note: The property is available only on BlackBerry platform.
The following are the characteristics of a context menu on BlackBerry platform:
- You can invoke the context menu either by clicking on the widget (applicable only on BlackBerry versions 6.x and above) or by a long press on the screen (or trackpad).
- You can choose to add icons to indicate the menu items in the context menu (applicable only on BlackBerry versions 6.x and above).
- BlackBerry layouts menu items in a 3 item grid view. The menu items Switch Application, Help, Close, and Full Menu are added automatically based on the number of menu items added in the context menu. For example, If you add a context menu with 2 items, it will display Full Menu item along with the items added. If you add a context menu with 3 items, it will display Full Menu, Help, Switch Application items along with the items added.
- If the focus is on a widget that has a context menu; and if you click the “menu key”, the Full Menu appears along with the context menu items.
- On Blackberry Non-Touch Devices, only Full Menu item is displayed irrespective of number of items added in the context menu.
Note: The context menu items in the Full Menu will disappear if the focus is shifted from the widget which has the context menu.
The following images illustrates the context menu on various BlackBerry devices:
| BlackBerry 6.x | BlackBerry Touch Device | BlackBerry Non-Touch Device |
|---|---|---|
 |
 |
 |
Syntax
contextMenu
Type
JSObject
Read/Write
Yes - (Read and Write)
Example
//Defining contextMenu items for Windows 8 platform.
var appMenu1 = {id:"appmenuitemid1", text:"Add", image:"tc.png", onclick:callbackMenuItem1 };
var appMenu2 = {id:"appmenuitemid2", text:"Remove", image:"tc.png", onclick:callbackMenuItem2 };
var appMenu3 = {id:"appmenuitemid3", text:"Edit", image:"tc.png", onclick:callbackMenuItem3};
var appMenu4 = {id:"appmenuitemid4", text:"Close", image:"tc.png", onclick: callbackMenuItem4};
function callbackMenuItem1()
{
alert("Clicked on First menu item");
}
function callbackMenuItem2()
{
alert("Clicked on Second menu item");
}
function callbackMenuItem3()
{
alert("Clicked on Third menu item");
}
function callbackMenuItem4()
{
alert("Clicked on Fourth menu item");
}
//Defining properties for a ScrollBox with contextMenu:[appMenu1,appMenu2,appMenu3,appMenu4]
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, showScrollbars:true};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {**contextMenu:[appMenu1,appMenu2,appMenu3,appMenu4]**};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
No
Platform Availability
- BlackBerry
- Android
- Windows Tablet
enableCache
This property enables you to improve the performance of Positional Dimension Animations.
Note: When this property is used, it increases the memory consumption by the application. It enables tradeoff between performance and visual quality of the content.
Default:true
Syntax
enableCache
Type
Boolean
Read/Write
Yes - (Read and Write)
Accessible from IDE
Yes
Platform Availability
This property is supported only on Windows platform
enableScrollByPage
Enables the scrolling of the content in increments of the width of the scrollbox on swipe gesture.
Default: false
If set to true, the scroll by page is enabled.
If set to false, the scroll by page is disabled.
Syntax
enableScrollByPage
Type
Boolean
Read/Write
No
Example
//Defining properties for a ScrollBox with enableScrollByPage:true
var scrollBasic = {id :"scrollBox",skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, **enableScrollByPage:true**};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
- iPhone
- iPad
- Android
id
id is a unique identifier of a ScrollBox consisting of alpha numeric characters. Every ScrollBox should have a unique id within a Form.
Syntax
id
Type
String
Read/Write
Yes - (Read only)
Example
//Defining properties for a ScrollBox with id:"scrollBox"
var scrollBasic = {**id :"scrollBox"**,skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
Available on all platforms
info
A custom JSObject with the key value pairs that a developer can use to store the context with the widget. This will help in avoiding the globals to most part of the programming.
Note: This is a non-Constructor property. You cannot set this property through widget constructor. But you can read and write data to it.
Info property can hold any JSObject. After assigning the JSObject to info property, the JSObject should not be modified. For example,
var inf = {a: 'hello'};
widget.info = inf; //works
widget.info.a = 'hello world'; //This will not update the widget info a property to Hello world. widget.info.a will have old value as hello.Syntax
info
Type
JSObject
Read/Write
Yes - (Read and Write)
Example
//Defining properties for a ScrollBox with info property.
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);
**scrollBox.info = {key:"SCROLL"};**Accessible from IDE
No
Platform Availability
Available on all platforms
isVisible
Specifies the visibility of the widget.
Default: true
If set to false, the widget is not displayed.
If set to true, the widget is displayed.
Syntax
isVisible
Type
Boolean
Read/Write
Yes - (Read and Write)
Example
//Defining properties for a ScrollBox with isVisible:true
var scrollBasic = {id :"scrollBox",skin:"scrlSkin", **isVisible:true**, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100,margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Note: You can set the visibility of a widget dynamically from code using the setVisibility method.
Accessible from IDE
Yes
Platform Availability
Available on all platforms. platforms.
layoutAlignment
This property is enabled when you set the percent property as false. Specifies the direction in which the widgets are laid out.
Default: BOX_LAYOUT_ALIGN_FROM_LEFT
The available options are:
- BOX_LAYOUT_ALIGN_FROM_LEFT: The widgets are aligned from left in the scrollbox.
- BOX_LAYOUT_ALIGN_FROM_CENTER: The widgets are aligned center.
- BOX_LAYOUT_ALIGN_FROM_RIGHT: The widgets are aligned from right.
Note: To set the value through code, prefix the option with constants. such as _**constants.
Syntax
layoutAlignment
Type
Number
Read/Write
No
Example
//creating ScrollBox with layoutAlignment:constants.BOX_LAYOUT_ALIGN_FROM_CENTER
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:false, **layoutAlignment:constants.BOX_LAYOUT_ALIGN_FROM_CENTER**};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
Available on all platforms. platforms.
margin
Defines the space around a widget. You can use this option to define the left, top, right, and bottom distance between the widget and the next element.
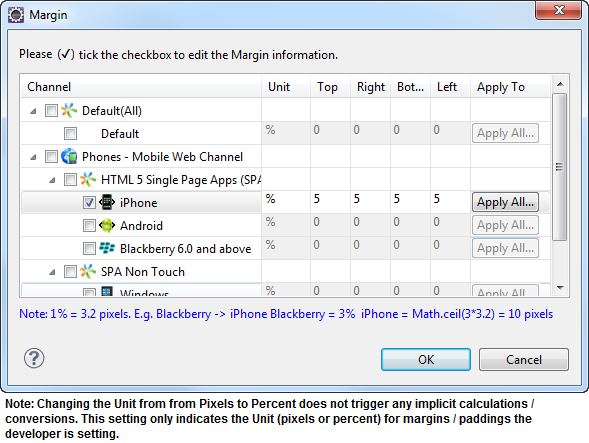
To define the margin values for a platform, click the ( ) button against the property to open the Margin screen. Select the checkbox against the platform for which you want to define the margins and enter the top, left, right, and bottom margin values.
) button against the property to open the Margin screen. Select the checkbox against the platform for which you want to define the margins and enter the top, left, right, and bottom margin values.
If you want to use the margin values set for a platform across other platforms, you can click the Apply To button and select the platforms on which you want the margin values to be applied.
The following image illustrates the window to define the margins for platforms:

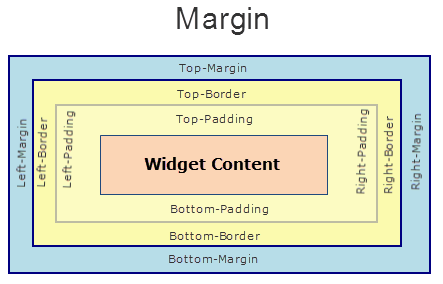
The following image illustrates a widget with a defined margin:

Syntax
margin
Type
Array
Read/Write
Yes - (Read and Write)
Example
//Defining properties for a ScrollBox with margin:[5,5,5,5]
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, **margin:[5,5,5,5]**, containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
Available on all platforms. platforms.
marginInPixel
Indicates if the margin is to be applied in pixels or in percentage.
Default: false
If set to true, the margins are applied in pixels.
If set to false, the margins are applied as set in margin property.
Syntax
marginInPixel
Type
Boolean
Read/Write
No
Example
//Defining properties for a ScrollBox with margin in pixels.
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true, **marginInPixel:true**};
var scrollPSP = {};
//Creating a ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
- iPhone
- iPad
- Android
- Windows Phone
orientation
Specifies how you can stack the widgets within the ScrollBox. You can set the orientation of the ScrollBox as horizontal or vertical.
Note: ScrollBox with a vertical orientation cannot be placed directly on a form. It has to be placed inside an HBox and only then you can place a ScrollBox with vertical orientation.
Default: BOX_LAYOUT_HORIZONTAL
The available options are:
- BOX_LAYOUT_HORIZONTAL: Enables you to stack the content within the scrollbox horizontally.
- BOX_LAYOUT_VERTICAL: Enables you to stack the content within the scrollbox vertically.
Note: To set the value through code, prefix the option with constants. such as _**constants.
Syntax
orientation
Type
Number
Read/Write
Yes - (Read only)
Example
//Defining properties for a ScrollBox with orientation:constants.BOX_LAYOUT_HORIZONTAL
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, **orientation:constants.BOX_LAYOUT_HORIZONTAL**};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
Available on all platforms. platforms.
padding
Defines the space between the content of the widget and the widget boundaries. You can use this option to define the top, left, right, and bottom distance between the widget content and the widget boundary.
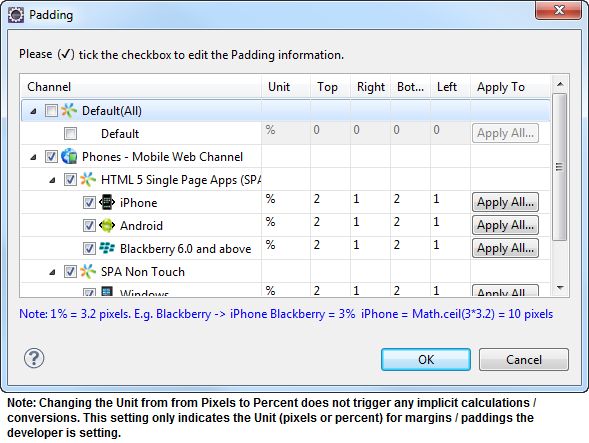
To define the padding values for a platform, click the ( ) button against the property to open the Padding screen. Select the checkbox against the platform for which you want to define the padding’s and enter the top, left, right, and bottom padding values.
) button against the property to open the Padding screen. Select the checkbox against the platform for which you want to define the padding’s and enter the top, left, right, and bottom padding values.
If you want to use the padding values set for a platform across other platforms, you can click the Apply To button and select the platforms on which you want the padding values to be applied.
Note: Due to Browser restrictions, you cannot apply Padding for a ComboBox, Form and ListBox widgets on Mobile Web platform.
Note: If no skin is applied to a Button, then Padding is not supported on iPhone. This is due to iOS Safari browser limitation. If you want the padding to be applied, apply a skin to the button and then apply padding.
The following image illustrates the window to define the padding’s for platforms:

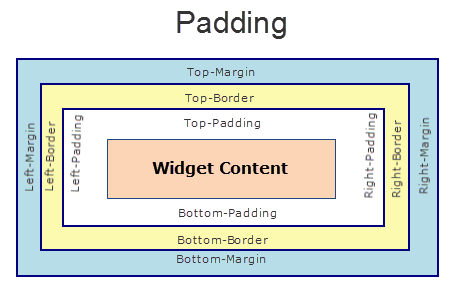
The following image illustrates a widget with a defined padding:

Syntax
padding
Type
Array of Numbers
Read/Write
Yes - (Read and Write)
Example
//Defining the properties for a ScrollBox with padding:[2,2,2,2]
var scrollBasic = {id :"scrollBox",skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {**padding:[2,2,2,2]**, containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
Available on all platforms. platforms.
paddingInPixel
Indicates if the padding is to be applied in pixels or in percentage.
Default: false
If set to true, the padding are applied in pixels.
If set to false, the padding are applied as set in padding property.
Note: This property can be set to true or false only for iPhone, iPad, Android and Windows Phone. On other platforms this property does not give any results even when set to true.
Note: For backward compatibility on older projects, this property is will be made true for iPhone, iPad, Android and Windows Phone and for other platforms it will be false.
Syntax
paddingInPixel
Type
Boolean
Read/Write
No
Example
//Defining properties for a ScrollBox with padding in pixels.
var scrollBasic = {id :"scrollBox",skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true, **paddingInPixel: true**};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
- iPhone
- iPad
- Android
- Windows Phone
percent
Specifies if the child widgets weight factor must be considered during layout.
Note: In voltmx.application.setApplicationBehaviors API the parameter retainSpaceOnHide is only applicable when percent property is set to True for ScrollBox.
Default:true
If set to false, the layoutAlignment is considered.
If set to true, the containerWeight is considered.
Syntax
percent
Type
Boolean
Read/Write
No
Example
//Defining properties for a ScrollBox with percent:true
var scrollBasic = {id :"scrollBox",skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, **percent:true**};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
Available on all platforms. platforms.
position
Specifies if the ScrollBox must be positioned as a header or footer of the form.
Default: BOX_POSITION_AS_NORMAL.
The available options are:
- BOX_POSITION_AS_HEADER: Specifies the position of the ScrollBox is fixed at the top of the Form.
- BOX_POSITION_AS_FOOTER: Specifies the position of the ScrollBox is fixed at the bottom of the Form.
- BOX_POSITION_AS_NORMAL: Retains the original position of the ScrollBox.
- BOX_POSITION_AS_SCREENLEVEL_SEG_HEADER: This option is useful if the box is placed on a form with a Segment on it. You must set the screenLevelWidget property of the particular segment to true. The scrollbox attaches itself to the Segment as a header and scrolls along with the segment. If the screelLevelWidget property of the particular segment is not set, then this value is ignored and the box is treated as normal. This option is not supported on all Windows platforms.
- BOX_POSITION_AS_SCREENLEVEL_SEG_FOOTER: This option is useful if the box is placed on a form with a Segment on it. You must set the screenLevelWidget property of the particular segment to true. The scrollbox attaches itself to the Segment as footer and scrolls along with the segment. If the screelLevelWidget property of the particular segment is not set, then this value is ignored and the box is treated as normal. This option is not supported on all Windows platforms.
This property is respected only for immediate child box (with horizontal orientation) of Form container.
Note: To set the value through code, prefix the option with constants. such as _**constants.
Syntax
position
Type
Number
Read/Write
No
Example
//Defining properties for a ScrollBox with position:constants.BOX_POSITION_AS_FOOTER
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, **position:constants.BOX_POSITION_AS_FOOTER**};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
Available on all platforms. and Desktop Web platforms.
pullToRefreshI18NKey
Specifies the i18N key for “pull to refresh” title. The platforms get the value from the existing application locale specific i18N resource bundle. If the key is not found in the resource bundle, then platforms use the default (english locale) title text.
Note: This property is supported when the orientation is set as BOX_LAYOUT_VERTICAL.
Syntax
pullToRefreshI18NKey
Type
String
Read/Write
Yes - (Read and Write)
Accessible from IDE
Yes
Platform Availability
Available on all platforms except Windows Desktop.
pullToRefreshSkin
Specifies the skin to be applied to the pull to refresh title.
Note: This property is supported when the orientation is set as BOX_LAYOUT_VERTICAL.
Following are the skin definition properties:
- font_weight
- font_style
- font_size
- font_color
- font_name
- background_color
- bg_type
- background_style
Note: The “release to refresh” title picks the skin of “pull to refresh” or “release to refresh” respectively.
Syntax
pullToRefreshSkin
Type
String
Read/Write
Yes - (Read and Write)
Accessible from IDE
Yes
Platform Availability
Available on all platforms except Windows Desktop
pushToRefreshI18NKey
Specifies the i18N key for “push to refresh” title. The platforms get the value from the existing application locale specific i18N resource bundle. If the key is not found in the resource bundle, then platforms use the default (english locale) title text.
Note: This property is supported when the orientation is set as BOX_LAYOUT_VERTICAL.
Syntax
pushToRefreshI18NKey
Type
String
Read/Write
Yes - (Read and Write)
Accessible from IDE
Yes
Platform Availability
Available on all platforms except Windows Desktop
pushToRefreshSkin
Specifies the skin to be applied to the push to refresh title.
Note: This property is supported when the orientation is set as BOX_LAYOUT_VERTICAL.
Following are the skin definition properties:
- font_weight
- font_style
- font_size
- font_color
- font_name
- background_color
- bg_type
- background_style
Note: The “release to refresh” title picks the skin of “pull to refresh” or “release to refresh” respectively.
Syntax
pushToRefreshSkin
Type
String
Read/Write
Yes - (Read and Write)
Accessible from IDE
Yes
Platform Availability
Available on all platforms except Windows Desktop
releaseToPullRefreshI18NKey
Specifies the i18N key for “release to refresh” title that appears for pull to refresh. The platforms get the value from the existing application locale specific i18N resource bundle. If the key is not found in the resource bundle, then platforms use the default (english locale) title text.
Note: This property is supported when the orientation is set as BOX_LAYOUT_VERTICAL.
Syntax
releaseToPullRefreshI18NKey
Type
String
Read/Write
Yes - (Read and Write)
Accessible from IDE
Yes
Platform Availability
Available on all platforms except BlackBerry, Windows Desktop
releaseToPushRefreshI18NKey
Specifies the i18N key for “release to refresh” title that appears for push for refresh. The platforms get the value from the existing application locale specific i18N resource bundle. If the key is not found in the resource bundle, then platforms use the default (english locale) title text.
Note: This property is supported when the orientation is set as BOX_LAYOUT_VERTICAL.
Syntax
releaseToPushRefreshI18NKey
Type
String
Read/Write
Yes - (Read and Write)
Accessible from IDE
Yes
Platform Availability
Available on all platforms except BlackBerry, Windows Desktop
scrollArrowConfig
Specifies the images to indicate the scroll arrows of the ScrollBox in four directions. Use the below options to set the appropriate value:
- leftArrow:Specifies the image location of the left arrow.
- rightArrow:Specifies the image location of the right arrow.
- topArrow:Specifies the image location of the top arrow.
- bottomArrow:Specifies the image location of the bottom arrow.
Syntax
scrollArrowConfig
Type
Array
Read/Write
No
Example
//Defining properties for a ScrollBox with scrollArrowConfig:["leftArrow.png", "topArrow.png", "rightArrow.png", "bottomArrow.png"]
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, showScrollbars:true};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {**scrollArrowConfig:["leftArrow.png", "topArrow.png", "rightArrow.png", "bottomArrow.png"]** };
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
- SPA (iPhone/Android/BlackBerry/Windows NTH)
scrollDirection
Specifies how you can scroll the content within the ScrollBox.
Default: SCROLLBOX_SCROLL_HORIZONTAL
The available options are:
- SCROLLBOX_SCROLL_HORIZONTAL: Enables you to scroll the content within the ScrollBox horizontally.
- SCROLLBOX_SCROLL_VERTICAL: Enables you to scroll the content within the ScrollBox vertically. (Applicable on iPhone and Android platforms only)
- SCROLLBOX_SCROLL_BOTH: Enables you to scroll the content within the ScrollBox horizontally as well as vertically. (Applicable on iPhone and Android platforms only)
- SCROLLBOX_SCROLL_NONE: Disables scrolling of the content in the ScrollBox.
Note: On SPA and BlackBerry10 platforms, SCROLLBOX_SCROLL_HORIZONTAL is not supported when the orientation is set as BOX_LAYOUT_VERTICAL and SCROLLBOX_SCROLL_VERTICAL is not supported when the orientation is set as BOX_LAYOUT_HORIZONTAL.
Note: To set the value through code, prefix the option with constants. such as _**constants.
Syntax
scrollDirection
Type
Number
Read/Write
No
Example
//Defining properties for a ScrollBox with scroll direction as vertical.
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, **scrollDirection:constants.SCROLLBOX_SCROLL_VERTICAL**};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
Available on all platforms. platforms.
scrollsToTop
This property enables you to scroll the ScrollBox to top on tapping a device’s status bar.
Default:false
Note: If this property is true for more than one widget, then this property is not applied to any of the widgets.
Syntax
scrollsToTop
Type
Boolean
Read/Write
Yes - (Read and Write)
Example
//Defining properties for a ScrollBox
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, showScrollbars:true};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {showFadingEdges:true };
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);
frm.scrollBox.scrollsToTop = trueAccessible from IDE
No
Platform Availability
- iPhone
- iPad
showFadingEdges
Specifies whether the horizontal and vertical edges of the ScrollBox should appear as faded when it is scrolled horizontally or vertically.
Default:true
If set to false, the scroll view horizontal and vertical edges are not faded when scrolled.
If set to true, the scroll view horizontal and vertical edges will appear as faded when scrolled.
Syntax
showFadingEdges
Type
Boolean
Read/Write
Yes - (Read and Write)
Example
//Defining properties for a ScrollBox with showFadingEdges:true
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, showScrollbars:true};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {**showFadingEdges:true** };
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
No
Platform Availability
This property is available on Android platform.
showScrollbars
Specifies the visibility of the ScrollBars. If you set the scrollDirection to other than none preserve”>var var setting showScrollbars property to true, enables you to view the scrollbars.
Default: true
If set to false, the scrollbars are not displayed.
If set to true, the scrollbars are displayed.
Note: On iPhone platform scrollbars are visible while scrolling and become invisible once you stop scrolling.
Syntax
showScrollbars
Type
Boolean
Read/Write
No
Example
//Defining properties for a ScrollBox with showScrollbars:true
var scrollBasic = {id :"scrollBox", skin:"scrlSkin", isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL, **showScrollbars:true**};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
Available on all platforms except BlackBerry 10, and Windows Desktop platforms.
skin
Specifies a background skin for ScrollBox widget.
Syntax
skin
Type
String
Read/Write
Yes - (Read and Write)
Example
//Defining properties for a ScrollBox with skin:"scrlSkin"
var scrollBasic = {id :"scrollBox", **skin:"scrlSkin"**, isVisible:true, orientation:constants.BOX_LAYOUT_HORIZONTAL};
var scrollLayout = {padding:[2,2,2,2], containerWeight:100, margin:[5,5,5,5], containerHeight:100, percent:true};
var scrollPSP = {};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
Available on all platforms. platforms
viewConfig
View Configuration is applicable only when container widget layout is grid.
Note: For more information on applying the Grid layout please refer Volt MX Iris User Guide.
ViewConfig displays two types of views:
- Normal view
- Grid view
The type of view will be determined by the Reference Width and Reference Height of the view config property, if reference height and width are greater than 0, then view set is grid view.
For example, if you set an onClick to a box, the onClick event will be executed whenever you click each cell. Set righttap event using setGestureRecognizer to a box and you can see right click behavior on each cell of grid view.
Possible value for Reference width and Height:
Default application displays 0,you can give any number greater than 0 to get grid view type of a widget.
Possible values for Size Mode:
- constants.GRID_TYPE_FIXED
- constants.GRID_TYPE_GROW_COLUMNS
- constants.GRID_TYPE_GROW_ROWS
Syntax
viewConfig
Type
Object
Read/Write
No
Example
//Defining properties for a ScrollBox with scrollArrowConfig:["leftArrow.png", "topArrow.png", "rightArrow.png", "bottomArrow.png"]
var scrollBasic = {id :"scrollBox", s
kin:"scrlSkin",
isVisible:true,
orientation:constants.BOX_LAYOUT_HORIZONTAL,
showScrollbars:true};
var scrollLayout = {padding:[2,2,2,2],
containerWeight:100,
margin:[5,5,5,5],
containerHeight:100,
percent:true};
var scrollPSP = {viewConfig:
{
referenceHeight: 0,
sizeMode: "constants.GRID_TYPE_FIXED",
referenceWidth: 0
}
};
//Creating the ScrollBox.
var scrollBox = new voltmx.ui.ScrollBox(scrollBasic, scrollLayout, scrollPSP);Accessible from IDE
Yes
Platform Availability
This property is available on Windows Tablet platform.