Configuring Client Application
To configure Offline Objects in Volt MX Iris, follow these steps.
- Start Volt MX Iris.
- Create a project.
- Sign in to your Foundry account.
-
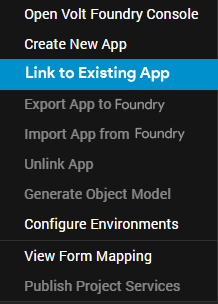
On the upper-right corner of the screen, select Data & Services. Click the contextual menu icon
to select Link to Existing App option from the list.

-
Select Link to Existing App. The VoltMX Foundry Applications page opens with a list of applications.
- Click Associate against the app that you want to link. The Foundry application is now linked to your Iris project.
-
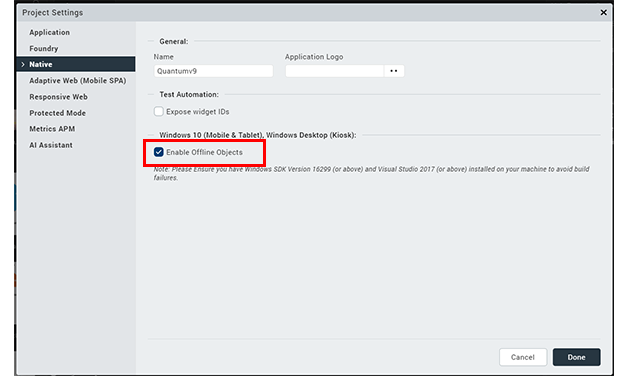
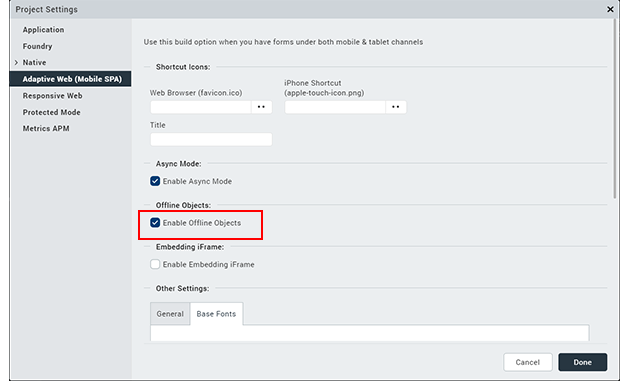
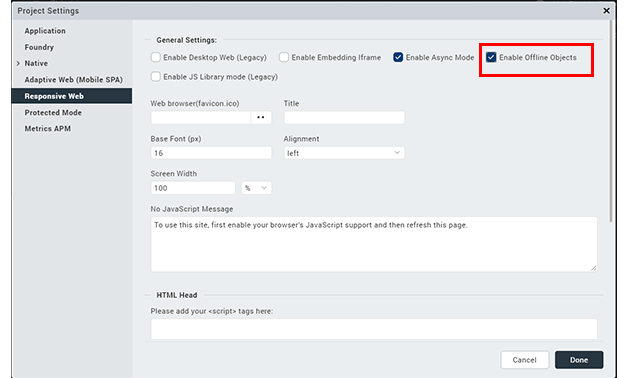
Enable the Offline Objects feature for the respective platforms. To do so, go to Project > Settings, and select the Offline Objects check box for the respective platforms.
Note: For Android and iOS platforms, the offline objects feature is enabled, by default.
-
Windows

-
Adaptive Web

-
Responsive Web

-
-
Now, set up the app supporting offline objects. To do so, under the Project tab, right-click Modules to select New JS Module from the list. The Module.js tab appears. Copy the following code in the Module.js tab.
{function onSetupSuccess() { alert("Setup Success"); } function onSetupFailed() { alert("Setup Failed"); } function setupSync() { VMXFoundry.OfflineObjects.setup(options, onSetupSuccess, onSetupFailed); }}
-
Create the required UI and assign the respective actions to the UI elements.
- Set the user action to sync data. You can do this through the following ways.
- Define a process
- Invoke a method on a button click
- Object Models
Note: You can also generate the Object Models' code to use in the client application. For more information about integrating offline objects with generated object models, click here.
In the case of object models, make sure to change the parameters’ status from online to offline.