Styling your application with a custom theme
Style the colors, fonts, and other characteristics of the application by creating or importing a custom theme.

- An application can have one theme; the theme is applied to all forms in the application.
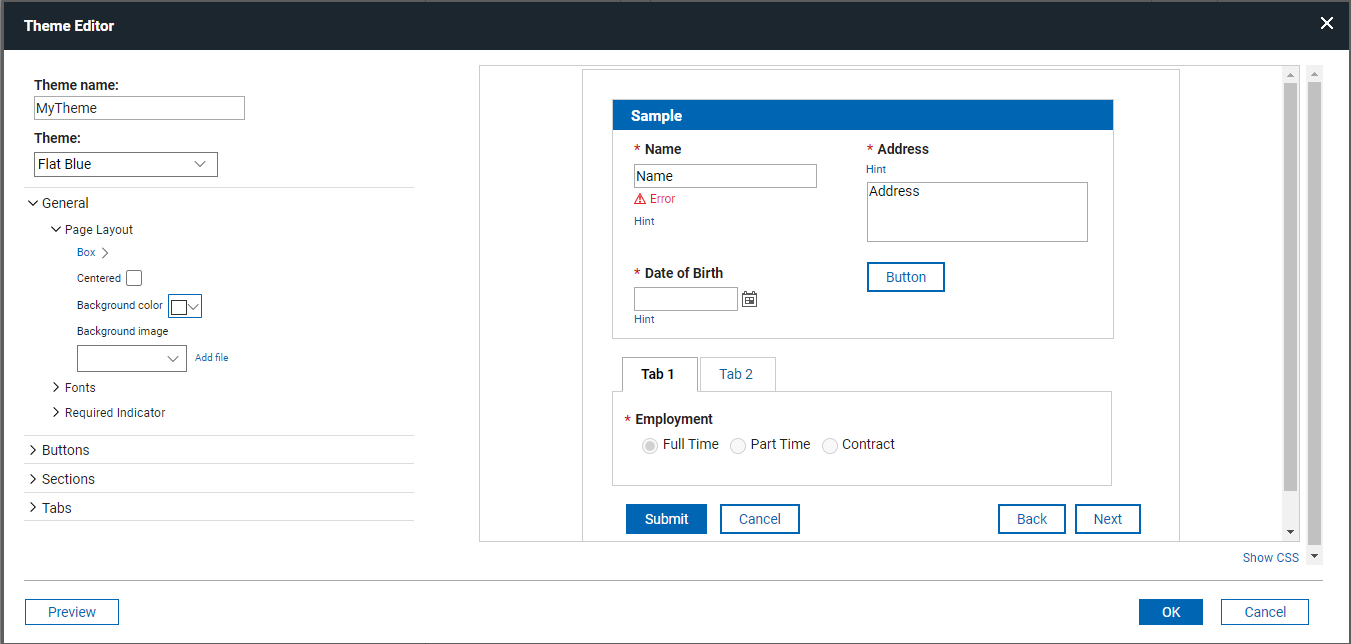
- Themes are customized in the Style tab.
- Settings made in the General section of the Theme Editor will be applied to specific attributes of all items in your application, but will be overridden by settings made to a more specific item type. For example, settings made in General > Fonts > General can be overridden by values set in General > Fonts > Label Fonts or set in Buttons > Fonts.
- A section's background color and border visibility can be set in the item's properties. This will override the theme settings.
- Background images maintain aspect ratio, but are stretched to fit the browser window.
- During application design, themes, and custom CSS are not applied to your application. To see how your application will display to end users, use the Preview button in either the Theme Editor dialog or the main banner.
- Browsers support different font file types (eg. .woff, .woff2, .ttf, eot, and .otf), so when specifying a custom font in your theme, you may need to include multiple font file types for a specific font family in order for it to render in all browsers.
- Themes can be exported and then imported into another application.
- To increase the portability of your customized theme, use the option to Maintain a link to the file only for font files and background image, instead of importing them into your application.
- Some limitations exist in IE8, including differences around the way IE8 displays background images.
- Custom CSS can be used in combination with themes.
- Custom CSS that you have included in your application is applied after all theme styling is applied except when the replace theme checkbox is selected. In this case, the custom CSS is the only styling that is applied to your application. CSS precedence rules still apply though, so some custom CSS may not override all theme settings.
- The Show CSS feature in the Style tab can be used by custom CSS developers to understand the CSS that is being generated by the theme.
- Custom CSS is not applied to the sample form in the Theme Editor dialog but is applied to the sample form in the Style tab.
Parent topic: Styling your application