Styling your application
This topic provides details on improving the look of your application by apply and working with CSS.
Styling your application with a custom theme
Styling your application with a custom theme provides details on styling the colors, fonts, and other characteristics of the application by creating or importing a custom theme.
Using CSS files
Using CSS files details the use of custom CSS themes that can be uploaded into an application to style the user interface to meet customer needs.
Creating a global corporate theme
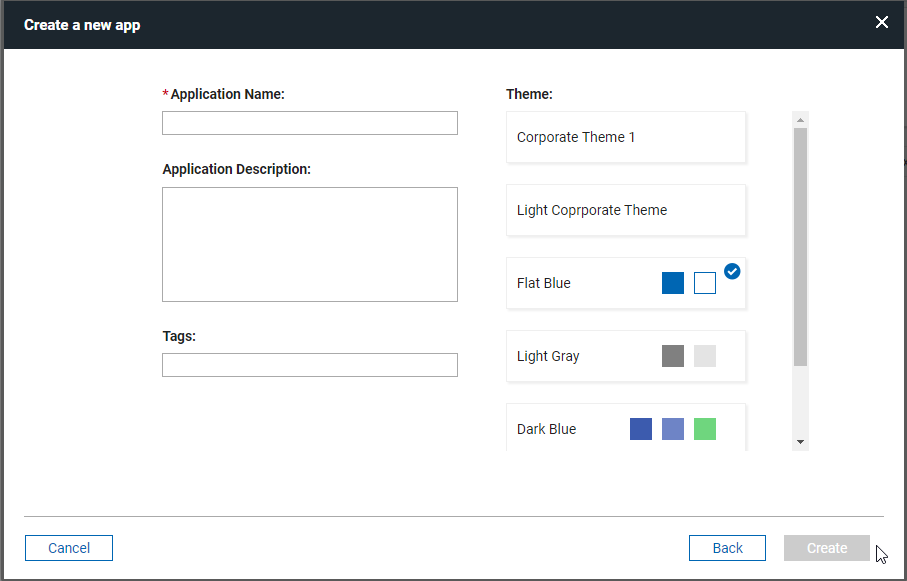
Leap provides the ability to create your own global (or corporate) theme that can be selected from the application creation dialog.

- A global corporate theme must be configured by the Leap server admin using the Leap properties.
- The CSS file that contains all the custom classes must be created and hosted in an accessible location.
The following is an example of a corporate theme configuration:
ibm.nitro.NitroConfig.customThemes.1.displayName = Corporate Theme 1
ibm.nitro.NitroConfig.customThemes.1.nl.fr=Thème d'entreprise 1
ibm.nitro.NitroConfig.customThemes.1.isDefault = false
ibm.nitro.NitroConfig.customThemes.1.location = http://pnp.hcl.com/theme1.css
Using Custom css class name
Forms, pages and items have a property called "Custom CSS class names". This property accepts one or more class names separated by spaces. The class name provided is added to the object and can be referenced by a CSS class definition.
For example, if you added 'redBackground" to the 'Custom CSS class names" property, you could define the following class to change the styling for that item:
.lfMn .redBackground {
background: red;
}
Note: In some situations you may need to override a default styling by adding "!important" to the style definition.
Using in-line CSS
Custom CSS styles can also be added to the form in an HTML item and they will be evaluated when the form is loaded. Styles defined like this only apply when the form they are contained in is loaded.
<style>
.lfMn.lotusui30 .lotusBanner
{
display:none;
}
.lfMn.lfSingleFormArea .lfFormTitleBar {
display:none;
}
</style>
Using custom fonts
You can use custom fonts in your applications.
Either attach or reference the font files in the Settings / Files tab. If you are referencing the files via URL make sure you have the correct permission to do so otherwise they will not load.
Once attached or referenced the fonts will appear in your font options in the Style Editor.
Using Google Fonts
Google offers over 600 font families for web developers. They are free, easy to use and reliability is excellent. This brief tutorial will tell you what you need to know to use Google fonts in your applications.
-
Go to the Google font library and select your fonts. Once you chose the font you want click the Quick-use icon.
-
Download the font and add to your form OR add the font to your style sheet.
-
Create and apply classes that use the Google font
Example of class that references the font attached to the form
.lfMn .rancho
{
font-family: 'Rancho', cursive !important;
color: blue !important;
}
Example of css file that imports the font
@import url(https://fonts.googleapis.com/css2?family=Rancho&display=swap);
.lfMn .rancho
{
font-family: 'Rancho', cursive !important;
color: blue !important;
}
Note: the css file must be added to the form and selected on the Style page.
- Launch the form to see the font appear in the form!
Samples
Hide Banner
Hides the Leap header/banner at the top of the form.
.lfMn.lotusui30 .lotusBanner
{
display:none;
}
Hide Form Toolbar
Hides the form toolbar that contains the print and delete button for a submitted form.
.lfMn.lfSingleFormArea .lfFormTitleBar {
display:none;
}
Change cursor pointer
Change the image that is used for the mouse cursor.
.lfMn .cursor {
cursor: pointer;
}
Change field alignment
Sets the field value to be aligned on the right.
.lfMn .rightAlign .dijitTextBox {
text-align: right;
}
Dynamically change table cell background based on value
Here is a sample function, which will change the background color of a table cell based on the text it contains ('Complete' = green, 'Incomplete' = red and 'In Progress' = yellow). It uses the dojo functions query and style, which we do not document in Leap documentation but are part of the dojo documentation. You can see these are other functions that work in Leap at https://help.hcltechsw.com/domino-leap/1.1.4/ref_jsapi_javascript_security.html
dojo.query returns all the nodes that match the specified criteria, generally a css class
dojo.style applies a style to the specified node
app.getSharedData().applyTableStyle = function()
{
// find all the table cells
var e = dojo.query("td.dojoxGridCell");
// loop all the cells and apply style matching criteria
e.forEach(function(itm) {
if(itm.innerText == 'Complete')
dojo.style(itm, "background-color", "green");
if(itm.innerText == 'Incomplete')
dojo.style(itm, "background-color", "red");
if(itm.innerText == 'In Progress')
dojo.style(itm, "background-color", "yellow");
});
}
If the table is populated by the user, you apply the styling in the onItemChange event of the table:
app.getSharedData().applyTableStyle();
If you populate the table from a service call, you could apply the styling in an onCallFinished handler:
var srv = form.getServiceConfiguration("SC_REPLACE_WITH_SERVICE_NAME");
srv.connectEvent("onCallFinished", function(success, errorObj) {
if (success) {
app.getSharedData().applyTableStyle();
}
});
Note: this will affect ALL tables in the form, therefore if you need to scope this to a specific table then you will need to apply a custom css class and then reference that in the query, i.e. "myStyledTable td.dojoxGridCell"
Parent topic: Building Apps