RichText Properties
The properties for RichText widget are as follows:
accessibilityConfig Property
Enables you to control accessibility behavior and alternative text for the widget.
For more information on using accessibility features in your app, see the Accessibility appendix in the VoltMX IrisUser Guide.
Syntax
accessibilityConfig
Type
Object
Read/Write
Read + Write
Remarks
- The accessibilityConfig property is enabled for all the widgets which are supported under the Flex Layout.
Note: From VoltMX Iris V9 SP2 GA version, you can provide i18n keys as values to all the attributes used inside the
accessibilityConfigproperty. Values provided in the i18n keys take precedence over values provided ina11yLabel,a11yValue, anda11yHintfields.
The accessibilityConfig property is a JavaScript object which can contain the following key-value pairs.
| Key | Type | Description | ARIA Equivalent |
|---|---|---|---|
| a11yIndex | Integer with no floating or decimal number. | This is an optional parameter. Specifies the order in which the widgets are focused on a screen. | For all widgets, this parameter maps to the aria-index, index, or taborder properties. |
| a11yLabel | String | This is an optional parameter. Specifies alternate text to identify the widget. Generally the label should be the text that is displayed on the screen. | For all widgets, this parameter maps to the aria-labelledby property of ARIA in HTML. > Note: For the Image widget, this parameter maps to the alt attribute of ARIA in HTML. |
| a11yValue | String | This is an optional parameter. Specifies the descriptive text that explains the action associated with the widget. On the Android platform, the text specified for a11yValue is prefixed to the a11yHint. | This parameter is similar to the a11yLabel parameter. If the a11yValue is defined, the value of a11yValue is appended to the value of a11yLabel. These values are separated by a space. |
| a11yHint | String | This is an optional parameter. Specifies the descriptive text that explains the action associated with the widget. On the Android platform, the text specified for a11yValue is prefixed to the a11yHint. | For all widgets, this parameter maps to the aria-describedby property of ARIA in HTML. |
| a11yHidden | Boolean | This is an optional parameter. Specifies if the widget should be ignored by assistive technology. The default option is set to false. This option is supported on iOS 5.0 and above, Android 4.1 and above, and SPA | For all widgets, this parameter maps to the aria-hidden property of ARIA in HTML. |
| a11yARIA | Object | This is an optional parameter. For each widget, the key and value provided in this object are added as the attribute and value of the HTML tags respectively. Any values provided for attributes such as aria-labelledby and aria-describedby using this attribute, takes precedence over values given in a11yLabel and a11yHint fields. When a widget is provided with the following key value pair or attribute using the a11yARIA object, the tabIndex of the widget is automatically appended as zero.{"role": "main"}``aria-label |
This parameter is only available on the Desktop Web platform. |
Android limitations
- If the results of the concatenation of a11y fields result in an empty string, then
accessibilityConfigis ignored and the text that is on widget is read out. - The soft keypad does not gain accessibility focus during the right/left swipe gesture when the keypad appears.
SPA/Desktop Web limitations
- When
accessibilityConfigproperty is configured for any widget, thetabIndexattribute is added automatically to theaccessibilityConfigproperty. - The behavior of accessibility depends on the Web browser, Web browser version, Voice Over Assistant, and Voice Over Assistant version.
- Currently SPA/Desktop web applications support only a few ARIA tags. To achieve more accessibility features, use the attribute a11yARIA. The corresponding tags will be added to the DOM as per these configurations.
Example 1
This example uses the button widget, but the principle remains the same for all widgets that have an accessibilityConfig property.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the accessibilityConfig Property for button widget.
/*You need to make a corresponding use of the accessibilityConfig property for other applicable widgets.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": "Label",
"a11yValue": "Value",
"a11yHint": "Hint"
};
Example 2
This example uses the button widget to implement internationalization in accessibilityConfig property, but the principle remains the same for all widgets.
/*Sample code to implement internationalization in accessibilityConfig property in Native platform.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": voltmx.i18n.getLocalizedString("key1")
};
/*Sample code to implement internationalization in accessibilityConfig property in Desktop Web platform.*/
Form1.myButton.accessibilityConfig = {
"a11yLabel": "voltmx.i18n.getLocalizedString(\"key3\")"
};
Platform Availability
- Available in the IDE
- iOS, Android, SPA, and Desktop Web
anchorPoint Property
Specifies the anchor point of the widget bounds rectangle using the widget's coordinate space.
Syntax
anchorPoint
Type
JSObject
Read/Write
Read + Write
Remarks
The value for this property is a JavaScript dictionary object with the keys "x" and "y". The values for the "x" and "y" keys are floating-point numbers ranging from 0 to 1. All geometric manipulations to the widget occur about the specified point. For example, applying a rotation transform to a widget with the default anchor point causes the widget to rotate around its center.
The default value for this property is center ( {"x":0.5, "y":0.5} ), that represents the center of the widgets bounds rectangle. The behavior is undefined if the values are outside the range zero (0) to one (1).
Example
Form1.widget1.anchorPoint = {
"x": 0.5,
"y": 0.5
};
Platform Availability
- iOS, Android, Windows, and SPA
appendsHTTPForHyperLinks Property
When the appendsHTTPForHyperLinks property is enabled for a RichText widget, HTTP is added to the beginning of every hyperlink provided in the text of the widget.
For example, the text provided in a RichText widget has the following script: <a href=\"google.com\"> Google</a>. When you enable appendsHTTPForHyperLinks property, HTTP is automatically added to the google.com before the link is invoked. If the script already has HTTP in the link such as, <a href=\"http://google.com\"> Google</a>, then nothing is added to the link.
This property is available only from Iris V9 SP0 FP1 version.
Syntax
appendsHTTPForHyperLinks
Type
Boolean
The default value of this property is true.
Read/Write
Read+Write
Remarks
Note: When the link provided in the text is used for Deep linking applications, the
appendsHTTPForHyperLinksmust be provided as false. IfappendsHTTPForHyperLinksproperty is enabled, then you will not be able to deep link applications using the links in RichText widget.
Example
//Sample code to enable the appendsHTTPForHyperLinks property for a RichText widget.
frmRtext.myRText.appendsHTTPForHyperLinks=true;
Platform Availability
- iOS
backgroundColor Property
Specifies the background color of the widget.
Syntax
backgroundColor
Type
Color constant or Hexadecimal number
Read/Write
Read + Write
Remarks
- The initial value of backgroundColor has to be specified explicitly. If not, Iris will not deduce the values from the existing skin and this will lead to undefined behavior.
- Colors can be specified using a 6 digit or an 8-digit hex value with alpha position. For example, ffff65 or ffffff00.
- When the 4-byte color format (RGBA) string is used, an alpha (A) value of 65 specifies that the color is transparent. If the value is 00, the color is opaque. The Alpha value is in percentage and must be given in the hexadecimal value for the color (100% in hexadecimal value is 65).
For example, red complete opaque is FF000000. Red complete transparent is FF000065. The values 0x and # are not allowed in the string. - A color constant is a String that is defined at the theme level. Ensure that you append the $ symbol at the beginning of the color constant.
- This property does not have a default value.
- This property has more priority than (and overrides) the background property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
- The backgroundColor, backgroundColorTwoStepGradient, backgroundColoMultiStepGradient, and backgroundImage properties are mutually exclusive. The property that was set most recently is given higher priority over other properties.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the backgroundColor property.
Form1.btn1.backgroundColor = "ea5075";
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
backgroundColorMultiStepGradient Property
Specifies the multi-step gradient color for the background of the widget.
Syntax
backgroundColorMultiStepGradient
Type
JSON Object
Read/Write
Read + Write
Input Parameters
-
gradientType [Constant]: Specifies the configuration type of the gradient. This parameter can have the following constant values:
voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_TOP: Constant for the gradient type toTop.voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_RIGHT: Constant for the gradient type toRight.voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_BOTTOM: Constant for the gradient type toBottom.voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_LEFT: Constant for the gradient type toLeft.voltmx.skin.MULTI_STEP_GRADIENT_TYPE_CUSTOM: Constant for the gradient type custom.
For the custom gradient type, you must specify the angle by using the angle property.- angle [Number]: Specifies the angle for the gradient in degrees, counted counter-clockwise. This property is only applicable for the custom gradient type.
- colors [Array]: Specifies the colors for the multi-step gradient. Colors is an array of color hex values that indicate the reference color values of the gradient. This parameter contains an array of hexadecimal numbers that represent the colors or constants defined at the theme level.
- colorStops [Array]: Specifies the color stops for the multi-step gradient. Color Stops are the locations of the reference colors on the gradient, from 0 (the start of the gradient) to 100 (the final value of the gradient). This parameter contains an array of numbers that represent the color stops.
Remarks
- The default value of the gradientType key is
voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_TOP. - Colors can be specified using a 6 digit or an 8-digit hex value with alpha position. For example, ffff65 or ffffff00.
- When the 4-byte color format (RGBA) string is used, an alpha (A) value of 65 specifies that the color is transparent. If the value is 00, the color is opaque. The Alpha value is in percentage and must be given in the hexadecimal value for the color (100% in hexadecimal value is 65).
For example, red complete opaque is FF000000. Red complete transparent is FF000065. The values 0x and # are not allowed in the string. - A color constant is a String that is defined at the theme level. Ensure that you append the $ symbol at the beginning of the color constant.
- This property does not have a default value.
- This property has more priority than (and overrides) the background property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
- The backgroundColor, backgroundColorTwoStepGradient, backgroundColoMultiStepGradient, and backgroundImage properties are mutually exclusive. The property that was set most recently is given higher priority over other properties.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the backgroundColorMultiStepGradient property.
Form1.btn1.backgroundColorMultiStepGradient = {
"gradientType": voltmx.skin.MULTI_STEP_GRADIENT_TYPE_CUSTOM
"angle": 45,
"colors": ["ea5075", "f1fa70", "eefd04"],
"colorStops": [0, 90, 100]
};
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
backgroundColorTwoStepGradient Property
Specifies the two-step gradient color for the background of the widget.
Syntax
backgroundColorTwoStepGradient
Type
JSON Object
Read/Write
Read + Write
Input Parameters
-
topColor [Constant or Hex]: Specifies the top color of the two-step gradient. The value of this parameter can be a hexadecimal number that represents a color or a constant that is defined at the theme level.
-
bottomColor [Constant or Hex]:Specifies the bottom color of the two-step gradient. The value of this parameter can be a hexadecimal number that represents a color or a constant that is defined at the theme level.
-
style [Constant]: Specifies the configuration style of the two-step gradient. This parameter can have the following constant values:
voltmx.skin.TWO_STEP_GRADIENT_STYLE_VERTICAL_GRADIENT: Constant for the vertical gradient style.voltmx.skin.TWO_STEP_GRADIENT_STYLE_VERTICAL_SPLIT: Constant for the vertical split style.voltmx.skin.TWO_STEP_GRADIENT_STYLE_HORIZONTAL_GRADIENT: Constant for the horizontal gradient style.voltmx.skin.TWO_STEP_GRADIENT_STYLE_HORIZONTAL_SPLIT: Constant for the horizontal split style.
Remarks
- The default value of the style key is
voltmx.skin.TWO_STEP_GRADIENT_STYLE_VERTICAL_GRADIENT. - Colors can be specified using a 6 digit or an 8-digit hex value with alpha position. For example, ffff65 or ffffff00.
- When the 4-byte color format (RGBA) string is used, an alpha (A) value of 65 specifies that the color is transparent. If the value is 00, the color is opaque. The Alpha value is in percentage and must be given in the hexadecimal value for the color (100% in hexadecimal value is 65).
For example, red complete opaque is FF000000. Red complete transparent is FF000065. The values 0x and # are not allowed in the string. - A color constant is a String that is defined at the theme level. Ensure that you append the $ symbol at the beginning of the color constant.
- This property does not have a default value.
- This property has more priority than (and overrides) the background property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
- The backgroundColor, backgroundColorTwoStepGradient, backgroundColoMultiStepGradient, and backgroundImage properties are mutually exclusive. The property that was set most recently is given higher priority over other properties.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the backgroundColorTwoStepGradient property.
Form1.btn1.backgroundColorTwoStepGradient = {
"topColor": "ea5075",
"bottomColor": "eefd04",
"style": voltmx.skin.TWO_STEP_GRADIENT_STYLE_VERTICAL_GRADIENT
};
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
backgroundImage Property
Sets the image for the background of the widget.
Syntax
backgroundImage
Type
String
Read/Write
Read + Write
Remarks
- This property does not have a default value.
- This property has more priority than (and overrides) the background property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
- The backgroundColor, backgroundColorTwoStepGradient, backgroundColoMultiStepGradient, and backgroundImage properties are mutually exclusive. The property that was set most recently is given higher priority over other properties.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the backgroundImage property.
Form1.btn1.backgroundImage = "bgImg.png";
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
borderColor Property
Specifies the border color of the widget.
Syntax
borderColor
Type
Color constant or Hexadecimal number
Read/Write
Read + Write
Remarks
- Colors can be specified using a 6 digit or an 8-digit hex value with alpha position. For example, ffff65 or ffffff00.
- When the 4-byte color format (RGBA) string is used, an alpha (A) value of 65 specifies that the color is transparent. If the value is 00, the color is opaque. The Alpha value is in percentage and must be given in the hexadecimal value for the color (100% in hexadecimal value is 65).
For example, red complete opaque is FF000000. Red complete transparent is FF000065. The values 0x and # are not allowed in the string. - A color constant is a String that is defined at the theme level. Ensure that you append the $ symbol at the beginning of the color constant.
- This property does not have a default value.
- This property has more priority than (and overrides) the border property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the borderColor property.
Form1.btn1.borderColor = "ea5075";
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
borderColorGradient Property
Specifies the multi-step gradient color for the border of the widget.
Syntax
borderColorGradient
Type
JSON Object
Read/Write
Read + Write
Input Parameters
-
gradientType [Constant]: Specifies the configuration type of the gradient. This parameter can have the following constant values:
voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_TOP: Constant for the gradient type toTop.voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_RIGHT: Constant for the gradient type toRight.voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_BOTTOM: Constant for the gradient type toBottom.voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_LEFT: Constant for the gradient type toLeft.voltmx.skin.MULTI_STEP_GRADIENT_TYPE_CUSTOM: Constant for the gradient type custom.
For the custom gradient type, you must specify the angle by using the angle property.- angle [Number]: Specifies the angle for the gradient in degrees, counted counter-clockwise. This property is only applicable for the custom gradient type.
- colors [Array]: Specifies the colors for the multi-step gradient. Colors is an array of color hex values that indicate the reference color values of the gradient. This parameter contains an array of hexadecimal numbers that represent the colors or constants defined at the theme level.
- colorStops [Array]: Specifies the color stops for the multi-step gradient. Color Stops are the locations of the reference colors on the gradient, from 0 (the start of the gradient) to 100 (the final value of the gradient). This parameter contains an array of numbers that represent the color stops.
Remarks
- The default value of the gradientType key is
voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_TOP. - Colors can be specified using a 6 digit or an 8-digit hex value with alpha position. For example, ffff65 or ffffff00.
- When the 4-byte color format (RGBA) string is used, an alpha (A) value of 65 specifies that the color is transparent. If the value is 00, the color is opaque. The Alpha value is in percentage and must be given in the hexadecimal value for the color (100% in hexadecimal value is 65).
For example, red complete opaque is FF000000. Red complete transparent is FF000065. The values 0x and # are not allowed in the string. - A color constant is a String that is defined at the theme level. Ensure that you append the $ symbol at the beginning of the color constant.
- This property does not have a default value.
- This property has more priority than (and overrides) the border property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the borderColorGradient property.
Form1.btn1.borderColorGradient = {
"gradientType": voltmx.skin.MULTI_STEP_GRADIENT_TYPE_CUSTOM
"angle": 45,
"colors": ["ea5075", "f1fa70", "eefd04"],
"colorStops": [0, 90, 100]
};
Platform Availability
- Android
- iOS
borderStyle Property
Specifies the border style for the widget.
Syntax
borderStyle
Type
Constant
Read/Write
Read + Write
Remarks
-
This property can have the following constant values:
- voltmx.skin.BORDER_STYLE_PLAIN: Constant for the plain border style.
- voltmx.skin.BORDER_STYLE_ROUNDED_CORNER: Constant for the rounded corner style.
- voltmx.skin.BORDER_STYLE_COMPLETE_ROUNDED_CORNER: Constant for the complete rounded corner style.
- voltmx.skin.BORDER_STYLE_CUSTOM: Constant for the custom border style.
- The cornerRadius property is only applicable when the borderStyle is voltmx.skin.BORDER_STYLE_CUSTOM.
- This property does not have a default value.
- This property has more priority than (and overrides) the border property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the borderStyle property.
Form1.btn1.borderStyle = voltmx.skin.BORDER_STYLE_PLAIN;
Platform Availability
- Android
- iOS
borderWidth Property
Specifies the width of the border for the widget in pixels.
Syntax
borderWidth
Type
Number or JSON Object
Read/Write
Read + Write
Remarks
- This property does not have a default value.
- The default unit for the value of this property is pixels.
- The Desktop Web platform supports both Number and JSON Object (with the top, bottom, right, and left keys) values for the borderWidth parameter. The Android and iOS platforms support only Number values for the borderWidth parameter.
- This property has more priority than (and overrides) the border property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the borderWidth property.
Form1.btn1.borderWidth = 2;
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
bottom Property
This property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
The bottom property determines the position of the bottom edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the bottom edge of the parent container. In flow-vertical layout, the value is ignored. In flow-horizontal layout, the value is ignored.
The bottom property is used only if the Height property is not provided.
Syntax
bottom
Type
String
Read/Write
Read + Write
Remarks
The property determines the bottom edge of the widget and is measured from the bottom bounds of the parent container.
If the layoutType is set as voltmx.flex.FLOW_VERTICAL, the bottom property is measured from the top edge of bottom sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and the top of the bottom sibling widget.
Example
//Sample code to set the bottom property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.bottom = "50dp";
frmHome.widgetID.bottom = "10%";
frmHome.widgetID.bottom = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA , and Desktop Web
breakStrategy Property
This property is used to improve the structure of the text layout in RichText widget. This property specifies how to perform line breaking on paragraphs of the text in RichText widget.
You can use hyphenationFrequency and breakStrategy property to improve the structure of the text in a RichText widget.
Syntax
breakStrategy
Type
Number
Read/Write
Read+Write
Remarks
The default value for breakStrategy property is constants.TEXT_BREAK_STRATEGY_SIMPLE HIGH_QUALITY.
You can specify any of the following values to this property.
- constants.TEXT_BREAK_STRATEGY_SIMPLE: When the breakStrategy property is set as SIMPLE, the paragraphs in the text undergoes simple line breaking without automatic hyphenation.
- constants.TEXT_BREAK_STRATEGY_ HIGH_QUALITY: When the breakStrategy property is set as HIGH_QUALITY, all the paragraphs in the text undergoes line breaking. This also includes automatic hyphenation. This method improves the text layout structure.
While using this method, you will observe a performance impact as performing line breaks and hyphenation will take time. - constants.TEXT_BREAK_STRATEGY_BALANCED: When the breakStrategy property is set as BALANCED, the line breaks are chosen in such a way that all lines have the same length. This also includes automatic hyphenation.
Example
//Sample code to set the breakStrategy property for a RichText widget.
frmRtext.myRText.breakStrategy=constants.TEXT_BREAK_STRATEGY_SIMPLE HIGH_QUALITY;
Platform Availability
- Android 6.0 onwards
centerX Property
This property determines the center of a widget measured from the left bounds of the parent container.
The centerX property determines the horizontal center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
centerX
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as voltmx.flex.FLOW_HORIZONTAL, the centerX property is measured from right edge of the left sibling widget.
Example
//Sample code to set the centerX property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.centerX = "50dp";
frmHome.widgetID.centerX = "10%";
frmHome.widgetID.centerX = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
centerY Property
This property determines the center of a widget measured from the top bounds of the parent container.
The centerY property determines the vertical center of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-horizontal layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy.
Syntax
centerY
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as voltmx.flex.FLOW_VERTICAL, the centerY property is measured from bottom edge of the top sibling widget.
Example
//Sample code to set the centerY property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.centerY = "50dp";
frmHome.widgetID.centerY = "10%";
frmHome.widgetID.centerY = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
clipView Property
Defines a shape to clip the widget view.
Syntax
clipView
Type
JSObject
Parameters
shape
A key-value pair represents a shape of the clipping. You can clip a view as follows:
VIEW_CLIP_SHAPE_RECTANGLE: The widget view is rectangle. By default, the value is set.
VIEW_CLIP_SHAPE_ROUNDED_RECTANGLE: The widget view is rectangle with rounded corners.
VIEW_CLIP_SHAPE_CIRCLE: The widget view is circular.
bounds
A key-value pair represents the bounds of the shape to clip a view. Specify the bounds as an array of integers [left, top, right, bottom].
boundsInPixel
Defines whether the units of specified bounds should be in pixels or in percentage. The property takes the Boolean value.
true: Indicates the specified bounds should be in pixels.
false: Indicates the specified bounds should be in percentage.
radius
Specifies the radius of the clipping shape. Represents the corner radius of the rounded rectangular shape when the clipping shape is VIEW_CLIP_SHAPE_ROUNDED_RECTANGLE or represents the radius of a circle when the clipping shape is VIEW_CLIP_SHAPE_CIRCLE.
Read/Write
Read + Write
Remarks
The property enables you to change the shape of a FlexContainer view. Without view clipping, all views are displayed in a regular rectangular shape. With the property, you can change the view shape to circular or rounded rectangle, irrespective of the shape of the background. Supported shapes to clipping a view are rectangle, rounded rectangle, and circle.
The clipView property is applicable only for the widgets added in the Flex Forms.
Example
//Sample code to set the clipView property of a RichText widget.
frmRtext.myRText.clipView = {
shape: constants.VIEW_CLIP_SHAPE_CIRCLE,
bounds: [5, 5, 5, 5],
radius: 10
};
Platform Availability
- Android 5.0 and later versions.
contentAlignment Property
This property specifies the alignment of the text on the widget with respect to its boundaries.
Syntax
contentAlignment
Type
Number
Read/Write
Read+Write
Remarks
The default value for the property is CONTENT_ALIGN_CENTER.
The following are the available options:
- constants.CONTENT_ALIGN_TOP_LEFT
- constants.CONTENT_ALIGN_TOP_CENTER
- constants.CONTENT_ALIGN_TOP_RIGHT
- constants.CONTENT_ALIGN_MIDDLE_LEFT
- constants.CONTENT_ALIGN_CENTER
- constants.CONTENT_ALIGN_MIDDLE_RIGHT
- constants.CONTENT_ALIGN_BOTTOM_LEFT
- constants.CONTENT_ALIGN_BOTTOM_CENTER
- constants.CONTENT_ALIGN_BOTTOM_RIGHT
Limitations
Desktop Web/ SPA platforms do not support contentAlignment property in Camera widget, ComboBox widget and ListBox widget.
Example
/*Sample code to set the contentAlignment property of the widgetID Button widget in frmHome Form.*/
frmHome.widgetID.contentAlignment=constants.CONTENT_ALIGN_TOP_LEFT;
Platform Availability
- Available in IDE
- Available on all platforms
cornerRadius Property
Specifies the radius of the border for the widget.
Syntax
cornerRadius
Type
Number or JSON Object
Read/Write
Read + Write
Remarks
- The cornerRadius property is only applicable when the borderStyle is voltmx.skin.BORDER_STYLE_CUSTOM.
- For a Responsive Web app, a corner radius of value zero applies a plain border, and a corner radius value greater than zero applies a rounded border.
- The Android and Desktop Web platforms support both Number and JSON Object (with the top, bottom, right, and left keys) values for the cornerRadius parameter. The iOS platform supports only Number values for the cornerRadius parameter.
- The default unit for the value of this property is pixels.
- This property does not have a default value.
- This property has more priority than (and overrides) the border property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the cornerRadius property.
Form1.btn1.cornerRadius = 60;
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
cursorType Property
In Desktop Web applications, when you hover the mouse over any widget, a mouse pointer appears. Using the cursorType property in Iris, you can specify the type of the mouse pointer.
Syntax
cursorType
Type
String.
You must provide valid CSS cursor value such as wait, grab, help, etc. to the cursorType property.
Read/Write
Read + Write
Remarks
To add the cursorType property using VoltMX Iris in a Desktop Web application, follow these steps.
- In VoltMX Iris, open the Desktop Web application. From the Project explorer, expand Responsive Web/ Desktop> Forms and select the form to which you need to make the changes.
- On the canvas, select the widget for which you want to specify the cursor type. For example, button.
- From the Properties panel, navigate to the Skin tab > Hover Skin tab.
You will find that the details of the hover skin is not enabled here. - Check the Enable option to add a hover skin to your widget.
The details and configurations of the hover skin is enabled. - Under the General section, for the Platform option, click the ellipsis icon.
The Fork Skin window appears. - In the Fork Skin window, for Desktop, check under HTML5 SPA.
- Click Ok. You have successfully forked your hover skin for Desktop Web application.
You can see that the Cursor Type property has been added under the General section. - Select a value from the drop-down list to set the Cursor Type for the widget.
Example
//This is a generic property and is applicable for many widgets.
/*The example provided is for the Button widget. Make the required changes in the example while using other widgets.*/
frmButton.myButton.cursorType = "wait";
Platform Availability
- Available in IDE
- Desktop Web
disabledStateSkinProperties Property
Specifies the skin properties that define the look and feel of the widget, when the widget is disabled or blocked.
Syntax
disabledStateSkinProperties
Type
JSON Object
Read/Write
Read + Write
Remarks
- This property does not have a default value.
- This property has more priority than (and overrides) the disabledSkin property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the disabledStateSkinProperties property.
Form1.btn1.disabledStateSkinProperties= {
background: {
backgroundType: voltmx.skin.BACKGROUND_TYPE_MULTI_STEP_GRADIENT,
backgroundColorMultiStepGradient : {
gradientType: voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_TOP,
colors: ["ea5075", "f1fa70", "eefd04"],
colorStops: [0, 90, 100]
},
},
border: {
borderType: voltmx.skin.BORDER_TYPE_SINGLE_COLOR,
borderColor: "ea5075",
borderStyle: voltmx.skin.BORDER_STYLE_PLAIN,
borderWidth: 50
},
fonts: {
fontColor: "ea5075",
fontFamily: "Serif",
fontSize: '100',
fontStyle: voltmx.skin.FONT_STYLE_NONE,
fontWeight: voltmx.skin.FONT_WEIGHT_NORMAL
},
textShadow: {
textShadowRadius: 5,
textShadowColor: "ea5075",
textShadowOffset: {
x: 20,
y: 4
}
}
Platform Availability
- Android
enable Property
The enable property is used to control the actionability of the widgets. In a scenario where you want to display a widget but not invoke any action on the widget, configure the enable property to false to achieve it.
This is a constructor level property and applicable for all widgets in VoltMX Iris.
Syntax
enable
Type
Boolean
Read/Write
Read + Write
Remarks
The default value of this property is true.
When enable property is configured to true, the action associated with a widget can be invoked by the user in the application.
When enable property is configured to false, the action associated with a widget cannot be invoked by the user in the application.
Example
//This is a generic property and is applicable for many widgets.
/*The example provided is for the Button widget. Make the changes required in the example while using other widgets.*/
frmButton.myBtn.enable= true;
Platform Availability
- Android, iOS, Windows, SPA, and Desktop web
enableCache Property
The property enables you to improve the performance of Positional Dimension Animations.
Syntax
enableCache
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
Note: When the property is used, application consumes more memory. The usage of the property enables tradeoff between performance and visual quality of the content. Use the property cautiously.
Example
Form1.widgetID.enableCache = true;
Platform Availability
- Available in the IDE.
- Windows
focusStateSkinProperties Property
Specifies the skin properties that define the look and feel of the widget, when the widget is in focus.
Syntax
focusStateSkinProperties
Type
JSON Object
Read/Write
Read + Write
Remarks
- This property does not have a default value.
- This property has more priority than (and overrides) the focusSkin property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the focusStateSkinProperties property.
Form1.btn1.focusStateSkinProperties = {
background: {
backgroundType: voltmx.skin.BACKGROUND_TYPE_MULTI_STEP_GRADIENT,
backgroundColorMultiStepGradient : {
gradientType: voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_TOP,
colors: ["ea5075", "f1fa70", "eefd04"],
colorStops: [0, 90, 100]
}
},
border: {
borderType: voltmx.skin.BORDER_TYPE_SINGLE_COLOR,
borderColor: "ea5075",
borderStyle: voltmx.skin.BORDER_STYLE_PLAIN,
borderWidth: 5
},
fonts: {
fontColor: "ea5075",
fontFamily: "Serif",
fontSize: '100',
fontStyle: voltmx.skin.FONT_STYLE_NONE,
fontWeight: voltmx.skin.FONT_WEIGHT_NORMAL
},
textShadow: {
textShadowRadius: 5,
textShadowColor: "ea5075",
textShadowOffset: {
x: 20,
y: 4
}
}
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
fontColor Property
Specifies the font color of the widget.
Syntax
fontColor
Type
Color constant or Hexadecimal number
Read/Write
Read + Write
Remarks
- Colors can be specified using a 6 digit or an 8-digit hex value with alpha position. For example, ffff65 or ffffff00.
- When the 4-byte color format (RGBA) string is used, an alpha (A) value of 65 specifies that the color is transparent. If the value is 00, the color is opaque. The Alpha value is in percentage and must be given in the hexadecimal value for the color (100% in hexadecimal value is 65).
For example, red complete opaque is FF000000. Red complete transparent is FF000065. The values 0x and # are not allowed in the string. - A color constant is a String that is defined at the theme level. Ensure that you append the $ symbol at the beginning of the color constant.
- This property does not have a default value.
- This property has more priority than (and overrides) the fonts property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the fontColor property.
Form1.btn1.fontColor = "ea5075";
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
fontFamily Property
Specifies the font family for the font of the widget.
Syntax
fontFamily
Type
String
Read/Write
Read + Write
Remarks
- This property does not have a default value.
- This property has more priority than (and overrides) the fonts property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the fontFamily property.
Form1.btn1.fontFamily = "Serif";
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
fontSize Property
Specifies the font size for the widget in percentage (%) units.
Syntax
fontSize
Type
Number
Read/Write
Read + Write
Remarks
- This property does not have a default value.
- This property has more priority than (and overrides) the fonts property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the fontSize property.
Form1.btn1.fontSize = 150;
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
fontStyle Property
Specifies the font style for the widget.
Syntax
fontStyle
Type
Constant
Read/Write
Read + Write
Remarks
-
This property can have the following constant values:
- voltmx.skin.FONT_STYLE_NONE: Constant for the normal font style.
- voltmx.skin.FONT_STYLE_ITALIC: Constant for the italic font style.
- voltmx.skin.FONT_STYLE_UNDERLINE: Constant for the underline font style.
- This property does not have a default value.
- This property has more priority than (and overrides) the fonts property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the fontStyle property.
Form1.btn1.fontStyle = voltmx.skin.FONT_STYLE_NONE;
Platform Availability
- Android
- Desktop Web (Not available on Desktop Web Legacy SDK)
fontWeight Property
Specifies the weight for the font of the widget.
Syntax
fontWeight
Type
Constant
Read/Write
Read + Write
Remarks
-
This property can have the following constant values:
- voltmx.skin.FONT_WEIGHT_NORMAL: Constant for the normal font weight.
- voltmx.skin.FONT_WEIGHT_BOLD: Constant for the bold font weight.
- This property does not have a default value.
- This property has more priority than (and overrides) the fonts property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the fontWeight property.
Form1.btn1.fontWeight = voltmx.skin.FONT_WEIGHT_NORMAL;
Platform Availability
- Android
- Desktop Web (Not available on Desktop Web Legacy SDK)
height Property
It determines the height of the widget and measured along the y-axis.
The height property determines the height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the height may be derived from either the widget or container’s contents by setting the height to “preferred”.
Syntax
height
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the available measurement options:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- voltmx.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred height of the widget as height and preferred size of the widget is determined by the widget and may varies between platforms.
Example
/*Sample code to set the height property for a RichText widget by using DP, Percentage and Pixels.*/
frmRText.myRText.height="50dp";
frmRText.myRText.height="10%";
frmRText.myRText.height="10px";
Platform Availability
- Available in the IDE
- iOS
- Android
- Windows
- SPA
hoverSkin Property
Specifies the look and feel of a widget when the cursor hovers on the widget.
Syntax
hoverSkin
Type
String
Read/Write
Read + Write
Example
//Sample code to set the hoverSkin property of a RichText widget.
frmRText.myRText.hoverSkin="hSkin";
Platform Availability
- Available in the IDE
- Windows
hoverStateSkinProperties Property
Specifies the skin properties that define the look and feel of the widget, when the cursor hovers on the widget.
Syntax
hoverStateSkinProperties
Type
JSON Object
Read/Write
Read + Write
Remarks
- This property does not have a default value.
- This property has more priority than (and overrides) the hoverSkin property of the configured skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the hoverStateSkinProperties property.
Form1.btn1.hoverStateSkinProperties = {
background: {
backgroundType: voltmx.skin.BACKGROUND_TYPE_MULTI_STEP_GRADIENT,
backgroundColorMultiStepGradient : {
gradientType: voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_TOP,
colors: ["ea5075", "f1fa70", "eefd04"],
colorStops: [0, 90, 100]
}
},
border: {
borderType: voltmx.skin.BORDER_TYPE_SINGLE_COLOR,
borderColor: "ea5075",
borderStyle: voltmx.skin.BORDER_STYLE_PLAIN,
borderWidth: 5
},
fonts: {
fontColor: "ea5075",
fontFamily: "Serif",
fontSize: '100',
fontStyle: voltmx.skin.FONT_STYLE_NONE,
fontWeight: voltmx.skin.FONT_WEIGHT_NORMAL
},
textShadow: {
textShadowRadius: 5,
textShadowColor: "ea5075",
textShadowOffset: {
x: 20,
y: 4
}
}
Platform Availability
- Desktop Web (Not available on Desktop Web Legacy SDK)
hyphenationFrequency Property
This property is used to improve the structure of the text layout in RichText widget. This property sets the periodicity of the word breaks to the text in the RichText widget.
You can use hyphenationFrequency and breakStrategy property to improve the structure of the text in a RichText widget.
Syntax
hyphenationFrequency
Type
Number
Read/Write
Read+Write
Remarks
The default value of hyphenationFrequency property is constants.TEXT_HYPHENATION_FREQUENCY_NORMAL.
You can specify any of the following values to this property.
- constants.TEXT_HYPHENATION_FREQUENCY_NONE: When the hyphenationFrequency property is set as NONE, automatic hyphenation is not performed on the text.
- constants.TEXT_HYPHENATION_FREQUENCY_NORMAL: When the hyphenationFrequency property is set as NORMAL, light hyphenation is performed on the text. You can set this value when you have informal cases such as shorter sentences and chat messages.
- constants.TEXT_HYPHENATION_FREQUENCY_FULL: When the hyphenationFrequency property is set as FULL, hyphenation is performed on the full text. You can set this value when you must input a large amount of text in a limited space.
Example
//Sample code to set the hyphenationFrequency property for a RichText widget.
frmRText.myRText.hyphenationFrequency=constants.TEXT_HYPHENATION_FREQUENCY_NONE;
Platform Availability
- Android 10.0 onwards
id Property
id is a unique identifier of RichText consisting of alpha numeric characters. Every RichText should have a unique id within an Form.
Syntax
id
Type
String
Read/Write
Read only
Example
//Defining properties for a RichText with id:"rText"
var rTextBasic = {
id: "rText",
skin: "rTextSkin",
linkSkin: "lnkSkin",
text: "Sample text",
isVisible: true
};
var rTextLayout = {
containerWeight: 100,
padding: [5, 5, 5, 5],
margin: [5, 5, 5, 5],
paddingInPixel: true,
marginInPixel: true,
hExpand: true,
vExpand: false
};
var rTextPSP = {};
//Creating the RichText.
var rText = new voltmx.ui.RichText(rTextBasic, rTextLayout, rTextPSP);
//Reading the id of RichText.
alert("RichText id::" + rText.id);
Platform Availability
- Available in the IDE
- Available on all platforms
info Property
A custom JSObject with the key value pairs that a developer can use to store the context with the widget.
Syntax
info
Type
JSObject
Read/Write
Read + Write
Remarks
This will help in avoiding the globals to most part of the programming.
This is a non-Constructor property. You cannot set this property through widget constructor. But you can read and write data to it.
Info property can hold any JSObject. After assigning the JSObject to info property, the JSObject should not be modified. For example:
var inf = {
a: 'hello'
};
widget.info = inf; //works
widget.info.a = 'hello world';
/*This will not update the widget info a property to Hello world.
widget.info.a will have old value as hello. */
Example
//Sample code to set the info property of a RichText widget.
frmRText.myRText.info={
key: "text of RichText"
};
//Reading info of the RichText widget.
alert("RichText widget info is ::" +frmRText.myRText.info);
Platform Availability
Available on all platforms
isVisible Property
This property controls the visibility of a widget on the form.
Syntax
isVisible
Type
Boolean
Read/Write
Read + Write
Remarks
The default value for this property is true.
- If set to false, the widget is not displayed.
- If set to true, the widget is displayed.
This property is not applicable if the widget is placed in a Segment. When the widget is placed in a Segment, the Visibility of the widget is controlled by the data property of the segment.
Example
//Sample code to set the isVisible property of a RichText widget.
frmRText.myRText.isVisible=true;
Note: In addition, the visibility of the widget can be controlled using the setVisibility method.
Platform Availability
- Available in the IDE
- Available on all platforms
left Property
This property determines the lower left corner edge of the widget and is measured from the left bounds of the parent container.
The left property determines the position of the left edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, the distance is measured from the left edge of the parent container. In flow-horizontal layout, the distance is measured from the right edge of the previous sibling widget in the hierarchy.
Syntax
left
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as voltmx.flex.FLOW_HORIZONTAL, the left property is measured from right edge of the left sibling widget.
Example
//Sample code to set the left property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.left = "50dp";
frmHome.widgetID.left = "10%";
frmHome.widgetID.left = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
linkFocusSkin Property
Specifies the skin that must be applied to the link when focused.
Syntax
linkFocusSkin
Type
String
Read/Write
Read + Write
Example
//Sample code to set the linkFocusSkin property of a RichText widget.
frmRText.myRText.linkFocusSkin="linkFocSkin";
Platform Availability
- Available in the IDE
- SPA
linkSkin Property
Specifies the skin that must be applied to the link in the RichText widget.
Syntax
linkSkin
Type
String
Read/Write
Read + Write
Remarks
The default value for this property is Skin Defaults (link appears in blue font and is underlined).
Example
//Sample code to set the linkSkin property of a RichText widget.
frmRText.myRText.linkSkin="lnkSkin";
Platform Availability
- Available in the IDE
- Available on all platforms
maxHeight Property
This property specifies the maximum height of the widget and is applicable only when the height property is not specified.
The maxHeight property determines the maximum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxHeight value overrides the preferred, or “autogrow” height, if the maxHeight is less than the derived content height of the widget.
Syntax
maxHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxHeight property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.maxHeight = "50dp";
frmHome.widgetID.maxHeight = "10%";
frmHome.widgetID.maxHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
maxWidth Property
This property specifies the maximum width of the widget and is applicable only when the width property is not specified.
The Width property determines the maximum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The maxWidth value overrides the preferred, or “autogrow” width, if the maxWidth is less than the derived content width of the widget.
Syntax
maxWidth
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the maxWidth property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.maxWidth = "50dp";
frmHome.widgetID.maxWidth = "10%";
frmHome.widgetID.maxWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
minHeight Property
This property specifies the minimum height of the widget and is applicable only when the height property is not specified.
The minHeight property determines the minimum height of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minHeight value overrides the preferred, or “autogrow” height, if the minHeight is larger than the derived content height of the widget.
Syntax
minHeight
Type
Number
Read/Write
Read + Write
Example
//Sample code to set the minHeight property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.minHeight = "50dp";
frmHome.widgetID.minHeight = "10%";
frmHome.widgetID.minHeight = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
minWidth Property
This property specifies the minimum width of the widget and is applicable only when the width property is not specified.
The minWidth property determines the minimum width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. The minWidth value overrides the preferred, or “autogrow” width, if the minWidth is larger than the derived content width of the widget.
Syntax
minWidth
Type
Number
Read/Write
Read only
Example
//Sample code to set the minWidth property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.minWidth = "50dp";
frmHome.widgetID.minWidth = "10%";
frmHome.widgetID.minWidth = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
opacity Property
Specifies the opacity of the widget. The value of this property must be in the range 0.0 (transparent) to 1.0 (opaque). Any values outside this range are fixed to the nearest minimum or maximum value.
Specifies the opacity of the widget. Valid opacity values range from 0.0 (transparent), to 1.0 (opaque). Values set to less than zero will default to zero. Values more than 1.0 will default to 1. Interaction events set on a transparent widget will still be fired. To disable the events, also set the “isVisible” property to “false”.
Syntax
opacity
Type
Number
Read/Write
Read + Write
Remarks
Note: This property has more priority compared to the values coming from the configured skin.
Example
//Sample code to make the widget transparent by using the opacity property.
frmHome.widgetID.opacity = 0;
//Sample code to make the widget opaque by using the opacity property.
frmHome.widgetID.opacity = 1;
Platform Availability
- Not available in the IDE.
- iOS, Android, Windows, SPA, and Desktop Web
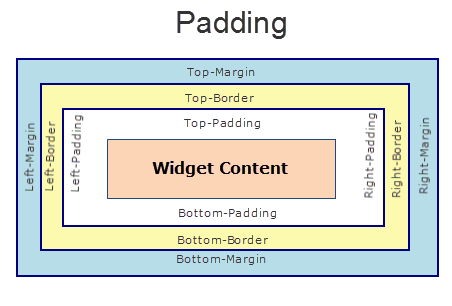
padding Property
This property defines the space between the content of the widget and the widget boundaries. You can use this option to define the top, left, right, and bottom distance between the widget content and the widget boundary.
When you are defining the padding (for any platform) the first time, the value that you enter in the padding field (top, left, right, or bottom) is auto-populated across all the platforms.
The following image illustrates a widget with a defined padding:

Syntax
padding
Type
Array of numbers
Read / Write
Read+Write
Limitations
- Desktop Web/ SPA platforms do not support padding property in Image widget, Slider widget and Switch widget.
- If no skin is applied to a Button, then Padding is not supported on iPhone. This is due to iOS Safari browser limitation. If you want the padding to be applied, apply a skin to the button and then apply padding
Example
//Sample code to set the padding property for widgetID Button widget in frmHome Form.
frmHome.widgetID.padding= [2,2,2,2];
Platform Availability
- Available in IDE
- Android, iOS, Desktop Web and SPA
paddingInPixel Property
This property specifies whether the padding property is to be applied in pixels or in percentage.
Syntax
paddingInPixel
Type
Boolean
Read/Write
Read Only
Remarks
The default value of this property is false.
If the value of this property is true, the padding are applied in pixels.
If the value of this property is false, the padding are applied as set in padding property.
Limitations
Desktop Web/ SPA platforms do not support paddingInPixel property in Image widget, Slider widget and Switch widget.
Example
//Sample code to read paddingInPixel property for widgetID Button widget in frmHome form.
voltmx.print("PaddingInPixel property value is:"+fromHome.widgetID.paddingInPixel);
Platform Availability
- iOS, Android, Desktop Web and SPA.
parent Property
Helps you access the parent of the widget. If the widget is not part of the widget hierarchy, the parent property returns null.
Syntax
parent
Read/Write
Read only
Remarks
Note: The property works for all the widgets inside a FlexForm, FlexContainer or FlexScrollContainer.
Example
function func() {
voltmx.print("The parent of the widget" + JSON.stringify(Form1.widgetID.parent));
}
Platform Availability
- Not available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
pressedStateSkinProperties Property
Specifies the skin properties that define the look and feel of the widget, when the widget is pressed or clicked.
Syntax
pressedStateSkinProperties
Type
JSON Object
Read/Write
Read + Write
Remarks
- This property does not have a default value.
- This property has more priority than (and overrides) the pressedSkin property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the pressedStateSkinProperties property.
Form1.btn1.pressedStateSkinProperties = {
background: {
backgroundType: voltmx.skin.BACKGROUND_TYPE_MULTI_STEP_GRADIENT,
backgroundColorMultiStepGradient : {
gradientType: voltmx.skin.MULTI_STEP_GRADIENT_TYPE_TO_TOP,
colors: ["ea5075", "f1fa70", "eefd04"],
colorStops: [0, 90, 100]
}
},
border: {
borderType: voltmx.skin.BORDER_TYPE_SINGLE_COLOR,
borderColor: "ea5075",
borderStyle: voltmx.skin.BORDER_STYLE_PLAIN,
borderWidth: 5
},
fonts: {
fontColor: "ea5075",
fontFamily: "Serif",
fontSize: '100',
fontStyle: voltmx.skin.FONT_STYLE_NONE,
fontWeight: voltmx.skin.FONT_WEIGHT_NORMAL
},
textShadow: {
textShadowRadius: 5,
textShadowColor: "ea5075",
textShadowOffset: {
x: 20,
y: 4
}
}
Platform Availability
- Android
retainContentAlignment Property
This property is used to retain the content alignment property value, as it was defined.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainContentAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainContentAlignment property for Button widget.
/*You need to make a corresponding use of the
retainContentAlignment property for other applicable widgets.*/
var btn = new voltmx.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "text always from top left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_TOP_LEFT,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": false,
"retainContentAlignment": true
}, {});
Platform Availability
- Available in IDE
- Windows, iOS, Android, and SPA
retainFlexPositionProperties Property
This property is used to retain flex positional property values as they were defined. The flex positional properties are left, right, and padding.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlexPositionProperties
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlexPositionProperties property for Button widget.
/*You need to make a corresponding use of the
retainFlexPositionProperties property for other applicable widgets.*/
var btn = new voltmx.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false
}, {});
Platform Availability
- Available in IDE
- Windows, iOS, Android, and SPA
retainFlowHorizontalAlignment Property
This property is used to convert Flow Horizontal Left to Flow Horizontal Right.
Note: Locale-level configurations take priority when invalid values are given to this property, or if it is not defined.
The mirroring widget layout properties should be defined as follows.
function getIsFlexPositionalShouldMirror(widgetRetainFlexPositionPropertiesValue) {
return (isI18nLayoutConfigEnabled &&
localeLayoutConfig[defaultLocale]
["mirrorFlexPositionalProperties"] == true &&
!widgetRetainFlexPositionPropertiesValue);
}
The following table illustrates how widgets consider Local flag and Widget flag values.
| Properties | Local Flag Value | Widget Flag Value | Action |
|---|---|---|---|
| Mirror/retain FlexPositionProperties | true | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | true | false | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | true | not specified | Use Mirror FlexPositionProperties since locale-level Mirror is true. |
| Mirror/retain FlexPositionProperties | false | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | false | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | false | not specified | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | true | Use the designed layout from widget for all locales. Widget layout overrides everything else. |
| Mirror/retain FlexPositionProperties | not specified | false | Use the Design/Model-specific default layout. |
| Mirror/retain FlexPositionProperties | not specified | not specified | Use the Design/Model-specific default layout. |
Syntax
retainFlowHorizontalAlignment
Type
Boolean
Read/Write
No (only during widget-construction time)
Example
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the retainFlowHorizontalAlignment property for Button widget.
/*You need to make a corresponding use of the
retainFlowHorizontalAlignment property for other applicable widgets. */
var btn = new voltmx.ui.Button({
"focusSkin": "defBtnFocus",
"height": "50dp",
"id": "myButton",
"isVisible": true,
"left": "0dp",
"skin": "defBtnNormal",
"text": "always left",
"top": "0dp",
"width": "260dp",
"zIndex": 1
}, {
"contentAlignment": constants.CONTENT_ALIGN_CENTER,
"displayText": true,
"padding": [0, 0, 0, 0],
"paddingInPixel": false,
"retainFlexPositionProperties": true,
"retainContentAlignment": false,
"retainFlowHorizontalAlignment ": false
}, {});
Platform Availability
- Available in IDE
- Windows, iOS, Android, and SPA
right Property
This property determines the lower right corner of the widget and is measured from the right bounds of the parent container.
The right property determines the position of the right edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the left edge of the parent container. In flow-vertical layout, value is ignored. In flow-horizontal layout, the value is ignored.
The right property is used only if the width property is not provided.
Syntax
right
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as voltmx.flex.FLOW_HORIZONTAL, the right property is measured from left edge of the right sibling widget. The horizontal space between two widgets is measured from right of the left sibling widget and left of the right sibling widget.
Example
//Sample code to set the right property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.right = "50dp";
frmHome.widgetID.right = "10%";
frmHome.widgetID.right = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
shadowColor Property
Specifies the color for the shadow of the widget.
Syntax
shadowColor
Type
Color constant or Hexadecimal number
Read/Write
Read + Write
Remarks
- Colors can be specified using a 6 digit or an 8-digit hex value with alpha position. For example, ffff65 or ffffff00.
- When the 4-byte color format (RGBA) string is used, an alpha (A) value of 65 specifies that the color is transparent. If the value is 00, the color is opaque. The Alpha value is in percentage and must be given in the hexadecimal value for the color (100% in hexadecimal value is 65).
For example, red complete opaque is FF000000. Red complete transparent is FF000065. The values 0x and # are not allowed in the string. - A color constant is a String that is defined at the theme level. Ensure that you append the $ symbol at the beginning of the color constant.
- This property does not have a default value.
- This property has more priority than (and overrides) the shadow property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the shadowColor property.
Form1.btn1.shadowColor = "ea5075";
Platform Availability
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
shadowDepth Property
Defines the depth of the shadow effect applied to the RichText Widget.
Syntax
shadowDepth
Type
Number
Read/Write
Read + Write
Remarks
The depth of the shadow should be specified in DP (Device Independent Pixels) units. The higher the value of shadowDepth, the appearance of the RichText Widget is elevated from the screen and the casted shadow becomes soft.
Example
//Sample code to set the shadowDepth property of a RicheText widget.
frmRText.myRText.shadowDepth = 10;
Platform Availability
- Android 5.0 and later versions.
shadowOffset Property
This property specifies the current coordinates of the shadow region in the widget.
Syntax
shadowOffset
Type
JSON Object
Read/Write
Read + Write
Remarks
-
The JSON Object contains the X-coordinate and Y-coordinates for the offset in the following format:
{x: value in pixels, y: value in pixels} -
The default unit for the value of this property is pixels.
- This property does not have a default value.
- This property has more priority than (and overrides) the shadow property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the shadowOffset property.
Form1.btn1.shadowOffset= {
"x": "3",
"y": "27"
};
Platform Availability
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
shadowRadius Property
Specifies the radius for the blur value of the shadow.
Syntax
shadowRadius
Type
Number
Read/Write
Read + Write
Remarks
- The default value of the shadowRadius property for a Responsive Web app is 0.
- The default unit for the value of this property is pixels.
- This property does not have a default value.
- This property has more priority than (and overrides) the shadow property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the shadowRadius property.
Form1.btn1.shadowRadius = 6;
Platform Availability
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
shadowType Property
Sets a type of the shadow effect to apply to the RichText Widget.
Syntax
shadowType
Type
Number
Read/Write
Read + Write
Remarks
The property specifies a shape to the widget's shadow that is cast. You can apply any one of the following shadow types:
VIEW_BOUNDS_SHADOW: Shadow matches the widget's rectangular bounds.
PADDED_VIEW_BOUNDS_SHADOW: Shadow matches the widget's rectangular padded bounds.
BACKGROUND_SHADOW: Shadow matches the widget's background. This is the default value.
Example
//Sample code to set the shadowType property of a RichText widget.
frmRText.myRText.shadowType = constants.VIEW_BOUNDS_SHADOW;
Platform Availability
- Android 5.0 and later versions.
skin Property
Specifies the look and feel of the RichText when not in focus.
Syntax
skin
Type
String
Read/Write
Read + Write
Example
//Sample code to set the skin property of a RichText widget.
frmRText.myRText.skin="rTextSkin";
Platform Availability
- Available in the IDE
- Available on all platforms
superScriptSkin Property
Specifies the skin to be applied to superscripts in the RichText widget.
Syntax
superScriptSkin
Type
String
Read/Write
Read + Write
Example
//Sample code to set the superScriptSkin property of a RichText widget.
frmRText.myRText.superScriptSkin="supSkin";
Platform Availability
- Available in the IDE
- Windows
telephoneLinkSkin Property
Specifies the skin to be applied to the telephone links in the RichText widget.
Syntax
telephoneLinkSkin
Type
String
Read/Write
Read + Write
Example
//Sample code to set the telephoneLinkSkin property of a RichText widget.
frmRText.myRText.telephoneLinkSkin="telSkin";
Platform Availability
- Available in the IDE
- Available on Windows
text Property
Specifies a general or descriptive text for the RichText widget.
Syntax
text
Type
String
Read/Write
Read + Write
Example
//Sample code to set the text property of a RichText widget.
frmRText.myRText.text="Sample Text";
Platform Availability
- Available in the IDE
- Available on all platforms
Limitation
For Safari browser on iOS devices, if the text property contains an IFRAME, then the IFRAME content is not scrollable.
textShadowColor Property
Specifies the color for the text shadow of the widget.
Syntax
textShadowColor
Type
Color constant or Hexadecimal number
Read/Write
Read + Write
Remarks
- Colors can be specified using a 6 digit or an 8-digit hex value with alpha position. For example, ffff65 or ffffff00.
- When the 4-byte color format (RGBA) string is used, an alpha (A) value of 65 specifies that the color is transparent. If the value is 00, the color is opaque. The Alpha value is in percentage and must be given in the hexadecimal value for the color (100% in hexadecimal value is 65).
For example, red complete opaque is FF000000. Red complete transparent is FF000065. The values 0x and # are not allowed in the string. - A color constant is a String that is defined at the theme level. Ensure that you append the $ symbol at the beginning of the color constant.
- This property does not have a default value.
- This property has more priority than (and overrides) the textShadow property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the textShadowColor property.
Form1.btn1.textShadowColor = "ea5075";
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
textShadowOffset Property
This property specifies the current coordinates of the text shadow region in the widget.
Syntax
textShadowOffset
Type
JSON Object
Read/Write
Read + Write
Remarks
-
The JSON Object contains the X-coordinate and Y-coordinates for the offset in the following format:
{x: value in pixels, y: value in pixels} -
The default unit for the value of this property is pixels.
- This property does not have a default value.
- This property has more priority than (and overrides) the textShadow property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the textShadowOffset property.
Form1.btn1.textShadowOffset = {
"x": "2",
"y": "24"
};
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
textShadowRadius Property
Specifies the radius for the blur value of the text shadow.
Syntax
textShadowRadius
Type
Number
Read/Write
Read + Write
Remarks
- The default value of the textShadowRadius property for a Responsive Web app is 0.
- The default unit for the value of this property is pixels.
- This property does not have a default value.
- This property has more priority than (and overrides) the textShadow property of the configured skin. Even if there is no skin configured for the widget, this property updates the skin.
Example
This example uses the button widget, but the principle remains the same for all widgets that have the textShadowRadius property.
Form1.btn1.textShadowRadius = 6;
Platform Availability
- Android
- iOS
- Desktop Web (Not available on Desktop Web Legacy SDK)
toolTip Property
Specifies the hint text when the cursor hovers over a widget, without clicking it.
Syntax
toolTip
Type
String
Read/Write
Read + Write
Remarks
The text entered in the toolTip appears as a small box when the cursor hovers over a widget.
Example
//Sample code to set the toolTip property of a RichText widget.
frmRText.myRText.toolTip="Click Here";
Platform Availability
- Available in the IDE
- Windows
top Property
This property determines the top edge of the widget and measured from the top bounds of the parent container.
The top property determines the position of the top edge of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. In freeform layout, the distance is measured from the top edge of the parent container. In flow-vertical layout, the distance is measured from the bottom edge of the previous sibling widget in the hierarchy. In flow-horizontal layout, the distance is measured from the left edge of the parent container.
Syntax
top
Type
String
Read/Write
Read + Write
Remarks
If the layoutType is set as voltmx.flex.FLOW_VERTICAL, the top property is measured from the bottom edge of the top sibling widget. The vertical space between two widgets is measured from bottom of the top sibling widget and top of the bottom sibling widget.
Example
//Sample code to set the top property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.top = "50dp";
frmHome.widgetID.top = "10%";
frmHome.widgetID.top = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
transform Property
Contains an animation transformation that can be used to animate the widget.
Syntax
transform
Type
JSObject
Read/Write
Read + Write
Remarks
This property is set to the identify transform by default. Any transformations applied to the widget occur relative to the widget's anchor point. The transformation contained in this property must be created using the voltmx.ui.makeAffineTransform function.
Example
This example uses the button widget, but the principle remains the same for all widgets that have a transform property.
//Animation sample
var newTransform = voltmx.ui.makeAffineTransform();
newTransform.translate3D(223, 12, 56);
//translates by 223 xAxis,12 in yAxis,56 in zAxis
widget.transform = newTransform;
Platform Availability
- iOS, Android, Windows, and SPA
widgetSwipeMove Property
This property is used to enable and configure left or right swipe actions for a widget. The widgetSwipeMove Property can be used for all widgets . The most common use case is for implementing swipe action for individual rows in Segment.
Syntax
widgetSwipeMove
Type
String
Read/Write
Read + Write
Input Parameters
| Parameter Name | Type | Default Value | Description |
| translate | Boolean | true | This is an optional parameter. When the value of this parameter is set as true, the widget moves along with the swipe in the same direction. |
| Xboundaries | Array | Size of the current widget | This is an optional parameter and it defines the boundaries of the swipe in the X-axis. |
| swipeLeft/swipeRight | JS Object | This is an optional parameter and it is used to define the configuration of the widget while swiping to the left/ right. Each swipeLeft or swipeRightparameter is an array of configuration attributes containing translateRange , callback , translatePos , and translate. This JS Object defines the behavior of the widget during the swipe action. | |
| translateRange | Array | Size of the current widget | This is an optional parameter and it defines the sub-boundaries for the action when the swipe action ends. |
| translatePos | Array | Previous position of the widget | This is an optional parameter and it determines the final translation position to be applied to the widget when the widget swipe reaches the translateRange value. |
| callback | JS Object | null | This is an optional parameter and it defines the callback which needs to be triggered when the finger swipe reaches the sub boundary defined in translateRange. The attributes inside this parameter are described in the following table. |
The following table consists of the parameters of the callback parameter:
| Parameter Name | Type | Description |
| widgetHandle | This parameter consists of the widget handle or ID of the widget on which the swipe action has been performed. | |
| context | JS Object | This is applicable only for widgets inside the Segment with row templates. Each context parameter consists of rowIndex, sectionIndex and widgetref |
| rowIndex | Number | This parameter stores the row index of the Segment containing the swiped widget. |
| sectionIndex | Number | This parameter stores the section index of the Segment containing the swiped widget. |
| widgetref | widgetHandle | This parameter stores the handle of the Segment containing the swiped widget. |
Remarks
- For a Segment, the widgetSwipeMove Property is configured while setting the data of the Segment.
Note: It is not recommended to assign the widgetSwipeMove property on a top Flex container of the segment template widget.
Limitations
- When a translation animation is applied to the same widget that has widgetSwipeMove already configured, the action which has been performed last takes precedence. For example, if you have set a translation animation on a FlexContainer and then set the widgetSwipeMove property, the actions set in widgetSwipeMove take precedence over the translation animation.
- The state of the swipe transition of the widget is not retained.
-
In a Segment, the widgetSwipeMove Property must be configured for the rows so that they reset to the previous position.
-
If the widgetSwipeMove property is configured on a top level Flex container of a segment template, the onRowClick event will not be triggered. - Applicable on iOS, Android, and SPA.
- Android limitation: On Android devices, when the user lifts their finger, the transition occurs immediately.
Example
Following is a code snippet for a mail app. Here we have used a Segment for listing the mail and the widgetSwipeMove Property has been configured for the SwipeFlex FlexContainer.
//This is a generic property that is applicable for various widgets.
//Here, we have shown how to use the widetSwipeMove property for Button widget.
/*You need to make a corresponding use of the
widgetSwipeMove property for other applicable widgets.*/
//Example of a swipe move configuration.
var swipeMoveConfig = {
"translate": true,
"Xboundaries": ["-60%", "60%"],
"swipeLeft": [{
"translateRange": ["-60%", "0%"],
"callback": null,
"translatePos": "-60%",
"translate": true
}, {
"translateRange": ["0%", "60%"],
"callback": null,
"translatePos": "0%",
"translate": true
}],
"swipeRight": [{
"translateRange": ["-60%", "0%"],
"callback": null,
"translatePos": "0%",
"translate": true
}, {
"translateRange": ["0%", "60%"],
"callback": this.onCallback1,
"translatePos": "60%",
"translate": true
}]
};
this.view.myButton.widgetSwipeMove=swipeMoveConfig;
Platform Availability
- iOS, SPA
width Property
This property determines the width of the widget and is measured along the x-axis.
The width property determines the width of the widget’s bounding box. The value may be set using DP (Device Independent Pixels), Percentage, or Pixels. For supported widgets, the width may be derived from either the widget or container’s contents by setting the width to “preferred”.
Syntax
width
Type
Number, String, and Constant
Read/Write
Read + Write
Remarks
Following are the options that can be used as units of width:
- %: Specifies the values in percentage relative to the parent dimensions.
- px: Specifies the values in terms of device hardware pixels.
- dp: Specifies the values in terms of device independent pixels.
- default: Specifies the default value of the widget.
- voltmx.flex.USE_PREFERED_SIZE: When this option is specified, the layout uses preferred width of the widget as width and preferred size of the widget is determined by the widget and may varies between platforms.
Example
//Sample code to set the width property for widgets by using DP, Percentage and Pixels.
frmHome.widgetID.width = "50dp";
frmHome.widgetID.width = "10%";
frmHome.widgetID.width = "10px";
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web
wrapping Property
When the content of the RichText reaches the boundaries, it starts wrapping.
Syntax
wrapping
Type
String
Remarks
The default value for this property is WIDGET_TEXT_WORD_WRAP.
While wrapping two strategies can be applied:
- Word Wrapping: Wrap or clip the string only at word boundaries.
- Character Wrapping: Wrap or clip the string at the closest character boundary.
The available options are:
- WIDGET_TEXT_WORD_WRAP: Specifies if the complete word must be moved to the next line when you reach the right margin. This is the default wrapping property.
- WIDGET_TEXT_CHAR_WRAP: Specifies if the characters in a word must be moved to the next line when you reach the right margin.
The following image illustrates the character wrapping property:

Example
//Sample code to set the wrapping property of a RichText widget.
frmRText.myRText.wrapping=constants.WIDGET_TEXT_WORD_WRAP;
Platform Availability
- Available in the IDE
- iPad
- iPhone
zIndex Property
This property specifies the stack order of a widget. A widget with a higher zIndex is always in front of a widget with a lower zIndex.
The zIndex property is used to set the stack, or layer order of a widget. Widgets with higher values will appear “over”, or “on top of” widgets with lower values. Widgets layered over other widgets will override any interaction events tied to widgets beneath. Modifying the zIndex does not modify the order of the widgets in the VoltMX Iris hierarchy, inside of a flexContainer or form. The zIndex property accepts only positive values.
Syntax
zIndex
Type
Number
Read/Write
Read + Write
Remarks
The default value for this property is 1.
Note: Modifying the zIndex does not modify the order of the widgets inside the FlexContainer. If zIndex is same for group of overlapping widgets then widget order decides the order of overlapping. The last added widget is displayed on top.
From VoltMX Iris V9 SP2 FP7, developers can configure the Z Index value for a Responsive Web app as Auto or Custom. When the selected Z Index value is Auto, the default Z Index value of 1 is applied. When the selected Z Index value is Custom, developers can specify a desired numeric value.
Prior to the V9 SP2 FP7 release, the default value for the Z Index was 1. When developers imported any third-party libraries with the Z index set as Auto, content overflow was disabled as the value of Auto is less than 1.
Note: The Z Index value Auto is supported only when the Enable JS Library mode is configured as unchecked.
For existing components, the value of the Z Index is configured as 1 for the Native channel. For the Responsive Web channel, the Z Index will be set as Custom with 1 as the value.
For new components, the value of the Z Index is configured as 1 for the Native channel. For the Responsive Web channel, the Z Index will be set as Auto or 1 based on the project level settings.
Note: If ModalContainer property is set to true in any of the FlexContainer widget, the Z Index value of that container and all of its parent containers should be set to Custom.
voltmx.flex.ZINDEX_AUTO : Constant to configure the Z Index value as auto programmatically.
//Sample code to set the ZIndex value to Auto
var flx = new voltmx.ui.FlexContainer({
"id": "flx"
"zIndex": voltmx.flex.ZINDEX_AUTO
});
//Sample code to set the ZIndex value to Auto
flx.zIndex = voltmx.flex.ZINDEX\_AUTO;
Example
//Sample code to set the zIndex property for widgets.
frmHome.widgetID.zIndex = 300;
Platform Availability
- Available in the IDE
- iOS, Android, Windows, SPA, and Desktop Web