ARRenderer Methods
ARRenderer widget has the following methods associated with it.
add Method
This method is used to add the model of an object to the area scanned using the ARRenderer widget.
For example, in a designing application, using this method you can add a decor item to a room to check its compatibility.
Syntax
add(\[{id, name, modelConfig}\])
Parameters
This method accepts an array of JS objects with the following key-value pairs:
id [String]-Mandatory
This attribute is the unique identifier of the model represented in the modelConfig attribute.
name [String]-Mandatory
This attribute is the name of the model represented in the modelConfig attribute.
modelConfig [JSObject]-Optional
This attribute represents the object that needs to be added to the scene.
The following table lists the key-value pairs that can be provided in modelConfig attribute.
| Key name | Default Value | Type of the Value | Description |
|---|---|---|---|
| position | {"x":"50%", "y":"50%"} | JS Object | This parameters contains the area where the object must be placed on the device screen.This JS Object has two keys, x & y. You must provide the x and y values as strings to these keys. |
| scale | {"sx":"1.0", "sy":"1.0", "sz":"1.0"} | JS Object | This parameter controls the 3D size of the object. It accepts an object with three keys, sx, sy, & sz. These values will represent the x, y, and z axis values required for scaling an object in a 3D model. |
| modelLocationType | voltmx.ar.MODEL_LOCATION_TYPE_BUNDLE | Constant | This parameter can be used to specify how to add the model in an application. You can either add the model as part of the application bundle or as part of the application's file system. This parameter is specific to Android. It can accept any of the following constants. voltmx.ar.MODEL_LOCATION_TYPE_BUNDLE voltmx.ar.MODEL_LOCATION_TYPE_FILESYSTEM |
| callback | JS function | This parameter specifies the JS function that is invoked when the model/ object has been added successfully or unsuccessfully to the scene.The JS function contains an eventobject with the following parameters: status: This argument can have any of the following constants:voltmx.ar.MODEL_ADDITION_SUCCESSvoltmx.ar.MODEL_ADDITION_FAILURE message: This argument contains the String value that is displayed when the model was not successfully added to the scene. |
Return Values
None
Example
//Sample code to add an object to the scene using myaRRenderer ARRenderer widget.
addObjectToScreen: function() {
try {
var self = this;
var scaleValue = 0.5;
var name = this.itemName.toLowerCase();
var obj = {
id: this.itemSelected,
name: name,
modelLocationType: voltmx.ar.MODEL_SOURCE_BUNDLE,
modelConfig: {
position: {
"x": "50%",
"y": "50%"
},
scale: {
sx: scaleValue,
sy: scaleValue,
sz: scaleValue
},
callback: self.addCallBack
},
};
myaRRenderer.add([obj]);
} catch (exception) {
voltmx.print(exception.message);
}
},
addCallBack: function(eventobject) {
try {
alert(eventobject.message);
} catch (exception) {
voltmx.print(exception.message);
}
}
Platform Availability
- iOS and Android
addGestureRecognizer Method
This API allows you to set a gesture recognizer for a specified gesture for a specified widget.
Syntax
addGestureRecognizer(gestureType, gestureConfigParams, onGestureClosure)
Parameters
gestureType
[Number] - Mandatory
Indicates the type of gesture to be detected on the widget.
See Remarks for possible values.
gestureConfigParams
[object] - Mandatory
The parameter specifies a table that has the required configuration parameters to setup a gesture recognizer.
The configuration parameters vary based on the type of the gesture.
See Remarks for possible values.
onGestureClosure
[function] - Mandatory
Specifies the function that needs to be executed when a gesture is recognized.
This function will be raised asynchronously
See Remarks for the syntax of this function.
Return Values
String - Reference to the gesture is returned.
Remarks
The values for the _gestureType_parameter are:
[Number] - Mandatory
Indicates the type of gesture to be detected on the widget. The following are possible values:
- 1 – constants.GESTURE_TYPE_TAP
- 2 - constants.GESTURE_TYPE_SWIPE
- 3 – constants.GESTURE_TYPE_LONGPRESS
- 4 – constants.GESTURE_TYPE_PAN
- 5 – constants.GESTURE_TYPE_ROTATION
- 6 - constants.GESTURE_TYPE_PINCH
- 7 - constants.GESTURE_TYPE_RIGHTTAP
The values for the _gestureConfigParams_parameter are:
[object] - Mandatory
The parameter specifies a table that has the required configuration parameters to setup a gesture recognizer. The configuration parameters vary based on the type of the gesture.
This parameter supports the following key-value pairs:
Gesture Type:TAP
- fingers [Number] - specifies the maximum number of fingers that must be respected for a gesture. Possible values are: 1. Default value is 1.
- taps [Number] - specifies the maximum number of taps that must be respected for a gesture. Possible values are: 1 or 2. Default value is 1.
For example:
{fingers:1,taps:1}
Gesture Type:SWIPE
- fingers [Number] - specifies the maximum number of fingers that must be respected for a gesture. Possible values are: 1. Default value is 1.
For example:
{fingers: 1}
Gesture Type:LONGPRESS
- pressDuration [Number] - specifies the minimum time interval (in seconds) after which the gesture is recognized as a LONGPRESS. For example, if pressDuration is 2 seconds, any continued press is recognized as LONGPRESS only if it lasts for at least 2 seconds. Default value is 1. This is not applicable to Windows.
For example:
{pressDuration=1}.
Gesture Type: PAN
- fingers [number] specifies the minimum number of fingers needed to recognize this gesture. Default value is 1.
- continuousEvents [Boolean] indicates if callback should be called continuously for every change beginning from the time the gesture is recognized to the time it ends.
Gesture Type: ROTATION
- Rotation gesture involves only two fingers.
- continuousEvents [Boolean] indicates if callback must be called continuously for every change beginning from the time the gesture is recognized to the time it ends.
Gesture Type:PINCH
- Pinch gesture invloves two fingures.
- continuousEvents [Boolean] indicates if callback should be called continuously every change beginning from the time the gesture is recognized to the time it ends.
The syntax for the _onGestureClosure_callback function are:
[function] - Mandatory
Specifies the function that needs to be executed when a gesture is recognized.
This function will be raised asynchronously and has the following Syntax:
onGestureClosure(widgetRef, gestureInfo, context)
- widgetRef - specifies the handle to the widget on which the gesture was recognized.
- gestureInfo - Table with information about the gesture. The contents of this table vary based on the gesture type.
- context - Table with SegmentedUI row details.
gestureInfo table has the following key-value pairs:
- gestureType [number] – indicates the gesture type; 1 for TAP, 2 for SWIPE, and 3 for LONGPRESS,4 for PAN, 5 for ROTATION, 6 for PINCH and 7 for RIGHTTAP
- gesturesetUpParams [object] – specifies the set up parameters passed while adding the gesture recognizer
- gesturePosition [number] – indicates the position where the gesture was recognized. Possible values are: 1 for TOPLEFT, 2 for TOPCENTER, 3 for TOPRIGHT, 4 for MIDDLELEFT, 5 for MIDDLECENTER, 6 for MIDDLERIGHT, 7 for BOTTOMLEFT, 8 for BOTTOMCENTER, 9 for BOTTOMRIGHT, 10 for CENTER
- swipeDirection [number] –indicates the direction of swipe. This parameter is applicable only if the gesture type is SWIPE. Possible values are: 1 for LEFT, 2 for RIGHT, 3 for TOP, 4 for BOTTOM. Direction is w.r.t the view and not device orientation.
- gestureX [number] – specifies the X coordinate of the point (in pixels) where the gesture has occurred. The coordinate is relative to the widget coordinate system.
- gestureY [number] – specifies the Y coordinate of the point (in pixels) where the gesture has occurred. The coordinate is relative to the widget coordinate system.
- widgetWidth [number] – specifies the width of the widget (in pixels)
- widgetHeight [number] – specifies the height of the widget (in pixels)
- gestureState[number] – indicates the gesture state as below
- 1 – gesture state begin
- 2 - gesture state changed
- 3 – gesture state ended.
- * gestureState is applicable only for continuous gestures like PAN, ROTATION and PINCH.
- rotation [number] rotation of the gesture in degrees since its last change.( Applicable only when gesture type is ROTATION
- velocityX and velocityY : horizontal and vertical component of velocity expressed in points per second. (Applicable only for PAN gesture type)
- velocity [number]: velocity of pinch in scale per second (Applicable for Pinch gesture)
- scale [number]:scale factor relative to the points of the two touches in screen coordinates
- touchType[number]:(windows only)
- 0 - constants.TOUCHTYPE_FINGER
- 1 - constants.TOUCHTYPE_PEN
- 2 - constants.TOUCHTYPE_MOUSE
- translationX and translationY [number] : cumulative distance as number. (Applicable only for PAN gesture type)
context table has the following key-value pairs:
- rowIndex [number] : row index of the segui where gesture was recognised. (Applicable to gestures added to segUI rows)
- sectionIndex [number] : section index of the segui where gesture was recognised. (Applicable to gestures added to segUI rows)
It is not recommend to define gestures for widgets that have a default behavior associated with it.
If you click (tap) a button (any clickable widget), the default behavior is to trigger an onClick event. If you define a Tap gesture on such widgets, the gesture closure is executed in addition to the onClick event.
If you swipe a larger form, the default behavior is to scroll up and down depending on the direction in which you swipe. If you define a SWIPE gesture on such forms, the gesture closure gets executed in addition to scrolling the form.
If you swipe a Segmented UI with huge number of rows, the default behavior is to scroll the Segmented UI. If you define a SWIPE gesture on such segments, the gesture closure gets executed in addition to scrolling the form.
Gestures can be added only for the following widgets:
-
Flex Container
-
Flex Scroll Container.
In the android platform, the top and bottom gestures work only when the scrolling is disabled for Form and parent scrolling containers. By default, the scrolling is enabled for the Form and scrolling containers.
- RIGHTTAP applicable only to Windows 10
- ROTATION is not supported on android.
Example
//Sample code to add Gestures to the frmGestures FlexForm.
//Code to add DOUBLE TAP gesture to the frmGestures, FlexForm.
var doubletp = {
fingers: 1,
taps: 2
};
frmGestures.addGestureRecognizer(1, doubletp, onGestureFunction);
//Code to add SINGLE TAP gesture to the frmGestures FlexForm.
var singleTp = {
fingers: 1,
taps: 1
};
frmGestures.addGestureRecognizer(1, singleTp, onGestureFunction);
//Code to add SWIPE gesture to the frmGestures FlexForm.
var swipeForm = {
fingers: 1,
swipedistance: 50,
swipevelocity: 75
};
frmGestures.addGestureRecognizer(2, swipeForm, onGestureFunction);
//Code to add LONGPRESS gesture to the frmGestures FlexForm.
var longPressForm = {
pressDuration: 2
};
frmGestures.addGestureRecognizer(3, longPressForm, onGestureFunction);
function onGestureFunction(commonWidget, gestureInfo) {
voltmx.print("The Gesture type is:" + gestureInfo.gestureType);
}
Platform Availability
- iOS, Windows
clearExperience Method
This method is used to delete the saved AR session.
Syntax
clearExperience(id)
Parameters
id [String]-Mandatory
The unique identifier created internally to save and identify the AR session.
Example
/*Sample code to invoke the clearExperience method using the arWidget ARRenderer widget.*/
frmARRender.arWidget.clearExperience("saveIdentifier");
Platform Availability
- iOS 13 or later
convertPointFromWidget Method
This method allows you to convert the coordinate system from a widget to a point (receiver's coordinate system).
Syntax
convertPointFromWidget(point, fromWidget)
Parameters
point
[JSObject]- Mandatory
You can specify an object with keys as x and y. You can specify the values in all (dp, px and %) units of measurement.
fromWidget
[widgetref]- Mandatory
This parameter is the handle to the widget instance. Based on this parameter, the coordinate system is converted from the widget to a point (receiver's coordinate system).
Example
Form1.widget1.convertPointFromWidget({
x: "10dp",
y: "20dp"
}, widget2);
Platform Availability
- iOS, Android, Windows, and SPA
convertPointToWidget Method
Using the convertPointToWidget method, you can modify the co-ordinate system. You can convert the receiver's co-ordinate system from a point to a Widget.
Syntax
convertPointToWidget(point, toWidget)
Parameters
point
[JSObject]- Mandatory. You can specify an object with keys as x and y. You can specify the values in all (dp, px and %) units of measurement.
toWidget
[widgetref] - Mandatory. This parameter is the handle to the widget instance. Based on this parameter, the coordinate system is converted from a point to a widget.
Example
Form1.widget2.convertPointToWidget({
x: "20dp",
y: "30dp"
}, widget1);
Platform Availability
- iOS, Android, Windows, and SPA
hostCloudAnchor Method
This method is used to add or save the model of the object and host the anchor points on the Cloud. Once the position where the object must be added is selected, this method will start uploading the anchor points to the Google server in the background. After the upload is completed, Google returns a unique identifier after 5-20 seconds. which will be available on the onHostedCallback.
To use this property, you must set the enableCloudAnchors Property to true.
Syntax
hostCloudAnchor(\[{id, name,onHostedCallback,addModelAfterHosting, modelConfig}\])
Parameters
This method accepts an array of JS objects with the following key-value pairs:
id [String]-Mandatory
This attribute is the unique identifier of the model represented in the modelConfig attribute.
name [String]-Mandatory
This attribute is the name of the model represented in the modelConfig attribute.
onHostedCallback [JS function]-Mandatory
This attribute specifies the JS function that is invoked when the hosting process is completed. This parameter specifies the JS function that contains an eventobject with the following parameters:
ID: The generated Model ID that is sent as an argument to the callback.cloudAnchorID: The unique identifier provided by Google, after hosting the anchor.status: This argument can have any of the following constants:- voltmx.ar.STATUS_ERROR
- voltmx.ar.STATUS_SUCCESS
message: Additional string that describes the API call result.
modelConfig [JSObject]-Optional
This attribute represents the object that needs to be added to the scene.
The following table lists the key-value pairs that can be provided in modelConfig attribute.
| Key name | Default Value | Type of the Value | Description |
|---|---|---|---|
| position | {"x":"50%", "y":"50%"} | JS Object | This parameters contains the area where the object must be placed on the device screen.This JS Object has two keys, x & y. You must provide the x and y values as strings to these keys. |
| scale | {"sx":"1.0", "sy":"1.0", "sz":"1.0"} | JS Object | This parameter controls the 3D size of the object. It accepts an object with three keys, sx, sy, & sz. These values will represent the x, y, and z axis values required for scaling an object in a 3D model. |
| addModelAfterHosting | false | Boolean | This parameter allows you to add the model before or after hosting. When the addModelAfterHosting property is configured to true, the method invokes the host call first. If the host call is successful, the model is added. When the addModelAfterHosting property is configured to false, the method adds the model first, and then the host invokes later. |
| modelLocationType | voltmx.ar.MODEL_LOCATION_TYPE_BUNDLE | Constant | This parameter can be used to specify how to add the model in an application. You can either add the model as part of the application bundle or as part of the application's file system. This parameter is specific to Android. It can accept any of the following constants. voltmx.ar.MODEL_LOCATION_TYPE_BUNDLE voltmx.ar.MODEL_LOCATION_TYPE_FILESYSTEM |
| callback | JS function | This parameter specifies the JS function that is invoked when the model/ object has been added successfully or unsuccessfully to the scene.The JS function contains an eventobject with the following parameters: status: This argument can have any of the following constants:voltmx.ar.MODEL_ADDITION_SUCCESSvoltmx.ar.MODEL_ADDITION_FAILURE message: This argument contains the String value that is displayed when the model was not successfully added to the scene. |
Return Values
None
Remarks
- It takes 5-20 seconds to the trigger the hosting of the anchor points.
- To trigger the host anchor, the device’s rear camera must be mapped to the environment in and around the center of interest from different viewing angles and positions within 30 seconds.
Example
//Sample code to invoke hostCloudAnchor method using myaRRenderer ARRenderer widget.
hostCloudAnchor: function() {
try {
var self = this;
var scaleValue = 0.5;
var name = this.itemName.toLowerCase();
var obj = {
id: this.itemSelected,
name: name,
onHostedCallback: self.onHostedCallback,
addModelAfterHosting: false,
modelLocationType: voltmx.ar.MODEL_SOURCE_BUNDLE,
modelConfig: {
position: {
"x": "50%",
"y": "50%"
},
scale: {
sx: scaleValue,
sy: scaleValue,
sz: scaleValue
},
callback: self.addCallBack
},
};
myaRRenderer.hostCloudAnchor([obj]);
} catch (exception) {
voltmx.print(exception.message);
}
},
addCallBack: function(eventobject) {
try {
alert(eventobject.message);
} catch (exception) {
voltmx.print(exception.message);
}
},
onHostedCallback: function(eventobject) {
try {
alert(eventobject.cloudAnchorID);
} catch (exception) {
voltmx.print(exception.message);
}
}
Platform Availability
- Android
loadExperience Method
This method is used to retrieve the AR world mapping data from the local device storage.
Syntax
loadExperience(id,completioncallback,modelQueryCallback)
Parameters
| Key name | Default Value | Type of the Value | Description |
|---|---|---|---|
| id | String | The unique identifier created internally to save and identify the AR session. | |
| completioncallback | JS function | This parameter specifies the JS function that is invoked when the AR session is successfully recorded.This callback receives an eventobject with the following parameters: status: This argument can have any of the following constants:voltmx.ar.STATUS_ERRORvoltmx.ar.STATUS_SUCCESS message: This argument contains the String value that is displayed to describe the API call result. | |
| modelQueryCallback | JS function | This callback is triggered many times with the parameter modelID. The expected return value would be an appropriate model object corresponding to the passed model ID. |
Remarks
Whenever the AR session is loaded, the model objects does not appear immediately. This is because when the user moves the ARRenderer widget, the widget takes some time to map the current surrounding with the saved surrounding.
Example
//Sample code to invoke the modelQueryCallBack function to provide the input model and generate modelObject using the AR widget
function modelQueryCallback(modelID) {
voltmx.print("load experience " + modelID);
if (modelID == "itemV3") {
var modelObject = {
id: "itemV3",
name: "cup",
modelLocationType: voltmx.ar.MODEL_SOURCE_BUNDLE,
modelConfig: {
scale: {
sx: 0.005,
sy: 0.005,
sz: 0.005
}
}
};
voltmx.print("returning model " + modelID);
return modelObject;
} else if (modelID == "itemV0") {
var modelObject = {
id: "itemV0",
name: "pot",
modelLocationType: voltmx.ar.MODEL_SOURCE_BUNDLE,
modelConfig: {
scale: {
sx: 0.005,
sy: 0.005,
sz: 0.005
}
}
};
voltmx.print("!!! returning model " + modelID);
return modelObject;
}
//Sample code to invoke the loadExperience method using the AR widget
frmAr.arWidget.loadExperience("saveIdentifier", completion, modelQueryCallback);
function completion(response) {
voltmx.print("load experience completion" + JSON.stringify(response));
voltmx.print("status : " + response.status);
voltmx.print("message : " + response.message);
}
Platform Availability
- iOS 13 or later
remove Method
This method is used to delete the model/object that has been added to the scene using the add method.
Syntax
remove(\["id"\])
Parameters
This method accepts an array of the following parameters.
id [String]-Mandatory
This parameter contains the unique identifier of the model that must be removed from the scene.
Return Values
None
Example
//Sample code to remove the object added to a scene using myaRRenderer ARRenderer widget.
myarRenderer.remove(["id1"]);
Platform Availability
- iOS and Android
removeFromParent Method
This method allows you to remove a child widget from a parent widget.
Syntax
removeFromParent()
Read/Write
Yes - (Read and Write)
Example
//This is a generic method that is applicable for various widgets.
//Here, we have shown how to use the removeFromParent Method for a Calendar widget.
//You need to make a corresponding call of the removeFromParent method for other applicable widgets.
Form1.calendar.removeFromParent();
Platform Availability
- iOS, Android , Windows, SPA, and Desktop Web
removeGestureRecognizer Method
This method allows you to remove the specified gesture recognizer for the specified widget.
Syntax
removeGestureRecognizer(gestureHandle)
Parameters
gestureHandle - Mandatory
Specifies the handle to the gesture returned by addGestureRecognizer call.
Example
//Sample code to remove Double tap gesture from frmGestures FlexForm.
frmGestures.removeGestureRecognizer(doubletp);
Platform Availability
- Available on all platforms except Desktop Web and Android.
resolveCloudAnchor Method
This method is used to retrieve the anchor points of the model from the Cloud. This method uses the cloudAnchorID provided in the onHostedCallback of the hostCloudAnchor method to retrieve the real-world position of the object.
To use this method, you must set the enableCloudAnchor Property to true.
Syntax
resolveCloudAnchor(\[{id, name,cloudAnchorID,onResolvedCallback, modelConfig}\])
Parameters
This method accepts an array of JS objects with the following key-value pairs:
id [String]-Mandatory
Note: For the host cloud anchor, only the first array object is respected.
This attribute is the unique identifier of the model represented in the modelConfig attribute.
name [String]-Mandatory
This attribute is the name of the model represented in the modelConfig attribute.
cloudAnchorID [String]-Mandatory
The unique identifier provided by Google, after hosting the anchor that is provided in the onHostedCallback of the hostCloudAnchor method
onResolvedCallback [JS function]-Mandatory
This attribute specifies the JS function that is invoked while retrieving the model. This parameter specifies the JS function that contains an eventobject with the following parameters:
id: The generated Model ID that is sent as an argument to the callback.status: This argument can have any of the following constants:- voltmx.ar.MODEL_ADDITION_SUCCESS
- voltmx.ar.MODEL_ADDITION_FAILURE
message: Additional string that describes the API call result.
modelConfig [JSObject]-Optional
This attribute represents the object that needs to be added to the scene.
The following table lists the key-value pairs that can be provided in modelConfig attribute.
| Key name | Default Value | Type of the Value | Description |
|---|---|---|---|
| scale | {"sx":"1.0", "sy":"1.0", "sz":"1.0"} | JS Object | This parameter controls the 3D size of the object. It accepts an object with three keys, sx, sy, & sz. These values will represent the x, y, and z axis values required for scaling an object in a 3D model. |
| modelLocationType | voltmx.ar.MODEL_LOCATION_TYPE_BUNDLE | Constant | This parameter can be used to specify how to add the model in an application. You can either add the model as part of the application bundle or as part of the application's file system. This parameter is specific to Android. It can accept any of the following constants. voltmx.ar.MODEL_LOCATION_TYPE_BUNDLE voltmx.ar.MODEL_LOCATION_TYPE_FILESYSTEM |
| callback | JS function | This parameter specifies the JS function that is invoked when the model/ object has been added successfully or unsuccessfully to the scene.The JS function contains an eventobject with the following parameters: status: This argument can have any of the following constants:voltmx.ar.MODEL_ADDITION_SUCCESSvoltmx.ar.MODEL_ADDITION_FAILURE message: This argument contains the String value that is displayed when the model was not successfully added to the scene. |
Remarks
- The resolving operation is performed continuously in the background until the anchor is resolved.
- To cancel the resolving operation, you must use the remove method.
Example
//Sample code to add a resolveCloudAnchor method using myaRRenderer ARRenderer widget.
resolveCloudAnchor: function() {
try {
var self = this;
var scaleValue = 0.5;
var name = this.itemName.toLowerCase();
var obj = {
id: this.itemSelected,
name: name,
onResolvedCallback: self.onResolvedCallback,
cloudAnchorID: "xxxxxxxxxxxxxxxxxxxxx",
modelLocationType: voltmx.ar.MODEL_SOURCE_BUNDLE,
modelConfig: {
scale: {
sx: scaleValue,
sy: scaleValue,
sz: scaleValue
},
callback: self.addCallBack
},
};
myaRRenderer.resolveCloudAnchor([obj]);
} catch (exception) {
voltmx.print(exception.message);
}
},
addCallBack: function(eventobject) {
try {
alert(eventobject.message);
} catch (exception) {
voltmx.print(exception.message);
}
},
onResolvedCallback: function(eventobject) {
try {
alert(eventobject.id);
} catch (exception) {
voltmx.print(exception.message);
}
}
Platform Availability
- Android
saveExperience Method
This method is used to save the mapping data object (AR world) in the device local storage.
When you save the AR world map, a file is created in the device storage with the default name “saveIdentifier”. All the mapping data of the surroundings is stored in this file inside the device storage.
You must enable the cansaveExperienceCallback property to save the AR session successfully.
The cansaveExperienceCallback property must pass true to save the AR session successfully.
Syntax
saveExperience(id,callback)
Parameters
| Key name | Default Value | Type of the Value | Description |
|---|---|---|---|
| ID | String | The uniqueID is created internally to save and identify the AR session. | |
| callback | JS function | This parameter specifies the JS function that is invoked when the AR session is successfully recorded. This callback receives an event object with the following parameters: status: This argument can have any of the following constants:voltmx.ar.STATUS_ERRORvoltmx.ar.STATUS_SUCCESS message: This argument contains the String value that is displayed to describe the API result. |
Return Values
None
Example
//Sample code to invoke the saveExperience method using the AR widget
aRRenderWidget.saveExperience("saveIdentifier", function(response) {
voltmx.print("save experience completion block");
voltmx.print("status : " + response.status);
voltmx.print("message : " + response.message);
});
Platform Availability
- iOS 13 or later
startARImageDetection Method
This method is used to detect the image from the real world and displays an overlay image or video.
Syntax
startARImageDetection(config,callback)
Input Parameters
callback[JS function]- Mandatory
This parameter specifies the JS function that is invoked which returns API result. The JS function contains an event object with the following parameters:
-
status: This argument can have any of the following constants:
-
voltmx.ar.DETECTION_CONFIGUARTION_SUCCESS
-
voltmx.ar.DETECTION_CONFIGUARTION_FAILURE
- message: This argument contains the String value that is displayed to describe the API call result.
-
config[array of JSON Objects]- Mandatory
Each JSON object contains the following key-value pairs.
| Key name | Default Value | Type of the Value | Description |
|---|---|---|---|
| referenceImage | String | This attribute specifies the name of the source detection image. Ensure that you place the image in the raw folder inside the workspace. For example |
|
| scale | Double | This attribute specifies the scale size value (varies from 0 to 1). 0 is small, 1 is big. | |
| overlay | JSObject | This JSObject contains the following key value pairs, mentioned in the below table. |
| Key name | Default Value | Type of the Value | Description |
|---|---|---|---|
| type | String | This parameter specifies the type of overlay configuration. The string function contains the type of overlay which are supported. The following are the supported overlay types: o voltmx.ar.OVERLAY_IMAGE voltmx.ar.OVERLAY_VIDEO | |
| src | String | This attribute specifies the name of the overlay image or video. Ensure that you place the images/videos in the raw inside the workspace. For example resources/mobile/common/raw |
Return Values
None
Example
//Sample code to add the startARImageDetection method to add the ARRenderer widget.
var detection_src1 = "imagedetection_src_hcl.jpg";
var overlay_src1 = "imagedetection_image_overlay.jpg";
var overlay_type1 = "image";
var scale_value = 1.0;
//Detection Image with Video Overlay Config
var imageOverlay = {
"referenceImage": detection_src1,
"scale": scale_value,
"overlay": {
"type": overlay_type1,
"src": overlay_src1
}
};
var detection_src2 = "imagedetection_src_voltmx.jpg";
var overlay_src2 = "imagedetection_video_overlay.mp4";
var overlay_type2 = "video";
//Detection Image with Video Overlay Config
var videoOverlay = {
"referenceImage": detection_src2,
"scale": scale_value,
"overlay": {
"type": overlay_type2,
"src": overlay_src2
}
};
resultCallBack: function(eventobject) {
try {
alert(eventobject.message);
} catch (exception) {
voltmx.print(exception.message);
}
}
var config = [imageOverlay, videoOverlay];
myARRenderer.startARImageDetection(config, resultCallBack);
Platform Availability
- iOS and Android
startRendering Method
This method is used to initiate the Augmented Reality session using the ARRenderer widget.
This method will start processing the camera data and identifies the anchor points.
To use this method, your app must have runtime permission from the end-user to open the device camera. If you call any API without obtaining the permission, platforms automatically pops up a system permission dialog box with "Allow" and "Deny" options, asking the end-user to grant permission to use the device's camera.
Syntax
startRendering()
startRendering(sceneConfig, [{id, name, modelConfig, callback}])
Parameters
Return Values
None
Example
/*Sample code to invoke startRendering Method using myaRRenderer ARRenderer widget without any arguments.*/
myaRRenderer.startRendering();
/*Sample code to invoke startRendering Method using myaRRenderer ARRenderer widget with arguments.*/
myaRRenderer.startRendering(sceneConfig:"sceneConfig1", [{id:"id1", name:"name1", modelConfig:"modelConfig1", callback:"jsfunction1"}]);
Platform Availability
- iOS and Android
stopARImageDetection Method
This method stops AR image detection and rendering. It also clears all the anchors added and parameters given in the startARImageDetection.
Syntax
myaRRenderer.stopARImageDetection();
Example
//Sample code to invoke stopARImageDetection Method using myaRRenderer ARRenderer widget.
myaRRenderer.stopARImageDetection();
Platform Availability
- iOS and Android
stopRendering Method
This method is used to stop the Augmented Reality session using the ARRenderer widget.
Syntax
stopRendering()
Parameters
None
Return Values
None
Example
//Sample code to invoke stopRendering Method using myaRRenderer ARRenderer widget.
myaRRenderer.stopRendering();
Platform Availability
- iOS and Android
setEnabled Method
This method specifies the widget that must be enabled or disabled.
Syntax
setEnabled(enabled)
Parameters
enabled
[Boolean] - Mandatory
true -Indicates widget is enabled.
false - Indicates widget is disabled.
Return Values
None
Exceptions
Error
Remarks
Browser widget does not support this method in SPA.
This method is not applicable in Map widget.
Example
//This is a generic method that is applicable for various widgets.
//Here, we have shown how to use the setEnabled Method for button widget.
//You need to make a corresponding call of the setEnabled method for other applicable widgets.
form1.myButton.setEnabled(false);
Platform Availability
Available on all platforms except SPA.
setFocus Method
This method specifies the widget on which there must be focus.
Default : true
Syntax
setFocus(focus)
Parameters
focus [Boolean]- Mandatory
true -Indicates focus is set on a widget.
false - Indicates focus is not set on a widget.
Return Values
None
Exceptions
Error
Remarks
You should not call this method in preShow of a form as it is not respected by all platforms. In android platform, this method is not respected in preShow of a form. You can give focus to a particular widget only after it is rendered on the screen, hence it should be called in postShow of a form.
This method is not applicable in Form widget.
Example
//This is a generic method that is applicable for various widgets.
//Here, we have shown how to use the setFocus Method for button widget.
//You need to make a corresponding call of the setFocus method for other applicable widgets.
form1.myButton.setFocus(true);
Platform Availability
Available on all platforms.
setVisibility Method
Use this method to set the visibility of the widget.
Default : true
Syntax
setVisibility(visible)
Parameters
visible
[Boolean] - Mandatory
true -Indicates visibility is true.
false - Indicates visibility is false.
animationConfig
[JSObject] - Optional. The parameter specifies the animation configuration of the object. This is not supported in SPA and Desktop Web platforms.
Following are the parameters of the JSObject:
animEffect
Optional. The parameter specifies the animation effect. Following are the available options of animation effect:
- constants.ANIMATION_EFFECT_EXPAND: This is applicable when the visibility is turned on. Specifies the widget must expand gradually by increasing the height of the widget.
- constants.ANIMATION_EFFECT_COLLAPSE: This is applicable when the visibility is turned off. Specifies the widget must collapse gradually by decreasing the height of the widget.
- constants.ANIMATION_EFFECT_REVEAL: This is applicable when the visibility is turned on. Specifies the widget must appear gradually by decreasing the transparency of the widget.
- constants.ANIMATION_EFFECT_FADE: This is applicable when the visibility is turned off. Specifies the widget must disappear gradually by increasing the transparency of the widget.
- constants.ANIMATION_EFFECT_NONE: This is the default option. Specifies animation should not be applied to the widget. However the layout animations are applied on the Form.
animDuration
Optional. The parameter specifies the duration of the animation effect in seconds. The default value is 1 second. The negative values are ignored and defaulted to 1 second.
animDelay
Optional. This parameter specifies the delay of the animation effect in seconds. The default value is 0 second. The negative values are ignored and defaulted to 0 second.
animCurve
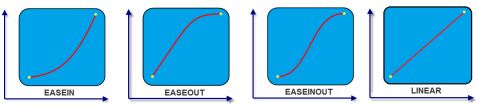
Optional. The parameter specifies the animation curve to be applied while playing the animation. An animation curve defines the speed of the animations at different intervals of the animation duration. Following are the available options of animation curve:
- constants.ANIMATION_CURVE_EASEIN: Specifies the animation effect to start slow in the beginning.
- constants.ANIMATION_CURVE_EASEOUT: Specifies the animation effect to slowdown towards the end.
- constants.ANIMATION_CURVE_EASEINOUT: Specifies the animation effect to start slow and slowdown towards the end.
- constants.ANIMATION_CURVE_LINEAR: This is the default value. Specifies the animation effect to continue with the same speed from start to end.

animCallBacks - Optional
It is a JS dictionary containing the events invoked by the platform during the animation life cycle. Following are the available events:
- animStarted: Invoked at the beginning of the animation without any parameters. Following is the Syntax of the event: function animStarted()
- animEnded: Invoked at the end of the animation without any parameters. Following is the Syntax of the event: function animEnded()
Return Values
None
Exceptions
Error
Remarks
This method is not applicable on Form, Popup, and Alert. It is also not applicable if the widget is placed in a Segment. When the widget is placed in a Segment, the default Visibility is set to true. If you want to change the value to false, you can do so by using Segment methods.
Passing an invalid type other than the above events lead to run time exceptions/ crashes.
This method is not supported on the widgets FlexForm, FlexContainer, and FlexScrollContainer.
Example
//This is a generic method that is applicable for various widgets.
//Here, we have shown how to invoke the setVisibility Method for a button widget with animation.
//You need to make a corresponding call of the setVisibility method for other applicable widgets.
form1.myButton.setVisibility(
false, {
"animEffect": constants.ANIMATION_EFFECT_COLLAPSE,
"animDuration": 1,
"animDelay": 0,
"animCurve": constants.ANIMATION_CURVE_LINEAR,
"animCallBacks": {
"animStarted": startCallBackFunc,
"animEnded": endCallBackFunc
}
});
//Sample code to invoke setVisibility Method for button widget without animation.
form1.myButton.setVisibility(false);
Platform Availability
Available on all platforms.