RichText
RichText
Use a RichText widget to display formatted text. The RichText widget uses HTML formatting tags to display text with links, images, and character styles such as bold and italic.
To learn how to use this widget programmatically, refer VoltMX Iris Widget guide.
Important Considerations
The following is an important considerations for a RichText widget.
- If you specify a skin for a RichText widget, font level settings such as color style and size are applied to the entire content of the widget. Use the label style HTML formatting tag to override the text color specified by the skin.
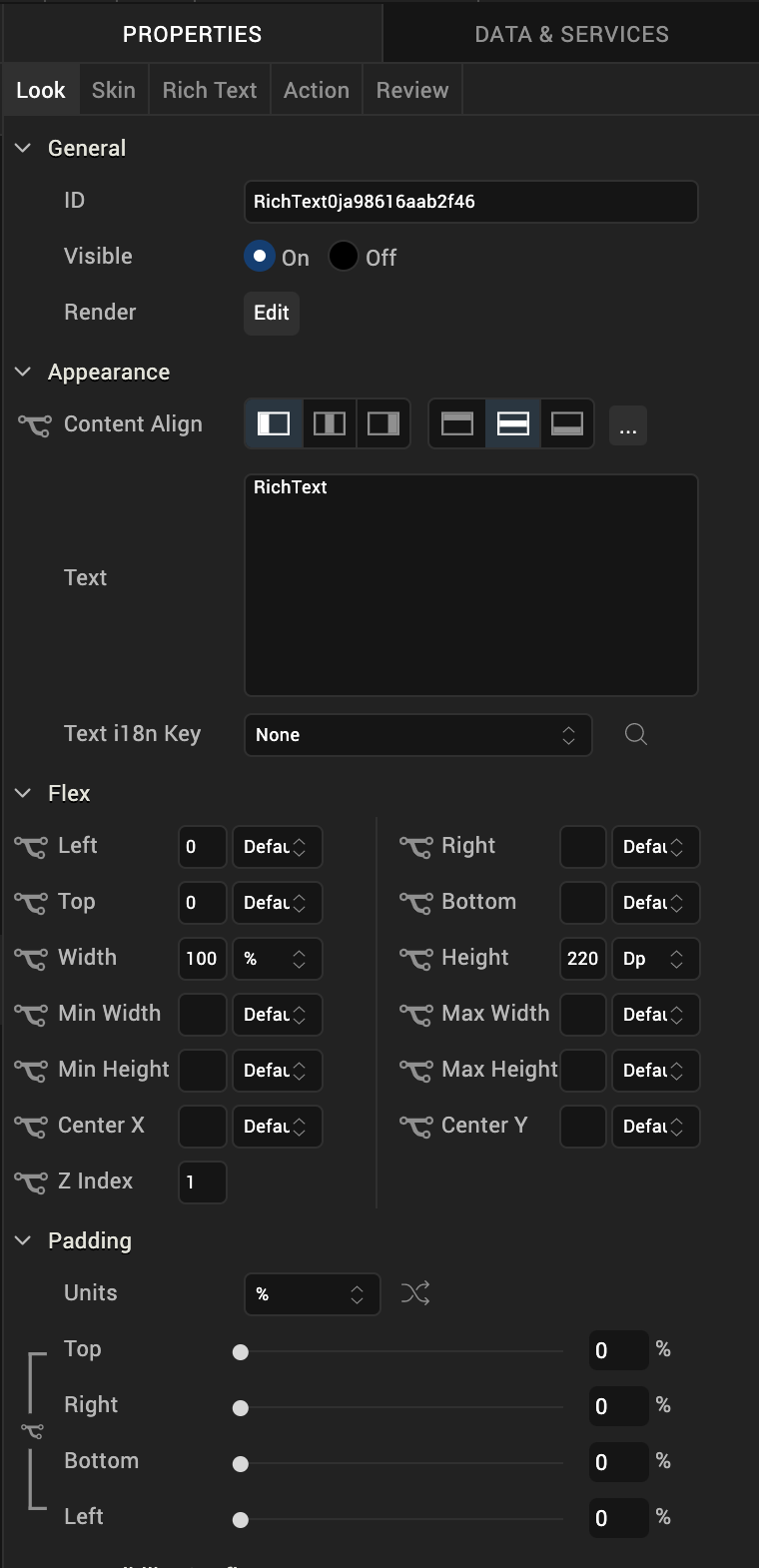
Look Properties
Look properties define the appearance of the widget. The following are the major properties you can set:
- Whether the widget is visible.
- The platforms on which the widget is rendered.
- How the widget aligns with its parent widget and neighboring widgets.
- If the widget displays content, where the content appears.

For descriptions of the properties available on the Look tab of the Properties pane, see Look.
Skin Properties
Skin properties define a skin for the widget, including background color, borders, and shadows. If the widget includes text, you can also specify the text font.
For a RichText widget, you can apply a skin and its associated properties for the following states:
| Skin | Definition |
|---|---|
| Normal | The default skin of a widget. |
| Link | The skin applied to a link in the RichText widget. |
| Link Focus | The skin applied to link when it has the focus. |
| Telephone Link | The skin applied to a telephone link in the RichText widget. > Note: Telephone Link skins are available only on the Windows platform. |
| Hover | The look and feel of the widget when the cursor hovers over the widget. > Note: Hover skins are available only on the Windows (native) Tablet platform. |
| Super Script | The skin applied to superscripts in the RichText widget. > Note: Super Script skins are available only on the Windows platform. |
For more information about applying skins, see Understanding Skins and Themes.
Rich Text Properties
Rich Text properties specify properties that are available on any platform supported by Volt MX Iris, and assign platform-specific properties.
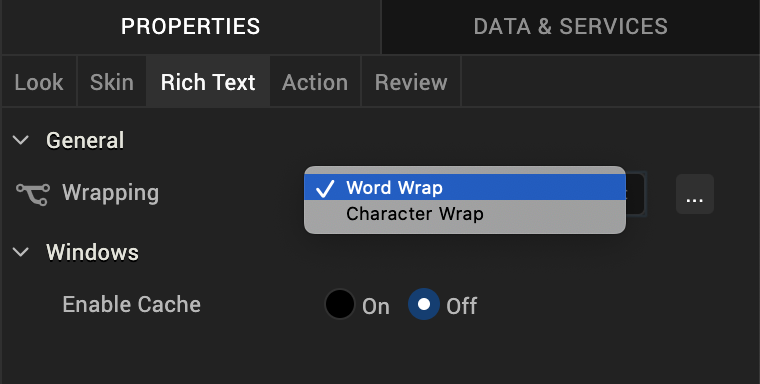
Rich Text Wrapping
Specifies how the label wraps text, either Word Wrap or Character Wrap:
- Word Wrap (Default): Text wraps between words at the end of a line.
- Character Wrap: Text wraps between characters at the end of a line.

Note: This property is specific to the iOS platform.
Tool Tip
For the Windows Tablet platform, specifies a message that displays when you hover the mouse pointer over the widget.
Note: As from V9.5.15 onwards,
windows desktopchannel has been removed or not supported, so theRich Textproperty that was applicable to only this channel, is no longer supported and is not visible.
Actions
Actions define what happens when an event occurs. On a RichText widget, you can run an action when the following event occurs:
- onClick: The action is triggered when the user clicks on the widget.
- onTouchStart: The action is triggered when the user touches the touch surface. This event occurs asynchronously.
- onTouchMove: The action is triggered when the touch moves on the touch surface continuously until movement ends. This event occurs asynchronously.
- onTouchEnd: The action is triggered when the user touch is released from the touch surface. This event occurs asynchronously.
For more information, see the topic, Add Actions.
Placement Inside a Widget
The following table summarizes where a RichText widget can be placed:
| Flex Form | Yes |
| VBox Form | Yes |
| FlexContainer | Yes |
| FlexScrollContainer | Yes |
| ScrollBox | Horizontal Orientation - YesVertical Orientation- Yes |
| Tab | Yes |
| Segment | Yes |
| Popup | Yes |
| Template | Header- NoFooter- No |
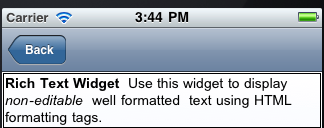
Widget Appearance on Platforms
The appearance of the RichText widget varies as follows:
| Platform | Appearance |
|---|---|
| Android |  |
| iOS |  |
| SPA |  |