Search Engine Optimization for an Adaptive Web or Responsive Web app
Volt MX Iris supports search engine optimization (SEO) for Adaptive Web (single-page) apps and Responsive Web apps, making their cached web pages discoverable by search bots and spiders, such as Googlebot.
Implementing SEO in an Adaptive Web or Responsive Web app involves the following tasks. Once you have completed them, building the app optimizes it for search engines.
Create an SEO Configuration File
Call the Search Initialization as an App Service
Install PhantomJS
Based on WebKit, PhantomJS is a headless web page browser that pre-renders the HTML of your Adaptive Web or Responsive Web app so that its pages are accessible to search bots. To download PhantomJS, see the Download page on the PhantomJS web site.
Note: After installing PhantomJS, you may need to ensure that its installation location is added to your computer's PATH environment variable.
Create an SEO Configuration File
This .json file provides properties to PhantomJS for pre-rendering an SPA's HTML. If both the SEO configuration file and sitemap.xml define values for properties of the same name, the values defined in the SEO configuration file to precedence over those in sitemap.xml.
You specify the location of the SEO configuration file in the project settings, as described in Enable SEO in Volt MX Iris.
Important: The extension of the SEO configuration file must be .json. For example:
seo.json
SEO Configuration File Properties
The properties that can be defined in the SEO configuration file are as follows:
| Property | Description |
baseurl | Provides you the option of changing the domain name or IP address of the published server specified in sitemap.xml. |
port | Provides you the option of changing the port of the published server specified in sitemap.xml. |
channel | Defines the channel(s) for which you want to run SEO. Possible values are:mobiledesktopwebboth |
maxiterations | Each page is fetched multiple times until the data ready flag is set, otherwise, the build can fail. The default value is 5. |
contextpath | Provides you the option of changing the contextpath specified in sitemap.xml. |
SEO Configuration File Example
The following is an example of an SEO Configuration file.
{
"channel": "mobile",
"baseurl": "localhost",
"port": "8888"
}Create Sitemap xml
Using the Sitemap Protocol, the sitemap for an SPA is an XML file that lists the SPA's various URLs, providing search bots a means of cataloging and listing them in search results.
In addition to URLs, a sitemap can indicate how often the content of a given URL changes, when it was last updated, and its importance relative to other URLs in the app.
A sitemap file always has the file name sitemap.xml.
You specify the location of the sitemap file in the project settings, as described in Enable SEO in Volt MX Iris.
The following is an example of a sitemap file.
http: //localhost:8888/test/p?title=Home
daily< /changefreq>< priority>1.0< /priority> http://localhost:8888/test/p?title=products
daily 1.0 http://localhost:8888/test/p?title=categories
daily 1.0 http://localhost:8888/test/p?title=list
daily< /changefreq>1.0 Create SEO Functions
Two functions are essential for optimizing the content of your Adaptive Web or Responsive Web app for search engines. The first initializes the app's data for searching, and the second sets a flag indicating that the data is ready to be searched. Additionally, you can use a third function to clear the flag indicating that the data is ready to be searched.
These functions reside in a JavaScript file in the Modules folder of your project.
You call the initialization function at the Channel level as an App Service, and you set the Data Ready flag once all service calls are completed. Instructions for doing so are provided in the next two procedures.
The following is an example of a JavaScript file containing these two functions.
function initDeeplinkforSEO(eventObj) {
var param = eventObj.launchparams;
if (param.title == "home") return frmHome;
if (param.title == "products") return frm01;
if (param.title == "categories") return frm02;
if (param.title == "list") return frm03;
}
function seoReady() { //call this method after all service calls are completed return voltmx.application.setSEOdataReadyFlag;}Call the Search Initialization as an App Service
Once you have created a function that initializes the app's data for searching, you create an action sequence that invokes it as a part of the App Service function. The App Service is the first event invoked when an application is launched, and so the logic for presenting search data needs to be added to the App Service function in an action sequence.
To call the search initialization as an app service, do the following:
- On the Project tab of the Project Explorer, click the channel for which you want to initialize search, either Desktop, Tablet, or Desktop. Doing so displays the App Events tab on the Properties pane.
- On the App Events tab on the Properties pane, click the Edit button that corresponds with App Service. An action sequence opens in the Action Editor.
- Scroll down in the Actions pane to the Functions section, and then click Add Snippet. A code snippet opens in the Code Editor.
-
In the Code Editor, invoke the function that initializes the app's data for searching. Using the earlier example, if the function name is initDeeplinkforSEO, the code snippet would be as follows:
return initDeeplinkforSEO (eventobject);
-
Save the action sequence by pressing Ctrl+S.
Set the SEO Data Ready Flag
You indicate that the data of your app is ready to be optimized for search by invoking the second function that you created, which sets the Data Ready flag. This takes place at the form level of your project.
To set the Data Ready flag for a form, do the following:
- On the Project tab of the Project Explorer, navigate to the first form in your app, and click it. Doing so opens it in the Iris Canvas.
- On the Properties pane, click the Action tab, and under the General section, click the Edit button that corresponds with the postShow event. An action sequence opens in the Action Editor.
- Scroll down in the Actions pane to the Functions section, and then click Invoke Function. From the Function Name drop-down list in the bottom pane of the Action Editor, click the name of the function you created that sets the Data Ready flag. Using the earlier example, if the function name that would be selected is
seoReady. - Save the action sequence by pressing Ctrl+S.
- Repeat this procedure for every form in the app.
Enable SEO in Volt MX Iris
With your channels, app forms, and modules properly set up for optimizing your app for search engines, you need to enable SEO in the project settings of Volt MX Iris.
To enable SEO in Volt MX Iris, do the following:
- On the Project menu, click Settings, and then click the Responsive Web tab.
-
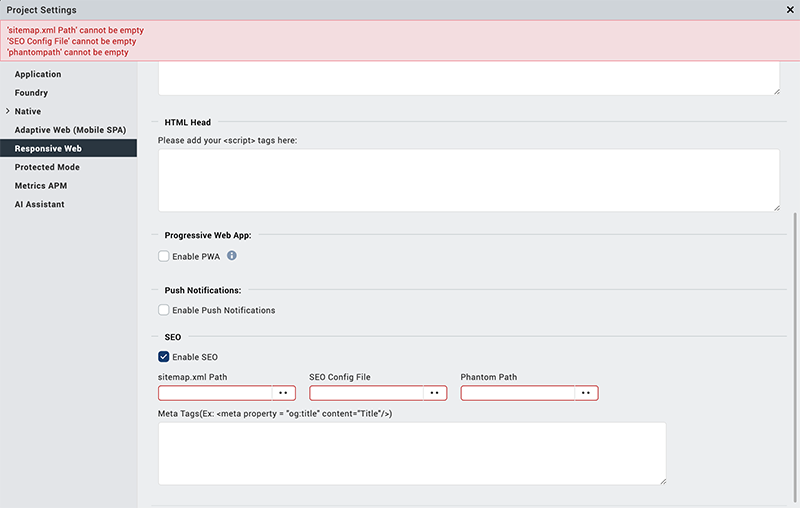
Configure the following settings, using the illustration below as a guide.
-
In the SEO section, click Enable SEO.
- Click the Browse button corresponding to sitemap.xml Path, navigate to the location of your app's sitemap.xml file, click sitemap.xml, and then click Open.
- Click the Browse button corresponding to SEO Config File, navigate to the location of your app's SEO configuration file, click it, and then click Open.
- Using your computer's file explorer, navigate to the location of the executable for PhantomJS (i.e.
phantomjs.exe), copy the folder path, and then in Volt MX Iris, paste it into the Phantom path text box of the Mobile Web tab. -
In the Meta Tags text box, enter meta tags for the web page. The content entered in this text box is added to the Meta tag under the head section of HTML for the associated Web app during its initial page launch.

-
Click Done.
- Build your app.