Package Web Content Locally
Volt MX Iris Tutorials
Package Web Content locally
1. Import Web Assets

-
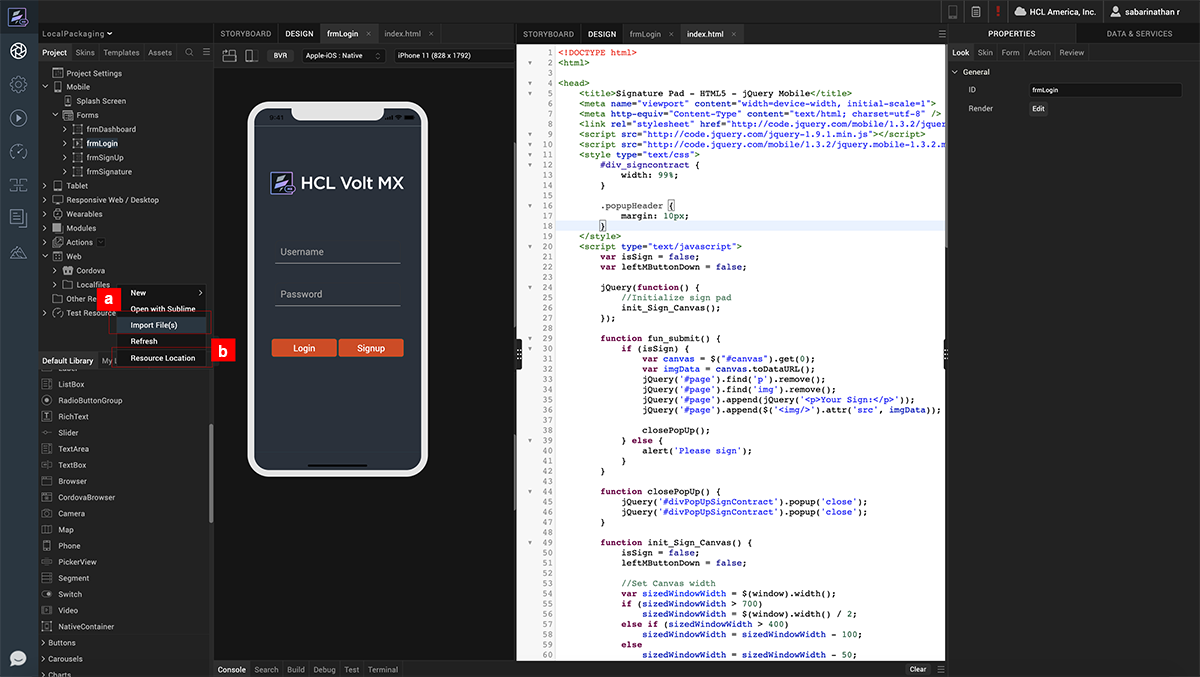
Right click on Localfiles under Web and Click on Import to Import the required web content.
-
Web assets can also be directly copied into the Resource Location.
-
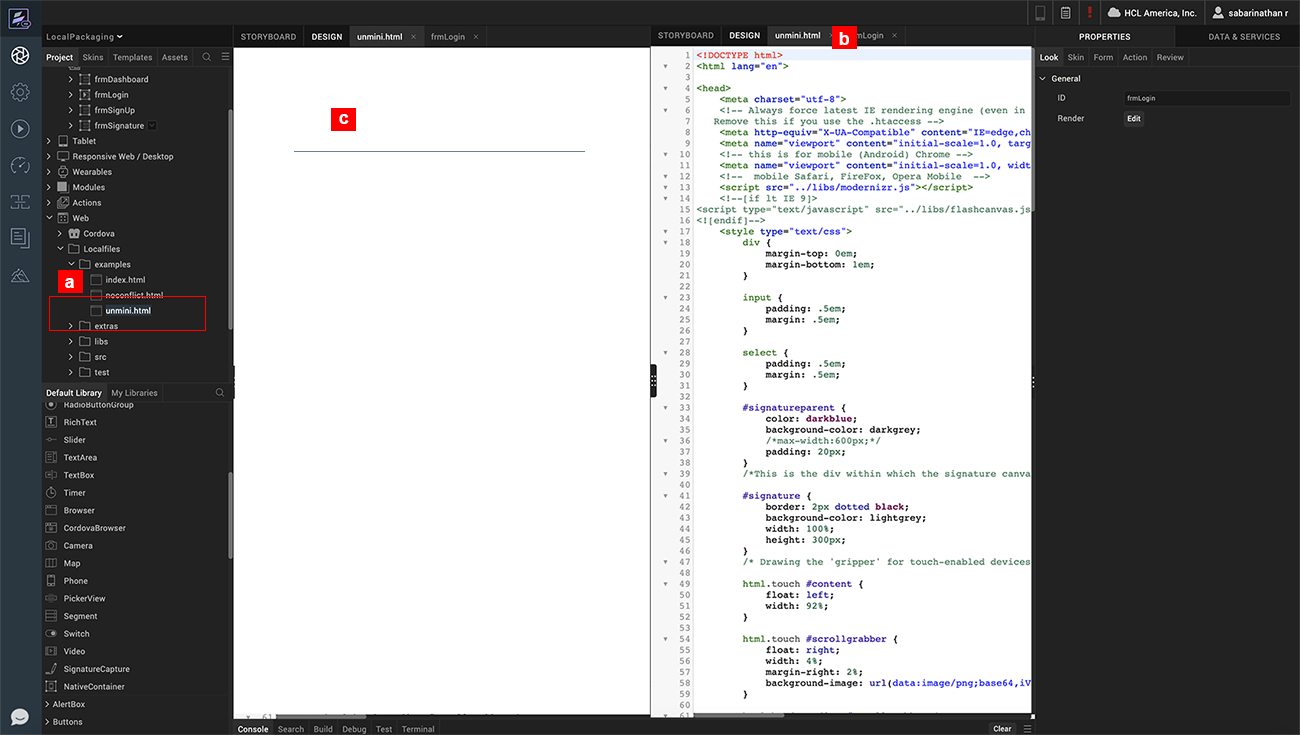
Once Imported these Assets appear under the Localfiles node.
2. edit hTML content

-
To modify the web content, click the file to open it in Code Editor.
-
Make the required changes to the content.
-
Changes reflect instantly in the Live Preview tab.
3. Assign The Source to browser widget

-
Navigate to the Browser widget Properties.
-
Edit the Master Data property. Set the Type to Local and specify index.html in the URL field.
-
Right click on the browser widget and enable Javascript Execution to see a live rendering on the browser widget.
4.App Preview

-
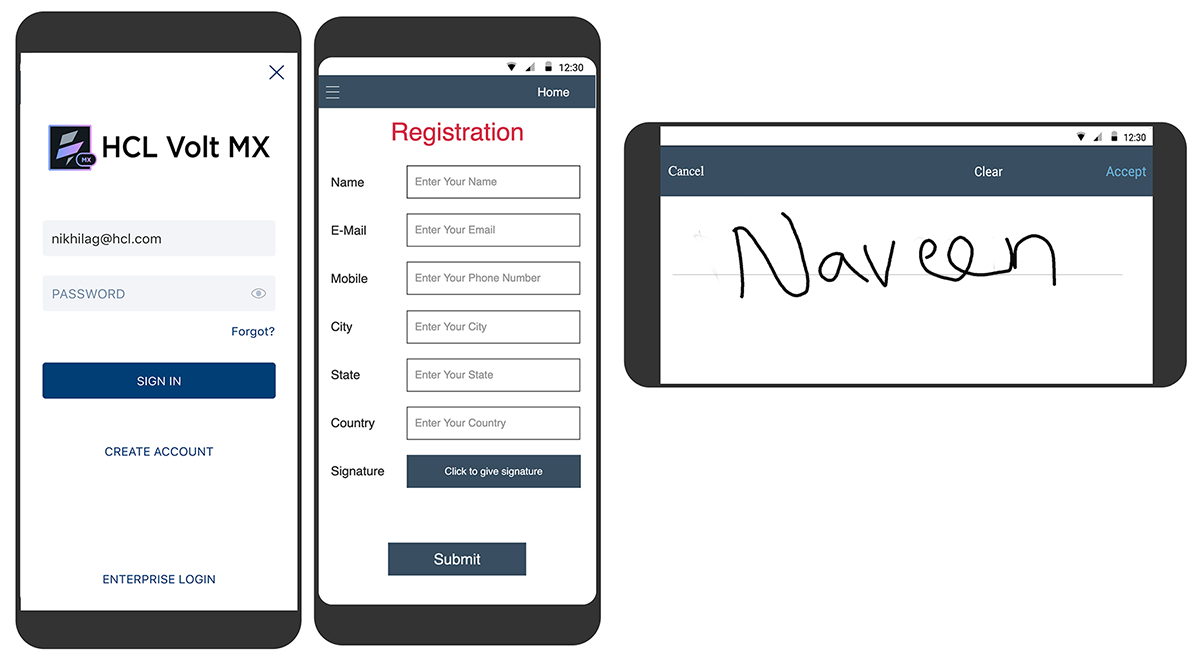
Login into App Preview and launch the app.
-
Clicking on Add button in the Claims form opens the Signature Capture form.
-
Clicking on Add button in the Claims form opens the Signature Capture form.