Project Settings in Volt MX Iris
Note: Volt MX 9.2 does not support the building of Windows native applications. Please disregard all references to Windows in this topic.
The project settings in Volt MX Iris are categorized into the following broad sections:
- Application
- Volt MX Foundry
- Native
- Adaptive Web (Mobile Web)
- Responsive Web
- Protected Mode
- Metrics APM
Application Settings
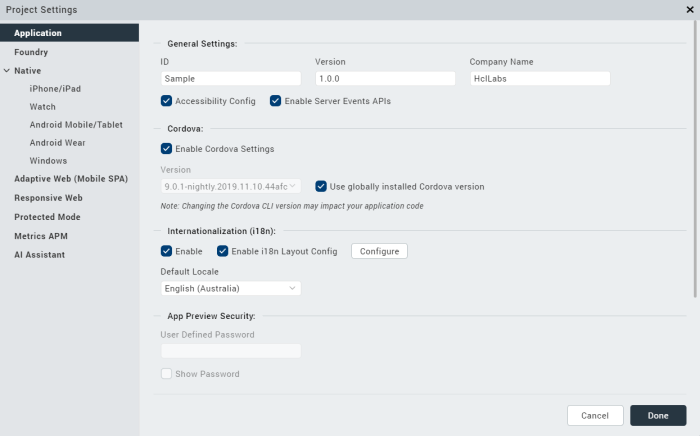
Application properties are specific to the application. Using application settings, you can configure details about the Application ID, Version, Company name; set Accessibility configuration, Internationalization; configure Cordova settings, App preview security, and Map widget key fields.
Click to view the image

The following table describes all the fields in Application settings.
| Section Name | Field Name | Description |
|---|---|---|
| General Settings | ID | Name of the application. It is auto populated. |
| Version | A number that represents version of the application. It is auto-populated. | |
| Company Name | Name of the company is auto-populated. | |
| Accessibility Config | Enables assistive technologies such as TalkBack and VoiceOver. It assists visually-impaired users to navigate through various UI controls. | |
| Enable Server Events APIs | ||
| Cordova | Enable Cordova Settings | Configures the settings related to Cordova version. |
| Version | Sets the Cordova version. | |
| Use globally installed Cordova version | Enables the globally-installed Cordova version. | |
| Internationalization (i18n) | Enable | Sets various locales to the Iris project. |
| Enable i18n Layout Config | Configures layout properties. | |
| Default Locale | Sets a default locale to the Iris project. | |
| App Preview Security | User Defined Password | Enhances app preview security. While performing a cloud publish, you can set a password. To preview the app, you must enter the same password. |
| Show Password | Unmasks the password. | |
| Map Widget | Static Map Widget Key | Map key enables application to display Google maps through the map widgets within the applications. Generate and enter the Static Map Widget key. For more information on generating Map API keys, refer Generating and Configuring Map API keys. |
| Android Map Widget Key | For the applications using Version 1 of Google Maps API, enter the generated Android Map Widget key. | |
| Android Map Widget Key 2 | For the applications using version 2 of Google Maps API, enter the generated Android Map Widget key. | |
| Bing Map Widget Key | Enter Bing Map Widget key. |
Volt MX Foundry Settings
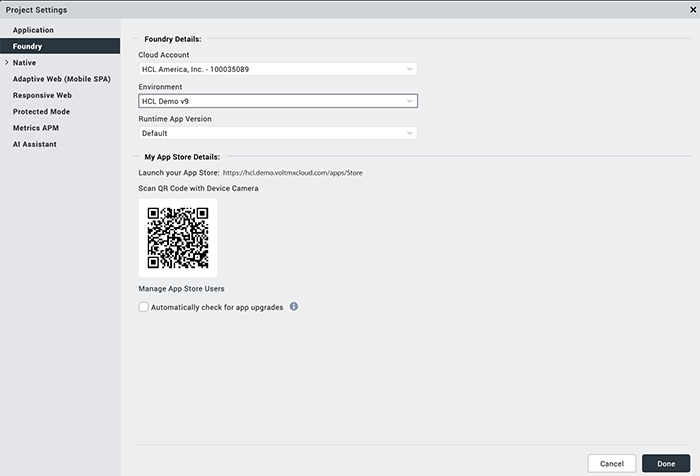
Using Volt MX Foundry settings, you can configure the Cloud Account, Environment details, Runtime App version, and the Enterprise App Store settings.
Click to view the image

The following table describes all the fields in Volt MX Foundry settings.
| Section Name | Field Name | Description |
|---|---|---|
| Volt MX Foundry Details | Cloud Account | Configures a cloud account. |
| Environment | Configures an environment in the selected cloud. | |
| Runtime App Version | Select the version of the Foundry app for which the service document must be fetched and bundled during the build process (runtime). Default: The app version that you set as the default app version on Volt MX Foundry. This option is selected, by default. Linked: The Volt MX Foundry app version that you associate with your project. If you have the 1.0 version of the app linked, but select the 2.0 version as the Runtime App Version, the service document of the 2.0 version of the app is bundled during the build process. | |
| My App Store Details | Automatically check for App Upgrades | Enable this setting to check whether an app upgrade is available on the Enterprise App Store when the app is launched. Based on the policy configured on the EAS, users are prompted to update the app. For more information on how to enable Version Check for Apps on EAS, refer Upgrade Mechanism for App Versions on Enterprise App Store. Note: You must configure the Upgrade Policy for all the versions of the app. |
Native Settings
Native app properties are divided into two categories: those that are common to all platforms and those that are platform-specific. These properties include: the logo image that your app displays, the types of screens and SDKs that the app supports, and how certificates are handled.
The following platforms are categorised based on their platform-specific properties:
- iPhone / iPad
- Watch
- Android Mobile / Tablet
- Android Wear
- Windows
General Settings
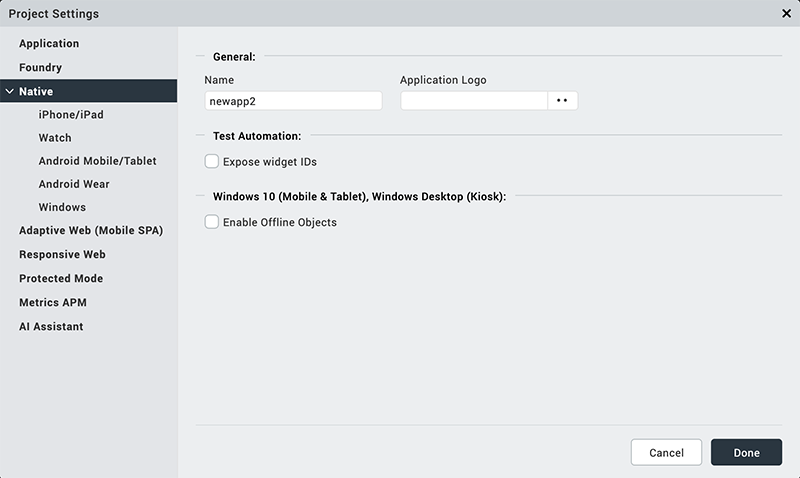
General Settings contain properties that are common to all platforms. Using General Settings, you can configure Application name, logo, Test automation as well as set offline object for Windows 10 mobile, tablet, and Windows Desktop.
Click to view the image

The following table describes all the fields in General settings.
| Section Name | Field Name | Description |
|---|---|---|
| General | Name | Name of the Native channel version of the application. If no name is specified, the name specified under Application Properties is used. |
| Application Logo | Sets an image as the application logo. | |
| Test Automation | Expose widget IDs | Exposes the widget IDs. |
| Windows 10 (Mobile & Tablet), Windows Desktop (Kiosk) | Enable Offline Objects | Configures Offline objects for Windows 10 Mobile and Tablet, Windows Desktop (kiosk). |
iPhone/ iPad
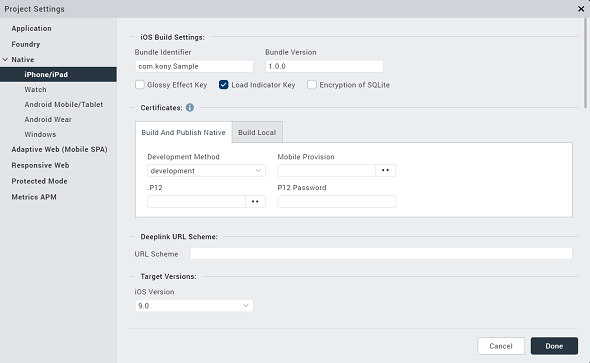
Using iPhone/ iPad settings, you can configure iOS Build Settings, Certificates; set Deep link URL Scheme; configure Target Versions, iPad Settings, and App Icons.
Click to view the image

The following table describes about all the fields in iPhone/ iPad settings.
| Section Name | Field Name | Description |
|---|---|---|
| iOS Build Settings | Bundle Identifier | A Unique name that identifies the application bundle. It usually consists of three parts and follows the convention of com.voltmx.<appname> |
| Bundle Version | A number that identifies the version of the application bundle. | |
| Glossy Effect key | Specifies if the glossy effect must be applied to the app icon. The default value is false. | |
| Load indicator key | Configures the load indicator in an application. | |
| Hide status bar | Hides the status bar in an application. | |
| Protected Mode | Ensures that your app is not run on a rooted/jail-broken device. Note: Note: This option works only if the application is built in Release mode. | |
| Certificates | Development Method | Refer the article to know about Development Method. |
| Mobile Provision | Refer the article to know about Mobile Provision. | |
| .P12 | Refer the article to know about .P12 | |
| P12 Password | Refer to the article to know about P12 Password. | |
| Deeplink URL Scheme | URL Scheme | Specifies a URL to which the application will deep-link to. For more information about deep-linking, Appendix E: the App Service Event. |
| Target Versions | iOS Version | Configures your iOS version. |
| iPad Settings | Application Launch Mode | Specifies the default mode of launching the application on iPad. Portrait is the default value. |
| Supported Orientations | Specifies the supported orientations for the iPad. This depends on the launch mode. | |
| App Icons | App Store 1x (iOS 1024 pt) | Each app in the App store can have an icon. Provide the image that you want displayed next to your app in the App Store. The default size of the icon should be 1024 pt. |
| Notification iOS 7-11 20pt (iPhone and iPad) | Apps that support notifications should provide a small icon to display in notifications. Provide an image that you want displayed in notifications for iOS 7-11. | |
| Spot Light-Ios 5,6 Settings-iOS 5-11 29 Pt (iPhone) | Every app should provide a small icon that iOS can display when the app name matches the name in a Spotlight search. Provide an image that you want displayed during spotlight search for iPhone 5,6. | |
| Spot Light-Ios 7-11 40 Pt (iPhone and iPad) | Provide an image that you want to display during spotlight search for iOS 7-11. | |
| App-iOS 7-11 60 Pt (iPhone) | Provide an image that represents your app for iOS 7-11. | |
| Settings-Ios 5-11 29 Pt | Apps with settings should provide a small icon to display in the built-in Settings app. Provide an image to display your app for iOS 5-11. | |
| App-iOS 7-11 76 Pt | Provide an image that represents your app for iOS 7-11. | |
| Platform Settings | Generic exception alert | When enabled, generic exception alerts like "system error" are fired and when disabled, detailed exception messages appear as alerts. The best practice is to keep the setting enabled for the release mode and disabled for the debug mode. |
| Exception alert | When enabled, the system displays an exception alert. When disabled, the app crashes without displaying any exception or alert. The best practice to follow is to enable the feature for both release and debug modes. | |
| Paste Board Type | It will allow the user to copy paste content from the app to external writable area like message etc. system level - it will allow to copy paste into other applications. Applevelpersistent - it will allow to copy paste within the app and the messages are persistent will be available across the app restarts. Applevelnonpersistent - it will allow to copy paste within the app and the messages are Not persistent and will not be available across the app restarts. Nopasteboard - it will not allow paste anywhere. | |
| Allow Self Signed Certificate | By default it is false, if true, it allows self signed certificate for development. Note: Self Signed Certificate option is only applicable if you use Network APIs in your application. | |
| Input Accessory View Type | The input accessory view type for widgets like text box, calendar, grouped widgets etc where you have next previous cancel buttons. This can be overridden by form level Input Accessory View Type. | |
| Anti Aliased Drawing | If enabled, allows smoother widgets and layout without any jagged edges. | |
| Backward_compatibility_mode | It is disabled, by default, If enabled, it will allow the application feature to behave as it would have behaved on earlier version (if there is any behavioral change in the latest version) | |
| extendTop | Lets you extend the top | |
| extendBottom | Lets you extend the bottom | |
| statusBarHidden | Lets you show or hide the status bar. | |
| statusBarStyle | Lets you set a style for the status bar. | |
| backgroundmodes | Allows you to choose the backgroud mode. | |
| Camera Cancel Icon | Allows to set images to the icons which appear on the camera cancel icon, tap anywhere. | |
| Camera Settings Icon | Allows to set images to the icons which appear on the camera settings icon, tap anywhere. |
For information on more configurations, refer Native App Properties for iPhone.
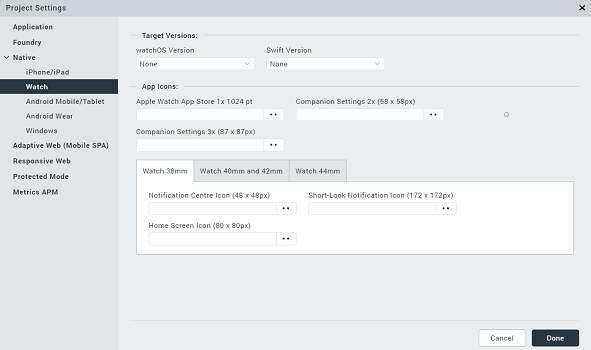
Watch
Using Watch settings, you can configure Target Versions, App Icons, and Notification icons for 38mm and 42 mm Apple Watches.
Click to view the image

The following table describes all the fields in Watch settings.
| Section Name | Field Name | Description |
|---|---|---|
| Target Versions | Watch OS Version | Configures the OS version number. |
| ^^ | Swift Version | Swift version number that the app is compatible with. |
| App Icons | Apple Watch App Store 1x 1024 pt | Each app in the Apple watch App store can have an icon. Provide the image that you want displayed next to your app in the App Store. |
| ^^ | Home Screen (All) (40 x 40) | Provide an image that represents your app on home screen. |
| ^^ | Companion Settings 2x | Configures companion app settings 2x. |
| ^^ | Companion Settings 3x | Configures companion app settings 3x. |
| Watch 38 mm | Notification Centre Icon | Apps that support notifications should provide a small icon to display in notifications for smart watches. Provide an image that you want displayed in notifications for watch 38 mm. |
| ^^ | Short- Look Notification Icon | Short-Look icon appears briefly, giving the wearer just enough time to scan a notification. Provide an image for the app icon in short look notifications for watch 38 mm. |
| Watch 40 mm and 42 mm | Notification Center Icon | Provide an image for app icon to display notifications in the center. |
| ^^ | Long-Look Notification Icon | Long-Look notifications display more information on screen from an app, such as message text and action buttons. Provide an image for app icon in long look notifications for 42 mm watch. |
| ^^ | Short-Look Notification Icon | Short-Look icon appears briefly, giving the wearer just enough time to scan a notification. Provide an image for app icon in short look notification for 42 mm watch. |
| Watch 44mm | Short-Look Notification Icon | Short-Look icon appears briefly, giving the wearer just enough time to scan a notification. Provide an image for app icon in short look notification for 42 mm watch. |
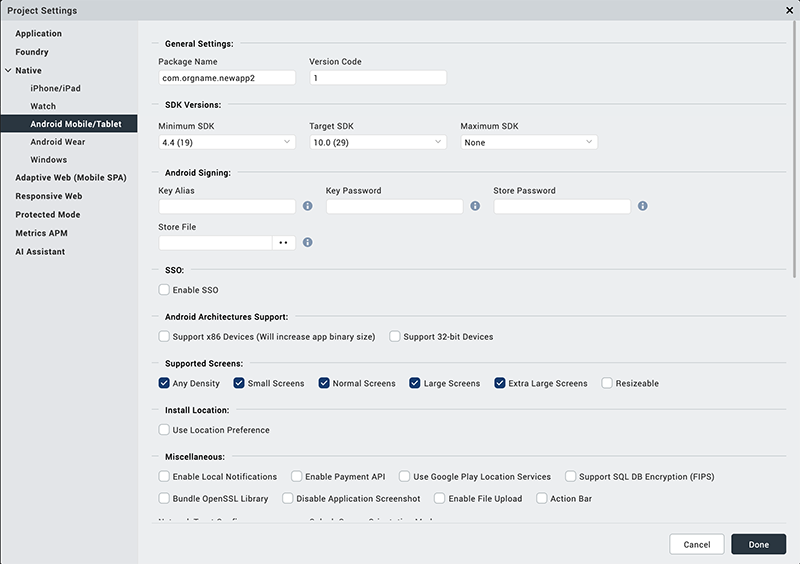
Android Mobile/ Tablet
Using Android Mobile/ Tablet Settings you can configure General Settings, SDK versions, and Android signing.
Click to view the image

The following settings describe all the fields in Android Mobile/ Tablet settings.
| Section Name | Field Name | Description |
|---|---|---|
| General Settings | Package Name | Package Name is the name used to search for an application in Google Play.Google Play is an online software store developed by Google for Android mobile devices. A software program called Market is pre-installed on most Android mobile devices. This software allows the users to browse and download third-party applications.Note: The name you specify for Android Package must contain at least two segments.A segment is a valid Java package name. The following are a few examples of valid Android Package names:com.hcl.<ApplicationName>com.voltmx.<ApplicationName>_Android |
| Version Code | An internal version number, which is used to determine whether the application is a recent version. This version number is not shown to users. The value must be an integer. You can increase each version by one to indicate a newer version. | |
| SDK Versions | Minimum SDK | Select the Minimum SDK Version that needs to be supported for the application.Note: The application must be built with a minimum version matching the device SDK version. For example, a device with 5.0 version of SDK cannot run an application built on 4.0. |
| Target SDK | Select the Target SDK Version that needs to be supported for the application.Note: The Target SDK Version must be greater than or equal to the Minimum SDK Version. | |
| Maximum SDK | Select the Maximum SDK Version that needs to be supported for the application. | |
| Android Signing | Key Alias | Used to sign the android binary automatically during the build process. Enter the alias of the key. |
| Key Password | Enter the password for the key. | |
| Store Password | Enter the password for the store. | |
| Store File | Locate and configure the store file. | |
| SSO | Enable SSO | Select this option to enable the Single-Sign-On option for your app. |
| Support for Margin in Pixels | True | Supports margin in Pixels. |
| False | Disables the support for margin in pixels. | |
| Android Architectures Support | Support x86 Devices (Will increase app binary size) | Select this option to support any Android-x86 devices. Enabling this option increases the size of the binary that is generated. |
| Support 32-bit Devices | Select this option to build an Android APK with 32-bit support. | |
| Supported Screens | Any Density | If this option is enabled, the application can accommodate any screen density for a resource. |
| Small Screens | If this option is enabled, the application supports smaller screen form-factors. | |
| Normal Screens | If this option is enabled, the application supports normal screen form-factors. | |
| Large Screens | If this option is enabled, the application supports larger screen form-factors. | |
| Extra Large Screens | If this option is enabled, the application supports extra large screen form-factors. | |
| Resizable | If this option is enabled, the application is resizable for different screen sizes. | |
| Install Location | Use Location Preference | This property defines the location where the application is deployed. |
| Miscellaneous | Enable Local Notifications | Select this option to enable notifications scheduled by an app and delivered on the same device. |
| Enable Payment API | Selecting this option enables online transactions in applications. | |
| Use Google Play Location Services | Select this option to enable location service based on the Google Play Location Service API. | |
| Support SQL DB Encryption (FIPS) | If you select this option, Volt MX Iris automatically bundles Federal Information Processing Standard (FIPS) compliant SQL Cipher third-party library with the application that is used in SQL DB encryption. | |
| Bundle OpenSSL Library | If you select Bundle OpenSSL Library option, Volt MX Iris automatically bundles a third-party OpenSSL native library along with the application that supports additional hashing algorithms that are not supported by the native Android PBKDF2 and HMAC cryptography APIs. | |
| Disable Application Screenshot | This option specifies whether the user can take a screenshot of your application. | |
| Enable File Upload | Adds the Apache HTTP Library that supports the upload of files to a remote sever by using the HttpRequest API. | |
| ActionBar | Enabled only if target SDK is 3.0 or above. Use this option to enable Action Bar feature. | |
| Network Trust Config | Using this option, you can control the certificates that are used by your app for secure network communication.For information on more configurations, refer Network Trust Config for Android. | |
| Splash Screen Orientation Mode | Set the orientation mode of the Splash Screen. | |
| Communication APIs | Use Watch Communication APIs | Enables communication between the mobile/tablet and a watch. |
| Add Watch Background Listener To Receive Data Payload | Enables DataItem reception form the watch when the app is in the background. | |
| Add Watch Background Listener To Receive Message Payload | Enables message payload reception form the watch when the app is in the background. | |
| Push Notification | GCM/FCM | Select this option to enable Push Notifications for the application. This option copies the libraries required for push notification into the project during build time. |
| Manifest Permissions, Tags and Gradle Build Entries | Permissions | Sets the permissions to true or false based on the application requirements. Set the appropriate permissions for Android Manifest file. For more information, refer The Android Manifest File.To enable permissions, select the permissions from the left pane and click Add >. To disable permissions, select the permissions from the right pane and click < Remove. |
| Tags | Adds tags to the Android manifest file directly from Volt MX Iris by specifying tag entries and attributes on the Tags tab. You can specify child tag entries and attributes for <manifest> and <application> tags and the Main Launcher <activity> tag. For more information on the tags you can add with the manifest or application tags, refer http://developer.android.com/guide/topics/manifest/manifest-intro.html. | |
| Gradle Entries | Imports additional gradle packages, applies external plugins, or specifies build-related configuration information, build dependencies, or the location of any external repositories or modules used by your Android application. For information on more configurations, refer Android Gradle entries. |
For information on more configurations, refer Native App Properties for Android.
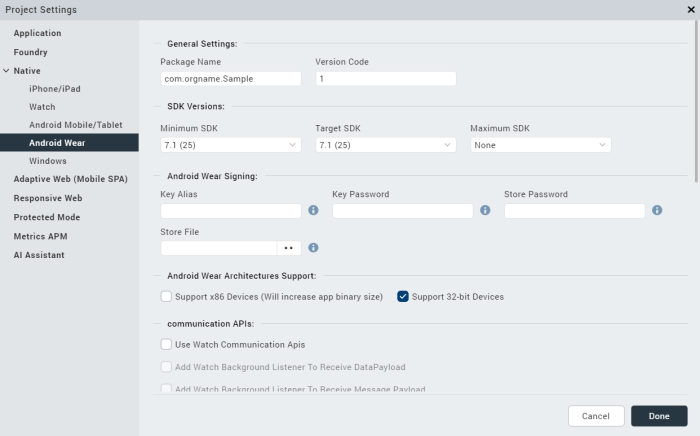
Android Wear
Using Android Wear Settings you can configure General Settings, SDK versions, and Android signing.
Click to view the image

The following settings describe all the fields in Android Wear settings.
| Section Name | Field Name | Description |
|---|---|---|
| General Settings | Package Name | Package Name is the name used to search for an application in Google Play.Google Play is an online software store developed by Google for Android mobile devices. A software program called Market is pre-installed on most Android mobile devices. This software allows the users to browse and download third-party applications.Note: The name you specify for Android Package must contain at least two segments.A segment is a valid Java package name. The following are a few examples of valid Android Package names:com.hcl.<ApplicationName>com.voltmx.<ApplicationName>_Android |
| Version Code | An internal version number, which is used to determine whether the application is a recent version. This version number is not shown to users. The value must be an integer. You can increase each version by one to indicate a newer version. | |
| SDK Versions | Minimum SDK | Select the Minimum SDK Version that needs to be supported for the application. Note: The application must be built with a minimum version matching the device SDK version. For example, a device with 5.0 version of SDK cannot run an application built on 4.0. |
| Target SDK | Select the Target SDK Version that needs to be supported for the application.Note: The Target SDK Version must be greater than or equal to the Minimum SDK Version. | |
| Maximum SDK | Select the Maximum SDK Version that needs to be supported for the application. The maximum SDK value is 9. | |
| Android Signing | Key Alias | Used to sign the android binary automatically during the build process. Enter the alias of the key. |
| Key Password | Enter the password for the key. | |
| Store Password | Enter the password for the store. | |
| Store File | Locate and configure the store file. | |
| Android Wear Architectures Support | Support x86 Devices (Will increase app binary size) | Select this option to support any Android-x86 devices. Enabling this option increases the size of the binary that is generated. |
| Support 32-bit Devices | Select this option to build an Android APK with 32-bit support. | |
| Communication APIs | Use Watch Communication APIs | Enables communication between the mobile/tablet and a watch. |
| Add Watch Background Listener To Receive Data Payload | Enables DataItem reception form the mobile/tablet device when the app is in the background. | |
| Add Watch Background Listener To Receive Message Payload | Enables message payload reception form the mobile/tablet device when the app is in the background. | |
| Push Notification | GCM/FCM | Select this option to enable Push Notifications for the application. This option copies the libraries required for push notification into the project during build time. |
| Miscellaneous | Enable Local Notifications | Select this option to enable notifications scheduled by an app and delivered on the same device. |
| Use Google Play Location Services | Select this option to enable location service based on the Google Play Location Service API. | |
| Support SQL DB Encryption (FIPS) | If you select this option, Volt MX Iris automatically bundles Federal Information Processing Standard (FIPS) compliant SQL Cipher third-party library with the application that is used in SQL DB encryption. | |
| Bundle OpenSSL Library | If you select Bundle OpenSSL Library option, Volt MX Iris automatically bundles a third-party OpenSSL native library along with the application that supports additional hashing algorithms that are not supported by the native Android PBKDF2 and HMAC cryptography APIs. | |
| Disable Application Screenshot | This option specifies whether the user can take a screenshot of your application. | |
| Enable File Upload | Adds the Apache HTTP Library that supports the upload of files to a remote sever by using the HttpRequest API. | |
| Network Trust Config | Using this option, you can control the certificates that are used by your app for secure network communication.For information on more configurations, refer Network Trust Config for Android. | |
| Manifest Permissions, Tags and Gradle Build Entries | Permissions | Sets the permissions to true or false based on the application requirements. Set the appropriate permissions for Android Manifest file. For more information, refer The Android Manifest File.To enable permissions, select the permissions from the left pane and click Add >. To disable permissions, select the permissions from the right pane and click < Remove. |
| Tags | Adds tags to the Android manifest file directly from Volt MX Iris by specifying tag entries and attributes on the Tags tab. You can specify child tag entries and attributes for <manifest> and <application> tags and the Main Launcher <activity> tag. For more information on the tags you can add with the manifest or application tags, refer http://developer.android.com/guide/topics/manifest/manifest-intro.html. | |
| Gradle Entries | Imports additional gradle packages, applies external plugins, or specifies build-related configuration information, build dependencies, or the location of any external repositories or modules used by your Android application. For information on more configurations, refer Android Gradle entries. |
For information on more configurations, refer Native App Properties for Android.
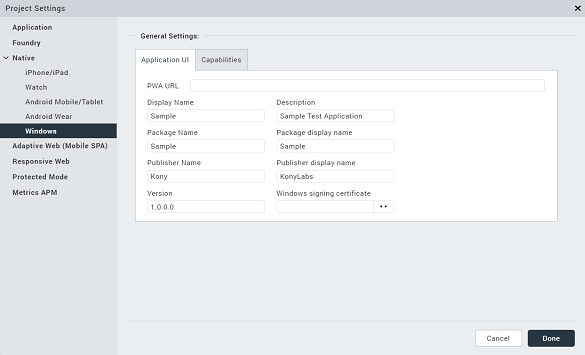
Windows
Using Windows Settings, you can configure General Application UI Settings and Capabilities for a Windows app.
Click to view the image

The following table describes all the fields in Windows Phone Settings.
| Section Name | Field Name | Field Name |
|---|---|---|
| Application UI | PWA URL | If you want to generate a windows native application from a PWA app, specify the URL of the published Progressive Web App. |
| Display name | Specifies the display name of the application visible in the applications list. | |
| Description | Specifies the description to be displayed on the tile i.e in the Set Default Programs UI. For example a tile on finance can contain a generic description about stocks. | |
| Package name | A unique name to identify a specific application. It is generally in the format domain.company.application | |
| Package display name | The name with which the application is submitted to the Microsoft Store. This name is used to search the application in the Microsoft Store. | |
| Publisher name | The publisher of the app. This name specifies the Subject field of the Signing certificate that is used to authenticate the package. The default value is the name of the project. This attribute is required for certain types of apps, such as push-enabled apps. | |
| Publisher display name | Specifies the name that is displayed on the Publisher Name field on the Developer Website. | |
| Version | Internal version number of the package. | |
| Windows signing certificate | If you have a certificate to publish an app to the Microsoft store, you can upload the certificate in this field. | |
| Capabilities | Set the permissions to true or false based on the application's requirements. For more information about each of the permissions refer Capabilities and requirements.To enable permissions, select the permissions that are currently false and click Add >.To disable permissions, select the permissions that are currently true and click < Remove. |
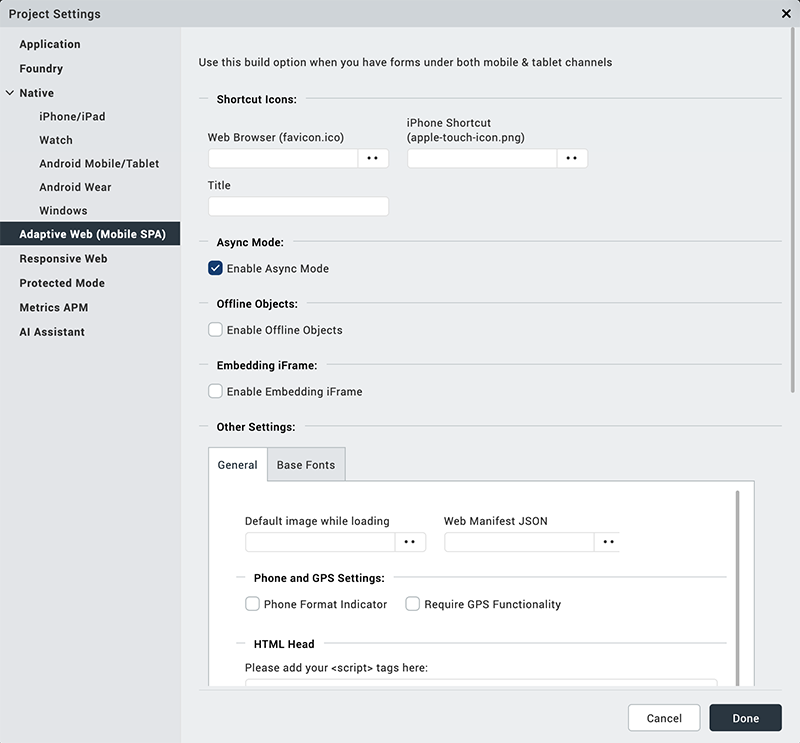
Adaptive Web (Mobile SPA)
Adaptive Web (Mobile SPA) is the browser on the device. Adaptive Web (Mobile SPA) properties define the properties of the application on Adaptive Web (Mobile SPA) for various platforms. You can set the Shortcut icons for the application, configure Async mode, and define Base fonts.
Click to view the image

The following table describes all the fields in Mobile Web settings.
| Section Name | Field Name | Description |
|---|---|---|
| Shortcut Icons | Web Browser | Configures an icon to represent the app in a web browser. |
| iPhone Shortcut | Configures an icon to represent the app on an iPhone screen. | |
| Title | Configures title of the application in a web browser. | |
| Async Mode | Enable Async Mode | All the network calls will be in asynchronous mode when enabled. |
| General | Default image while loading | Set the default image to display while the app is loading. |
| Phone format Indicator | Highlights a telephone number clearly in the browser. | |
| Requires GPS functionality | Enables the application to use the GPS functionality. | |
| Error Messages | The message to be displayed to the user in case of an error. Error messages are pre-populated. If you want to display a different message, overwrite this message. | |
| Base Fonts | iPhone (px) | Configures the base font of iPhone in pixel. |
| Android | Configures the base font of Android 240, Android 320, Android 360, Android 400, Android 440, Android 480, and Android 640 in pixel. | |
| SPA iPad | Configures the base font of SPA iPad in pixel. | |
| SPA Android Tablet | Configures the base font of SPA Android Tablet 800, Android Tablet 1024, Android Tablet 1280 in pixel. | |
| SPA Windows Tablet | Configures the base font of SPA Windows tablet in pixel. |
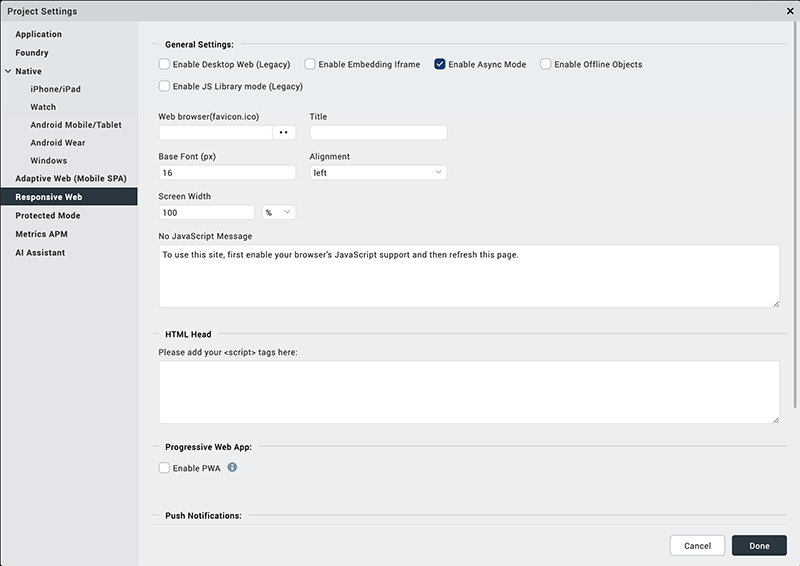
Responsive Web
Responsive Web properties specify the properties of the application on Responsive Web for various platforms. You can configure Embedding Iframe, and Async Mode; set the Web Browser icon, application title, BaseFont, Alignment, Screen width; and enable Progressive Web App.
Click to view the image

The following table describes all the fields in Responsive Web settings.
Protected Mode
Protected mode is a Volt MX Foundry token validation method. A successful validation occurs when the public key matches with the private key. It ensures that your app is not run on a rooted/ jail-broken device. Using Protected mode settings, you can configure the public and private encryption keys.
Note: This option works only if the application is built in Release mode. The Protected Mode option works only if the application is built in Release mode. To know more about protecting your application, refer Applying Application Security.
Click to view the image

The following table describes all the fields in Protected Mode settings.
| Section Name | Field Name | Description |
|---|---|---|
| Encryption Keys | Public Key | Configures the public key. |
| Private Key | Configures the private key. |
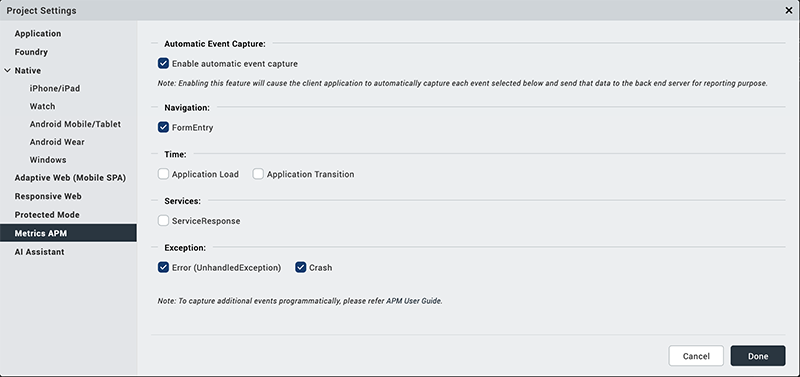
Metrics APM
Metrics Application Performance Monitoring deals with the set of metrics acquired by tracing the events of user’s interaction with the application.
Click to view the image

The following table describes all the fields in Metrics APM settings.
| Section Name | Field Name | Description |
|---|---|---|
| Automatic Event Capture | Enable automatic event capture | Captures each event and send the data to the backend server for reporting purpose. |
| Navigation | FormEntry | Allows automatic tracking for iOS native and android apps when a form in an application is opened. |
| Time | Application load | This event is invoked when the application is loaded and the first form is shown. |
| Application Transition | This event is invoked when the application transits either from foreground to background and vice versa. | |
| Services | ServiceResponse | Allows automatic tracking when an HTTP response is received from the service request or network call in the application. |
| Exception | Error | This event is invoked when application ends up in an unhandled exception in JavaScript code that the global exception handler catches up. |
| Crash | This event is invoked when application crashes and resumes after crash. |