How to Develop Apps based on a Stubbed Service
User Guide: Integration > Advanced Configurations > Stub Template (sample code)
How to Develop Apps based on a Stubbed Service
The VoltMX Foundry Stub back-end response capability helps app developers to continue to develop apps when the backend services that an app connects to are not ready to be leveraged. There are several instances in an app development life-cycle when back-end systems and app development happen in parallel and only the contract or interface for the app to communicate to a backend is finalized. In this scenario, the app developer can create a response template to "stub" the response that is expected from the actual backend. The response template can have data from service requests, hard-coded values or use pre-built functions such as concat, firstName, lastName, gender, random, email, and phone, and options to randomize the output within the required criteria.
For example, in the scenario mentioned earlier, a Volt MX app developer can create the service that points to an endpoint URL along with a stub template. The stub response template can be set for each operation of a service. The app developers can continue to develop apps based on a sample back-end response from the stub template. The service can be modified to connect to the configured backend URL or to send a stub response based on a setting.
Note: Stubbing is supported only for JSON, XML, and SOAP Integration services.
Important: Services built with Stub Backend Response will give mock data and live data as these services can be switch between live backend and mock data.
Note: nd response is used by the Data Panel feature of Volt MX Iris V8 SP3 GA. For more information on Data Panel, click here.
Stub Template
The back-end stubbed response specifies a Stub template for stubbing and returning dynamically-generated mock data, instead of connecting to the back end and getting the data from the back-end URL.
The following table details a sample Stub response template and a back-end response that is generated based on the stub template.
| Sample Stub Template |
Sample Stub Response |
| [ '{ {repeat(1,2)} }', { "locationID": "{ {index()} }", "company": "{ {toUpperCase(company())} }", "phone": "+1 { {phone()} }", "address": "{ {integer(100, 999)} } { {street()} }, { {city()} }, { {state()} }, { {integer(100, 10000)} }", "latitude": "{ {float(-90.000001, 90)} }", "longitude": "{ {float(-180.000001, 180)} }", "office":"{ {random("HR Head Office","Sales Head Office","Marketing Head Office","Development Center")} }" } ] |
[{ "locationID": "0", "company": "RODEOMAD", "phone": "+1 371-222-9269", "address": "671 Division Place, Grill, South Dakota, 9220", "latitude": "-0.29528046", "longitude": "159.72824", "office": "Marketing Head Office" }, { "locationID": "1", "company": "ACME", "phone": "+1 311-324-8984", "address": "257 Adam Place, McCoy, South Carolina, 21245", "latitude": "-0.23528046", "longitude": "124.72824", "office": "Sales Head Office" }] |
Pre-built Functions Supported in Stub Template
The following list of the sample pre-built functions are supported in the Stub response template:
repeat(<lower_value>, <upper_value>)
| Description | repeat function repeats JSON or XML objects randomly based on the value range provided in the syntax. This is typically set at the beginning of a collection to repeat number of times as required. For example, it can be set to get a random number of transactions for an account for a set format by setting repeat function at the head of the collection as shown in the default template above. |
| Syntax | '{ {repeat (<lower_value>, <upper_value>)} }' |
| Sample stub template | '{ {repeat(30,40)} }' |
repeat(<number>)
| Description | repeat function repeats JSON or XML objects randomly based on the fixed number provided in the syntax. This is typically set at the beginning of a collection to repeat number of times as required. For example, it can be set to get a random number of transactions for an account for a set format by setting repeat function at the head of the collection as shown in the default template above. |
| Syntax | '{ {repeat (<number>)} }' |
| Sample stub template | '{ {repeat(2)} }' |
integer(min,max)
| Description | Generates a random integer in the specified range. |
| Syntax | "{ {integer(min,max)} }" |
| Sample stub template | "productRating":"{ {integer(0,5)} }" |
| Sample stub response | "productRating": "4" |
float(min,max)
| Description | Generates a random 32-bit floating point number in the specified range. |
| Syntax | "{ {float(min,max)} }" |
| Sample stub template | "floatrange": "{ {float(3,9)} }" |
| Sample stub response | "floatrange": "6.718242" |
float(min,max,"%.2f")
| Description | Generates a random 32-bit floating point number in the specified range of floating point numbers, with an option to round of the number of decimal places. |
| Syntax | "{ {float(min,max,"%.2f")} }" |
| Sample stub template | "floatrange": "{ {float(3,9,"%.2f")} }" |
| Sample stub response | "floatrange": "8.87" |
double(min,max)
| Description | Generates a random 64-bit double number in the specified range. |
| Syntax | "{ {double(min,max)} }" |
| Sample stub template | "double": "{ {double(2,8)} }" |
| Sample stub response | "double": "7.654668228367652" |
long(min,max)
| Description | Generates a random long number in the specified range. |
| Syntax | "{ {long(min,max)} }" |
| Sample stub template | "network":"{ {long(200,500)} }" |
| Sample stub response | "network":"378" |
uuid()
| Description | Generates a random GUID. |
| Syntax | "{ {uuid()} }" |
| Sample stub template | "objects": "{ {uuid()} }" |
| Sample stub response | "objects": "fb81ad08-42e3-4b61-9a2c-636f95952766" |
hex()
| Description | Generates a random 16 bytes hexadecimal string. |
| Syntax | "{ {hex()} }" |
| Sample stub template | "color": "{ {hex()} }" |
| Sample stub response | "color": "b53ff7fa4b63b18cdf7729e85c39e660" |
hex(size)
| Description | Generates a random hexadecimal string according to the specified size in bytes. |
| Syntax | "{ {hex(size)} }" |
| Sample stub template | "color": "{ {hex(2)} }" |
| Sample stub response | "color": "1b41" |
objectId()
| Description | Generates a hexadecimal string of size 12 bytes. |
| Syntax | "{ {objectId()} }" |
| Sample stub template | "id": "{ {objectId()} }" |
| Sample stub response | "id": "1c91293a4c777000585e04e6" |
bool()
| Description | Generates a random Boolean value, either True or False. |
| Syntax | "{ {bool()} }" |
| Sample stub template | "stockAvailable": "{ {bool()} }" |
| Sample stub response | "stockAvailable": "true" |
bool(<probability>)
| Description | Generates a random Boolean value, either True or False as per the given probability. |
| Syntax | "{ {bool(probability)} }" |
| Sample stub template | "stockAvailable": "{ {bool(0.9)} }" |
| Sample stub response | "stockAvailable": "true" |
index()
| Description | Generates an incrementing index integer for each record with a specific starting point. |
| Syntax | "{ {index()} }" |
| Sample stub template | "locationID": "{ {index()} }" |
| Sample stub response | "locationID": "0" |
index("index-name")
| Description | Generates an incrementing index integer for each record based on the name of the index. |
| Syntax | "{ {index("index-name")} }" |
| Sample stub template | "index-number": "{ {index("abc")} }" |
| Sample stub response | "index-number": "42" |
index(<number>)
| Description | Generates an incrementing index integer for each record with a specific starting point. |
| Syntax | "{ {index(78)}" |
| Sample stub template | "index-number": "{ {index(78)} }" |
| Sample stub response | "index-number": "4248" |
| Description | Generates an incrementing index integer for each record based on both a specific starting point and name of the index. |
| Syntax | "{ {index("index-name",78)}" |
| Sample stub template | "index-name-number": "{ {index("abc",78)} }" |
| Sample stub response | "index-name-number": "626" |
lorem(count,"words")
| Description | Generates a random dummy text. User must specify the count of words required. |
| Syntax | "{ {lorem(count,"words")} }" |
| Sample stub template | "productDescription": "{ {lorem(5, "words")} }" |
| Sample stub response | "productDescription": "lorem ipsum porta sit curabitur" |
lorem(count,"paragraphs")
| Description | Generates a random dummy paragraph. User must specify the count of paragraphs required. |
| Syntax | "{ {lorem(count,"paragraphs")} }" |
| Sample stub template | "about": "{ {lorem(2, "paragraphs")} }" |
| Sample stub response | "about": " Lorem ipsum eros amet accumsan non quisque ut molestie nullam sagittis tincidunt.Lorem ipsum quis aliquam nostra.Lorem ipsum litora tristique arcu habitant.Lorem ipsum nulla mauris inceptos fusce adipiscing tortor torquent." |
phone()
| Description | Generates a random phone number. The phone number is preceded by + to indicate a country code. This allows to set phone numbers for different countries. For example, for USA/Canada, the phone number format is +1 xxx xxx xxxx |
| Syntax | "{ {phone()} }" |
| Sample stub template | "phone": "+1 { {phone()} }" |
| Sample stub response | "phone": "+1 371-222-9269" |
gender()
| Description | Generates a random gender value, either male or female. |
| Syntax | "{ {gender()} }" |
| Sample stub template | "gender": "{ {gender()} }" |
| Sample stub response | "gender": "female" |
date()
| Description | Generates the current date. |
| Syntax | "{ {date()} }" |
| Sample stub template | "date": "{ {date()} }" |
| Sample stub response | "date": "Tue, 11 Sep 2018 10:55:44 GMT" |
| Description | Generates the current date in the specified date format. |
| Syntax | "{ {date("java-simple-date-format")} }" |
| Sample stub template | "date_format": "{ {date("dd-MM-yyyy HH:mm:ss")} }" |
| Sample stub response | "date_format": "11-09-2018 12:00:00" |
| Description | Generates a random date in the specified range and specified format. Your date range input must be in this format: dd-MM-yyyy HH:mm:ss |
| Syntax | "{ {date("begin-date","end-date","java-simple-date-format"} }" |
| Sample stub template | "{ {date("01-01-2014 12:00:00", "01-01-2018 12:00:00", "yyyy-MM-dd'T'HH:mm:ss Z")} }" |
| Sample stub response | "date_of_joining": "2015-12-22T22:00:33 +0000" |
date("begin-date","end-date")
| Description | Generates a random date in the specified range of dates with default format. Your input must be in this format EEE, d MMM yyyy HH:mm:ss z |
| Syntax | "{ {date("begin-date","end-date")}" |
| Sample stub template | "date_default_format": "{ {date("01-01-2014 12:00:00", "01-01-2018 12:00:00", "EEE, d MMM yyyy-MM-dd'T'HH:mm:ss Z")} }" |
| Sample stub response | "date_default_format": "Tue, 21 Jun 2016-06-21T19:26:18 +0000" |
timestamp()
| Description | Generates the current timestamp (milliseconds, between the current time and midnight, January 1, 1970 UTC): |
| Syntax | "{ {timestamp()} }" |
| Sample stub template | "time": "{ {timestamp()} }" |
| Sample stub response | "time": "1536662962710" |
timestamp("begin-date","end-date")
| Description | Generates the current timestamp (milliseconds, between the current time and midnight, January 1, 1970 UTC) between two dates with default format. Your input must be in this format EEE, d MMM yyyy HH:mm:ss z |
| Syntax | "{ {timestamp("begin-date","end-date"} }" |
country()
| Description | Generates a random country name. |
| Syntax | "{ {country()} }" |
| Sample stub template | "country": "{ {country()} }" |
| Sample stub response | "country": "Montenegro" |
countryList()
| Description | Generates a JSON mapping with all country codes and country name. |
| Syntax | "{ {countryList()} }" |
countryList("country_code_1", "country_code_2")
| Description | Generates a JSON mapping with given country codes and country name. |
| Syntax | "{ {countryList("IN", "US", "UK")} }" |
city()
| Description | Generates a random city. |
| Syntax | "{{city()} }" |
| Sample stub template | "city": "{ {city()} }" |
| Sample stub response | "city": "Belva" |
state()
| Description | Generates a random state name. |
| Syntax | "{{state()} }" |
| Sample stub template | "state": "{ {state()} }" |
| Sample stub response | "state": "Pennsylvania" |
company()
| Description | Generates a random company name. |
| Syntax | "{{company()} }" |
| Sample stub template | "company": "{ {company()} }" |
| Sample stub response | "company": "Gorganic" |
lastName()
| Description | Generates a random last name. |
| Syntax | "{{lastName()} }" |
| Sample stub template | "lastname": "{ {lastName()} }" |
| Sample stub response | "lastname": "Randolph" |
firstName()
| Description | Generates a random first name. |
| Syntax | "{{firstName()} }" |
| Sample stub template | "firstname": "{ {firstName()} }" |
| Sample stub response | "firstname": "Mays" |
username()
| Description | Generates a random username based on the first initial of your random first name and random last name in lowercase. |
| Syntax | "{{username()} }" |
| Sample stub template | "username": "{ {username()} }" |
| Sample stub response | "username": "nbarr" |
email()
| Description | Generate a random email address in the standard format. For example: the email standard format is <firstName>.<lastName>@<domain>.<com> |
| Syntax | "{ {email()} }" |
| Sample stub template | "email": "{ {email()} }" |
| Sample stub response | "email": "irma.england@mazuda.com" |
email("mydomain.com")
| Description | Generates a random email address with the specified domain name in the standard format.For example: the email standard format is <firstName>.<lastName>@<"mydomain.com"> |
| Syntax | "{ {email("mydomain.com")} }" |
| Sample stub template | "email": "{ {email("mydomain.com")} }" |
| Sample stub response | "email": "wilson.allison@mydomain.com" |
ssn()
| Description | Generates a random social security number. |
| Syntax | "{ {ssn()} }" |
| Sample stub template | "ssn": "{ {ssn()} }" |
| Sample stub response | "ssn": "285-59-5039" |
ipv4()
| Description | Generates a random ipv4 address. |
| Syntax | "{ {ipv4()} }" |
| Sample stub template | "ipv4": "{ {ipv4()} }" |
| Sample stub response | "ipv4": "218.110.1.153" |
ipv6()
| Description | Generates a random ipv6 address. |
| Syntax | "{ {ipv6()} }" |
| Sample stub template | "ipv6": "{ {ipv6()} }" |
| Sample stub response | "ipv6": "ipv6": "e801:bde0:c898:3a0e:2401:1b23:2199:4d3f" |
ipv6("upper")
| Description | Generates a random ipv6 address with all the alphabetical characters in uppercase. |
| Syntax | "{ {ipv6("upper")} }" |
ipv6("lower")
| Description | Generates a random ipv6 address with all the alphabetical characters in lowercase. |
| Syntax | "{ {ipv6("lower")} }" |
concat(var arg)
| Description | Generates a string by concatenating all the strings given as inputs. |
| Syntax | "{concat("A","B","C","D")} }" |
| Sample stub template | "id": "{ {concat("EMP",index())} }" |
| Sample stub response | "id": "EMP2942" |
substring("word",3)
| Description | Generates a substring from the given string and the starting position. |
| Syntax | "{ {substring("word",3)} }" |
| Sample stub template | "substring":"{ {substring("SampleApps", 3)} }" |
| Sample stub response | "substring":"pleApps" |
substring("long word", 1, 6)
| Description | Generates a substring from the given string, the starting position, and the end position. |
| Syntax | "{ {substring("long word", 1, 6)} }" |
| Sample stub template | "substring":"{ {substring("Sampleword" , 1,6)} }" |
| Sample stub response | "substring":"ample" |
random("SampleValue1","SampleValue2","SampleValue3","SampleValue4")
| Description | random function provides string values to each record randomly based on the predefined sample string values provided while invoking the function. |
| Syntax | "{ {random("SampleValue1","SampleValue2","SampleValue3","SampleValue4")} }" |
| Sample stub template | "office":"{ {random("HR Head Office","Sales Head Office","Marketing Head Office","Development Center")} }" |
| Sample stub response | "office": "Marketing Head Office" |
alpha()
| Description | Generates a random string with alphabetic characters of length between 10 to 20 characters. |
| Syntax | "{ {alpha()} }" |
| Sample stub template | "alpha": "{ {alpha()} }" |
| Sample stub response | "alpha": "jFulYDTuFQBk" |
alpha(min,max)
| Description | Generates a random string with alphabetic characters and length in the given range. |
| Syntax | "{ {alpha(min,max)} }" |
| Sample stub template | "alphaRange": "{ {alpha(15,20)} }" |
| Sample stub response | "alphaRange": "hTyLpLYMHGJkYrEB" |
alpha(length)
| Description | Generates a random string with alphabetic characters of given length. |
| Syntax | "{ {alpha(length)} }" |
| Sample stub template | "alphaLength": "{ {alpha(7)} }" |
| Sample stub response | "alphaLength": "ZKziDST" |
alphaNumeric()
| Description | Generates a random string with alpha-numeric characters of length between 10 to 20 characters. |
| Syntax | "{ {alphaNumeric()} }" |
| Sample stub template | "alphaNumeric": "{ {alphaNumeric()} }" |
| Sample stub response | "alphaNumeric": "hIrUkxDzdH4VIR86g6G" |
alphaNumeric(min,max)
| Description | Generates a random string with alpha-numeric characters of length in the specified range. |
| Syntax | "{ {alphaNumeric(min,max)} }" |
| Sample stub template | "alphaNumericRange": "{ {alphaNumeric(15,20)} }" |
| Sample stub response | "alphaNumericRange": "k5BBh4U45o19vhaO4LQ" |
alphaNumeric(length)
| Description | Generates a random string with alpha-numeric characters of the given length. |
| Syntax | "{ {alphaNumeric(length)} }" |
| Sample stub template | "alphaNumericLength": "{ {alphaNumeric(7)} }" |
| Sample stub response | "alphaNumericLength": "Zphdrag" |
toLowerCase("text")
| Description | Converts the string value to lowercase letters. |
| Syntax | "{ {toLowerCase(company())} }" |
| Sample stub template | "company": "{ {toLowerCase(company())} }" |
| Sample stub response | "company": "rodeomad" |
toUpperCase("text")
| Description | Converts the string value to uppercase letters. |
| Syntax | "{ {toUpperCase(company())} }" |
| Sample stub template | "company": "{ {toUpperCase(company())} }" |
| Sample stub response | "company": "RODEOMAD" |
##Escape braces
| Description | If you want to escape braces from within a function use a single escape character as seen in the example below: |
| Syntax | "{ {concat("\{", "test", "\}")} } |
##XML support
##Nesting functions
| Description | Stub service supports nesting functions as well. For example, if you wanted to create results that looked like dollar amounts, you can do the following: |
| Syntax | "{ {concat("$",float(0.90310, 5.3421, "%.2f"))} } or something like this if you wanted a capitalized F or M: { {toUpperCase(substring(gender(),0,1))} } |
How to Enable Stub Back-end Response
-
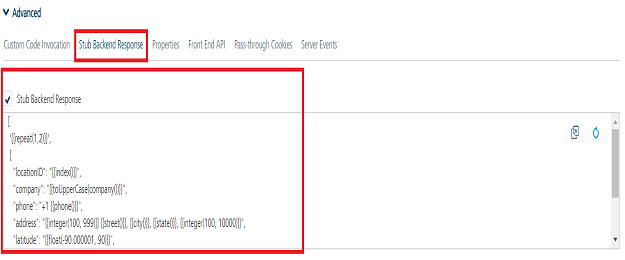
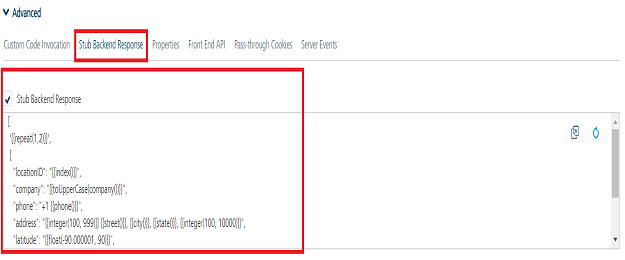
In the Integration > Operations > Advance section, select the Stub Backend Response check box. The text box is enabled with a sample Stub response template.

-
Configure your stub template in the provided field.
- Click Test. Volt MX Foundry generates the backend response based on the Stub template.
- Publish the app. After you publish the app, you can test the stub response by either using Admin Console, a client application, or Volt MX Foundry.
How to Test a Stub Response from Admin Console
- Publish your app to a runtime server.
- Go to the runtime server in Admin Console.
- Go to the Integration Services tab.
- For the stub service that you created, select the stubbed operation from the Operations list.
-
Click Get Response.
Note: The X-VoltMX-Stub-Response header as true in the back-end response indicates that the response is generated from the Stub template, and not from the actual back end.
Advanced Parameters in Stub Response
You can access input parameters in a Stub template by using the { {requestBody("<request_param_name>")} } function. Additionally, you can access headers by using the { {requestHeader("<header_name>")} } function.
For example, you want to send the testUser request input parameter to the Stub template and the value of the parameter is defined in the Input Parameters section of Console. You can access the input parameter in the stub template as "inputtest": "{ {requestBody("testUser")} }".
The following sample Stub template has been configured with the testUser request input parameter.
[
'{ {repeat(30,40)} }',
{
"locationID": "{ {index()} }",
"company": "{ {toUpperCase(company())} }",
"phone": "+1 { {phone()} }",
"address": "{ {integer(100, 999)} } { {street()} }, { {city()} }, { {state()} }, { {integer(100, 10000)} }",
``"`inputtest": "{ {requestBody("testUser")} }"`,``
"latitude": "{ {float(-90.000001, 90)} }",
"longitude": "{ {float(-180.000001, 180)} }",
"office":"{ {random("HR Head Office","Sales Head Office","Marketing Head Office","Development Center")} }"
}
]
Note: Volt MX functions for request input and header are as follows:
- To access any header with name, requestHeader: Syntax: { {requestHeader("<header_name>")} }
- To access a request parameter, requestBody: Syntax: { {requestBody("<request_param_name>")} }
At runtime, when the actual back-end service is available, and you still want to test the Stub response, you can enable the Stub response feature by sending the X-VoltMX-Stub-Request header parameter as request input.
Important: For example, You have created a Stub response, but have not selected the Stub Backend Response check box, and published the back-end app. When you send the X-VoltMX-Stub-Request header parameter in the request input, even if the stub back response is set to false, you still get the Stub response.
Note: You can send headers with values in the SDKs for service level. For example, var headers = {"your-header-keys" : "your-header-values"};
For more information on how to configure headers in SDKs, refer VoltMX Iris SDKs > Invoking an Integration Service
If you want to enable stubbed response from all services in an app, even if the service is not published with stubbing enabled, you can do so by using the setGlobalRequestParam feature from Volt MX Foundry SDK.
Consider a scenario where you want to switch between live and stubbed services during app development and you have an option from the app to switch between services. Here, this feature helps you to effectively troubleshoot in case there is any issue with the back-end service data or with the application code.
Syntax:
setGlobalRequestParam(paramName, paramValue, aramType);
For more information on Global Request Parameter - SDKs, refer VoltMX Iris SDKs > Initializing the Volt MX Client SDK > setGlobalRequestParam, and search for setGlobalRequestParam.
How to Disable Stubbing in an Environment
When you want to use a back-end service at all times and want to disable the Stub response feature at the environment-level (such as production environment) to avoid Stub response in a non-development environment, you can set the VOLTMX_SERVER_DISABLE_ALL_STUB_RESPONSE configuration property with the value as true (default value is false) as -D param or in the server_configuration table of the Admin database.