Working with the Browser Widget
Volt MX Iris Tutorials
Working with the browser widget
1. Setup the browser widget to link a web URL

-
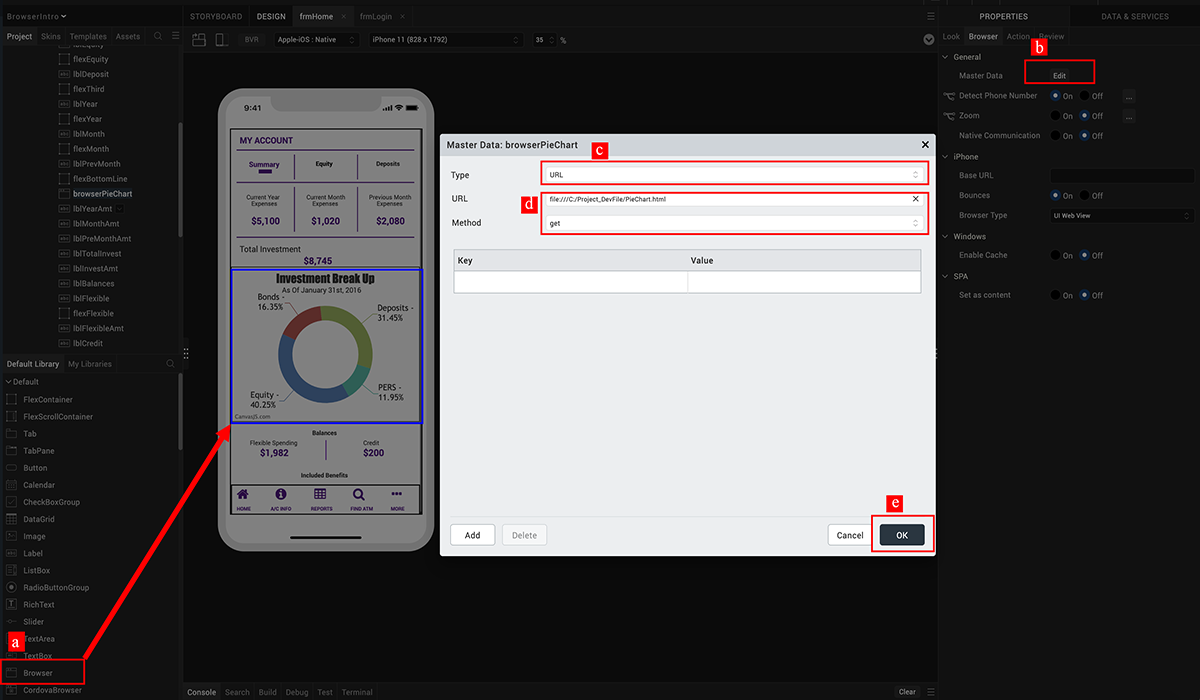
Widget Selection
Drag the browser widget onto the design canvas.
-
Widget Properties
Navigate to the master data properties.
-
HTML Content Selection
Select the URL option to render remotely hosted web content.
-
Widget Configuration
Provide the URL of the web page and select the get method to retrieve information.
-
Save Configurations
Submit the configuration and save the design settings.
2. Setup the browser widget to embed static HTML content in rich text

-
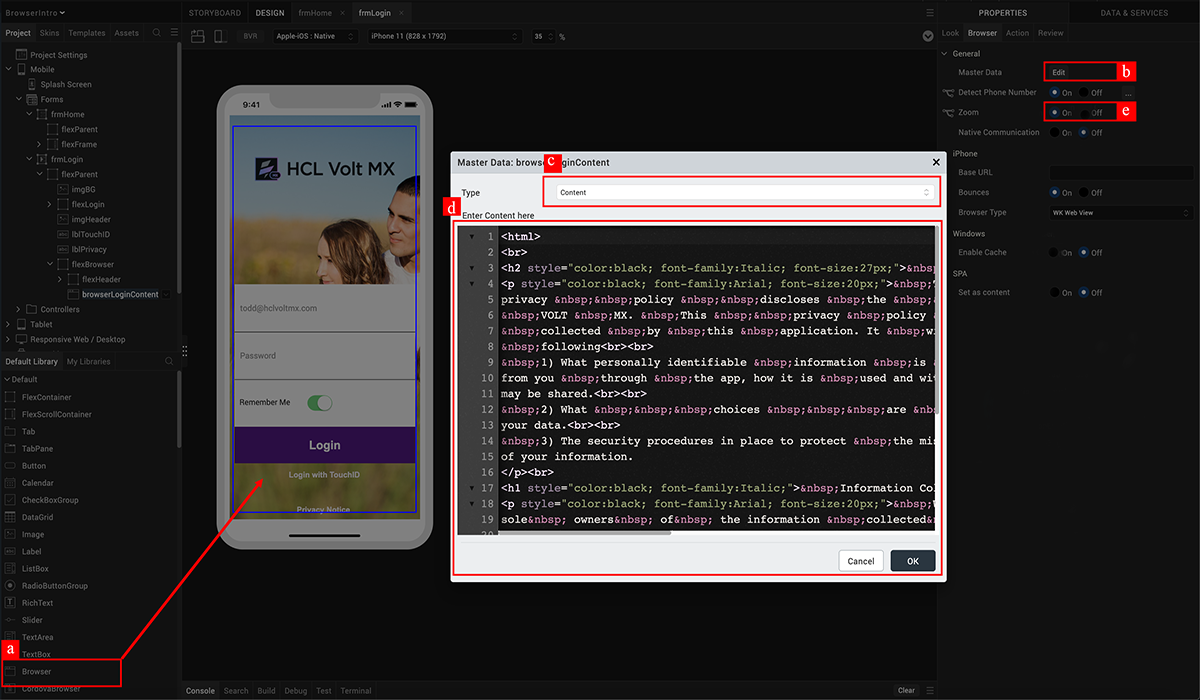
Widget Selection
Drag the browser widget onto the design canvas.
-
Widget Properties
Navigate to the master data properties.
-
HTML Content Selection
Select the Content option to embed static HTML content.
-
Widget Configuration
Provide the HTML content into the rich text area and submit.
-
Additional Configurations
Enable the Zoom in/out option in the browser and save all configurations.
3. View prototype on iris application preview

-
Log in into Iris App Preview.
-
Enter the short code of the published app.
-
View working prototype of the application.