Segment Widget - Introduction
Volt MX Iris Tutorials
Segment Widget - Introduction
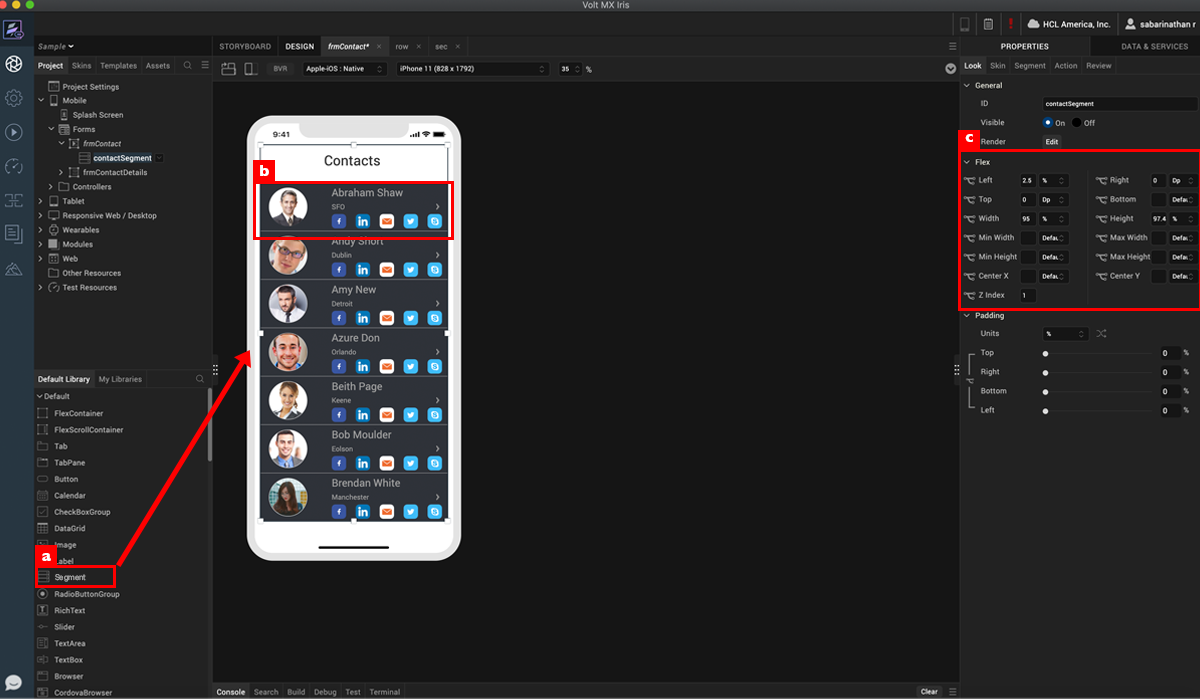
1. Design a Segment

-
Drag the segment widget onto the design canvas.
-
Position and size the segment widget.
-
Drag widgets and skin them to design the segment row.
2. Assign Data To Segment

-
Click Master Data property to show the data input dialog.
-
Provide row data to the segment and use add button to add new data row.
-
Once data input is complete, see real time reflection on design canvas .
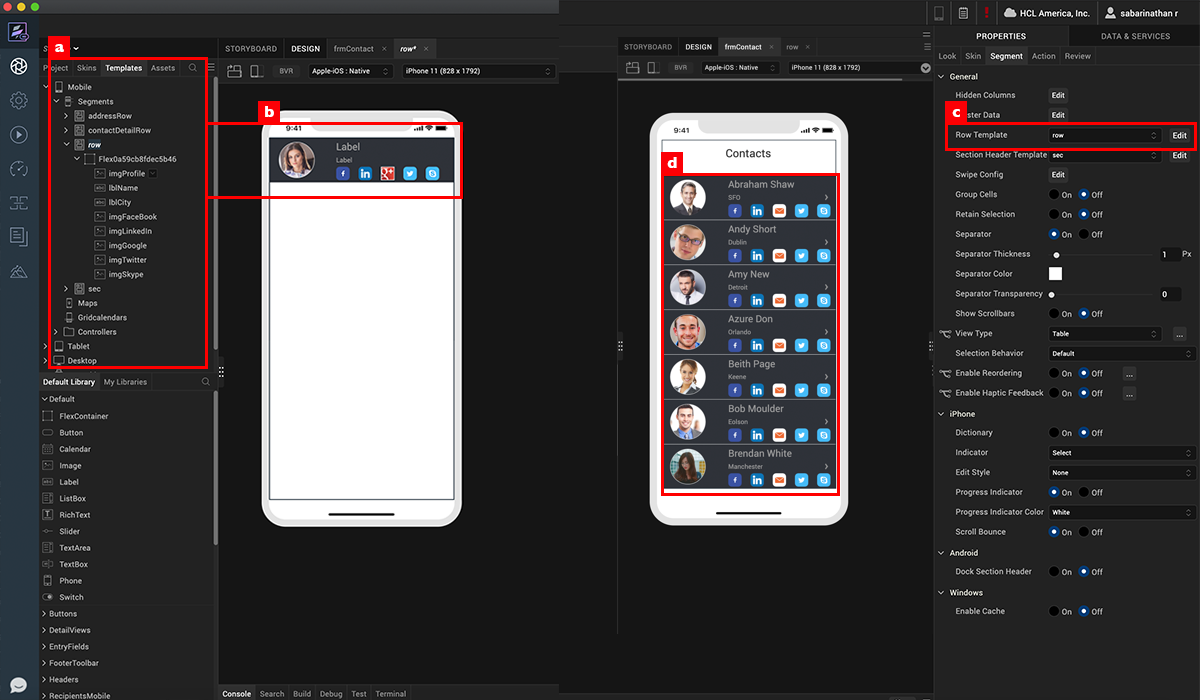
3. Design A Row Template and Assign it to Segment

-
Design a row template by using widgets placed under a flex container.
-
See the real time reflection on the row template on the device canvas.
-
Assign the row template to segment.
-
All the items will use this template to display data uniformly.
4. View prototype on iris application preview