Generate CRUD forms for Object Service
About this task
The procedure guides you in generating CRUD forms and associated form-navigation links for an Object Service after linking your Volt MX Go Iris project to your Volt MX Go Foundry app with a defined Object Service data model.
Before you begin
-
You have created an app in Volt MX Go Foundry.
-
You have configured an Identity Service for your app in Volt MX Go Foundry.
-
You have added an environment for your app.
-
You have configured an Object Service for your app in Volt MX Go Foundry.
-
You have created a project in Volt MX Go Iris.
Procedure
-
Open Volt MX Go Iris. When the Sign-in to your account page appears, close it by clicking the Volt MX Go Iris home icon.

-
Check Volt MX Go Foundry settings.
-
Go to Preferences.
For Windows, select Edit → Preferences.
For Mac, depending on your macOS, select Volt Iris → Preferences or Settings.
-
On the Volt MX Go Iris Preferences dialog, click Volt MX Go Foundry.
-
On the Volt MX Go Foundry tab, enter your Foundry URL in the Foundry URL text box, and then click Validate.
You should see the “Validation Successful” message at the top of the dialog.
-
Click Done.
-
-
Log in to Volt MX Go Iris.
- Click Login on the upper right corner of the Volt MX Go Iris screen.
- Enter your email and password for Volt MX Go Foundry on the Sign in to your account page.
- Click Sign In. Your username appears next to the profile icon.
-
Connect to Volt MX Go Foundry.
-
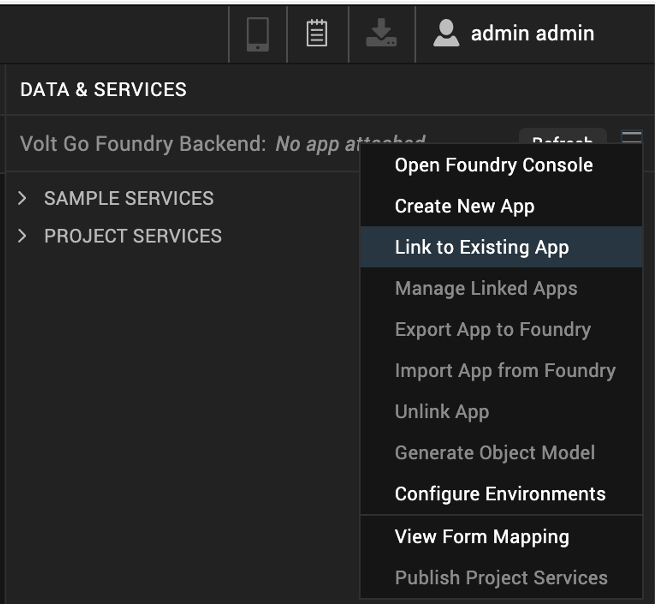
Click the Data & Services tab menu and select Link to Existing App.

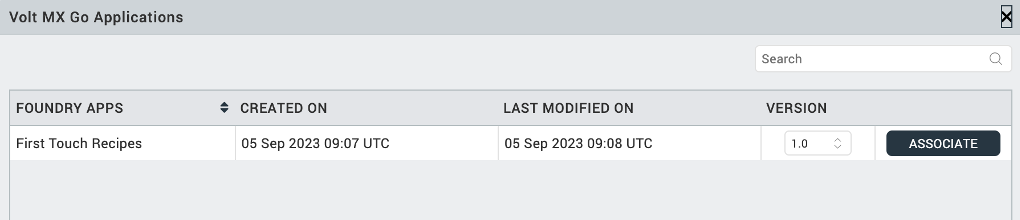
The Volt MX Go Applications dialog opens.
-
Click Associate corresponding to a Volt MX Go Foundry app that you want to link.

In this example, the associated Volt MX Go Foundry app is the First Touch Recipes app.
-
Click Project Services on the Data & Services tab and see the connections to the Volt MX Go Foundry data.
-
-
Generate forms.
- Go to the Data & Services tab, and expand Project Services.
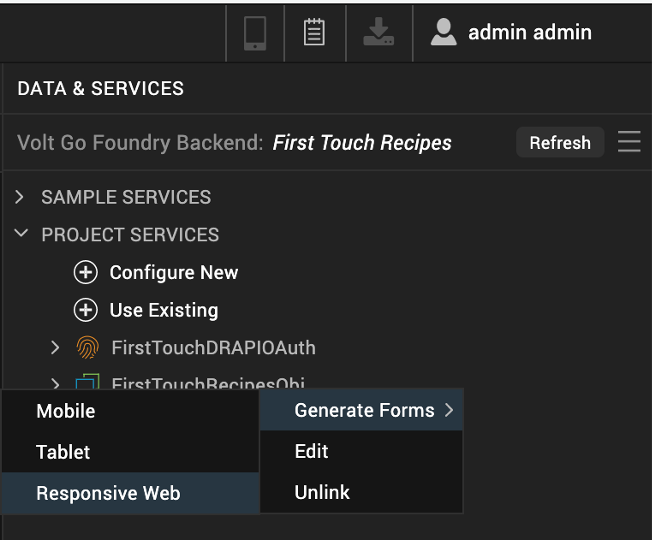
- Right-click the Object Service, and then select Generate Forms → Responsive Web.
Using the First Touch Recipes app as an example, right-click the FirstTouchRecipesObj and then select Generate Forms → Responsive Web.

Note
Summernote Editor is automatically applied on Rich Text fields when generating entry forms (CREATE/UPDATE) from the data panel. Summernote Editor is a simple WYSIWYG editor that allows a developer to enter or edit rich text content in a Rich Text field in a form in Volt MX Go Iris. For more information, see Summernote Editor.
Expected result
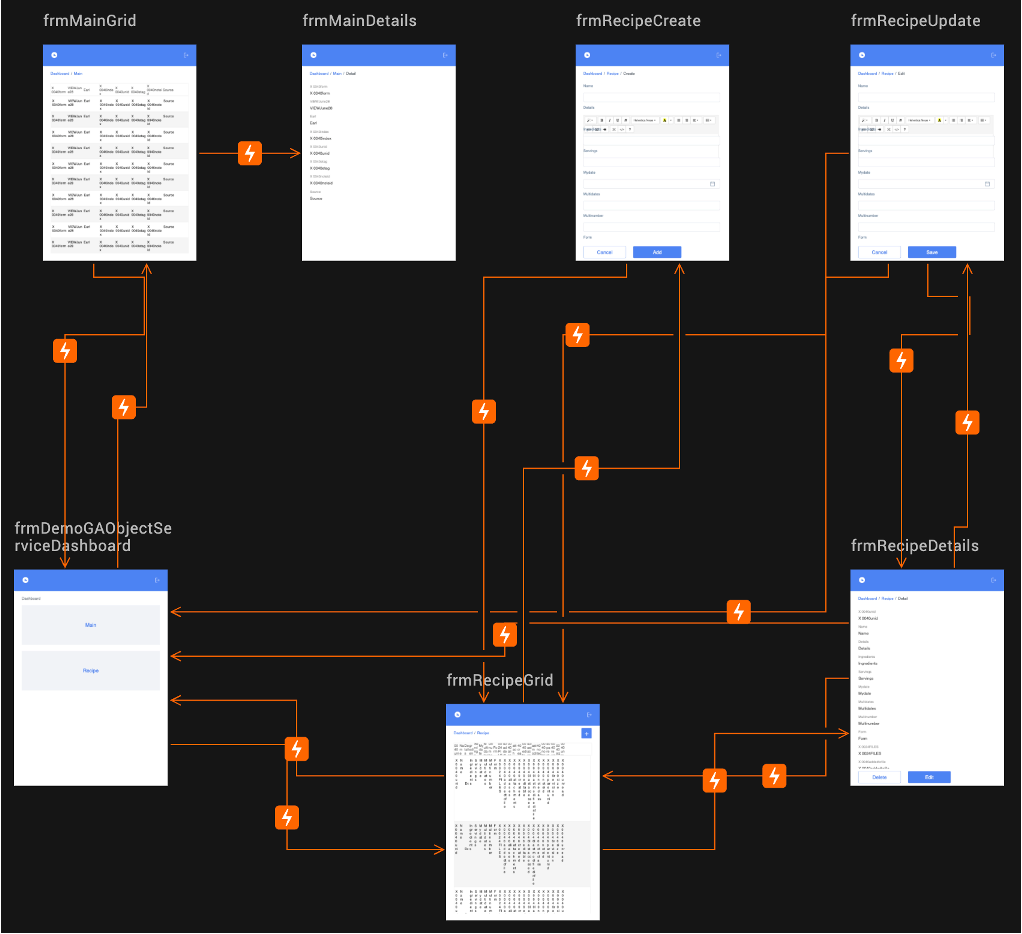
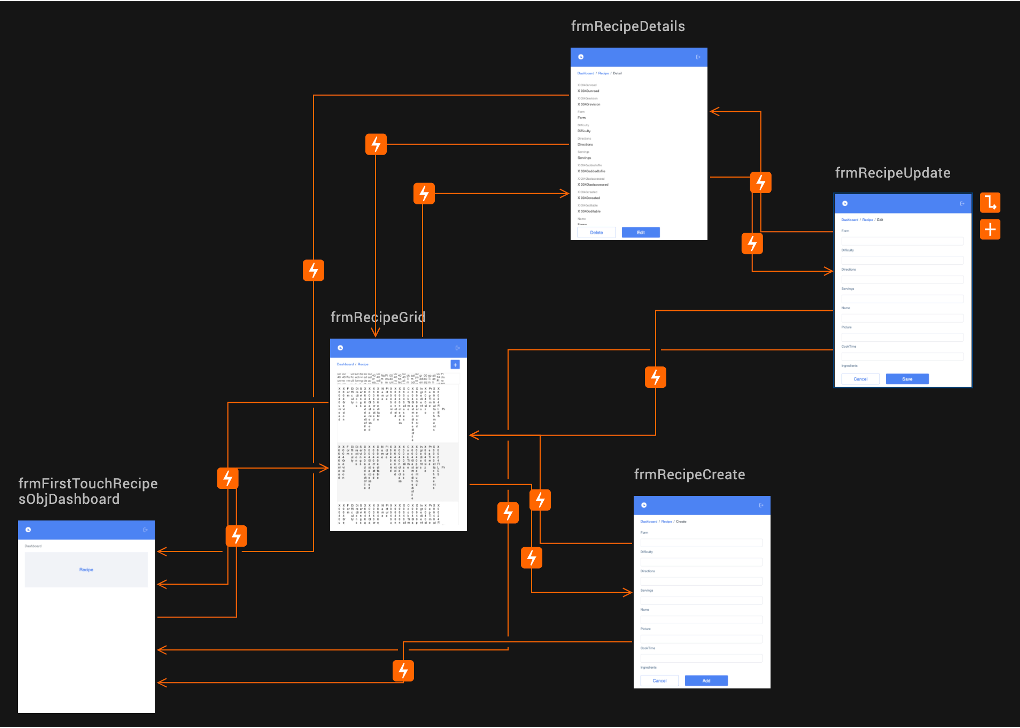
Five types of forms (Dashboard, Grid, Details, Create, and Update) are generated for each object in the Object service with the respective navigation links among each other.

The Dashboard form displays all the objects of the selected Object service. Users can navigate to the respective Grid, Details, Create, and Update forms from the Dashboard screen. If you haven't defined the startup form of the app, the Dashboard form is made the startup form by default.
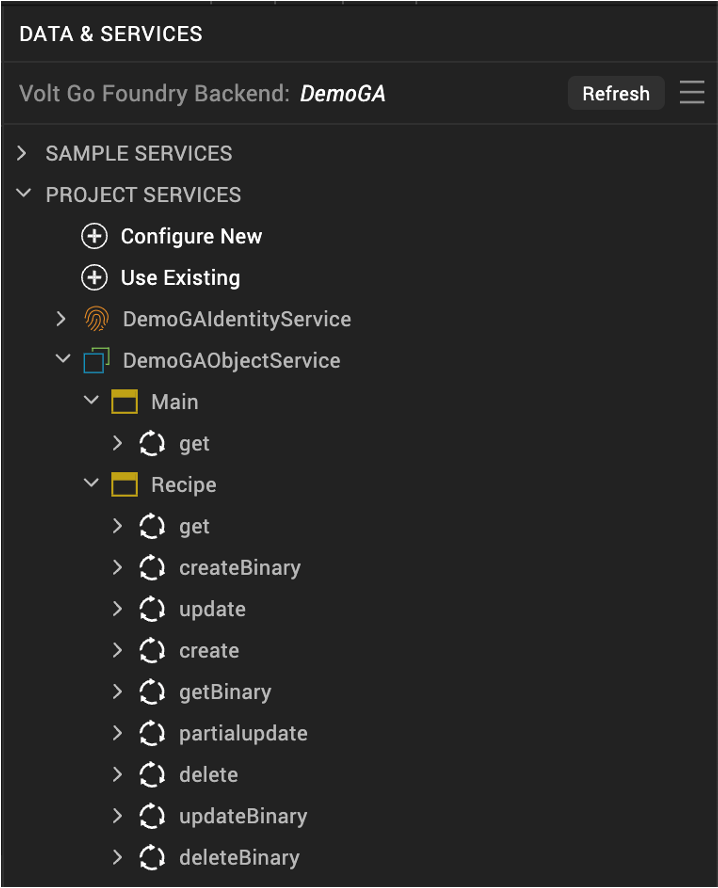
If your Object Service has views, they're also generated. In the example, the Object Service DemoGAObjectService of the Volt MX Go Foundry app DemoGA has the view Main.

After the process, there are two types of forms (Grid and Details) for the view Main, and five types of forms for the object Recipe.